如何在您的博客/网站上设置 Google Ad Manager
如果您通过网站或博客创收,您很可能会投放横幅广告,它们要么通过将图像和 URL 添加到源代码中手动更新,要么借助OpenX或OIO Publishers等外部广告服务脚本进行更新。
Google 有一个类似的网络服务,称为Google Ad Manager。简而言之,它是一种简单(且免费)的网络服务,可帮助您管理横幅广告。它还带有一个非常完整的库存报告模块。Ad Manager 与 AdSense 集成,因此网站管理员可以在没有任何特定广告位的横幅广告时投放 AdSense 广告。下面简要介绍一下Google Ad Manager的优势:
- 广告定位能力。您可以控制谁可以看到广告。让它是特定于地理、浏览器或语言的。
- 高效的广告服务。无需安装脚本。一切(包括创意)都由谷歌托管。它不仅可以节省您的空间和带宽,您还可以放心,横幅将被快速交付。
- 支持多用户。您可以分配多个销售人员来处理销售部分,并在 Google Ad Manager 中很好地记录/记录所有内容。
- 简单的用户界面。与任何其他 Google 网络服务一样,Ad Manager 的界面简单易懂。
如果您确信Google Ad Manager可能有助于管理您网站或博客的广告,我们想向您展示如何从头开始正确设置它。跳跃后的完整指南。
1. 创建广告位
广告位是您网站上为广告展示位置预留的空间。如果你想在你的 sidebr 上插入 4 个 125×125 的横幅,你正在考虑创建 4 个广告位。在 hongkiat.com,我们有八个 125×125 的图片横幅。这意味着我们需要重复创建 8 个不同的广告位。让我们开始吧。
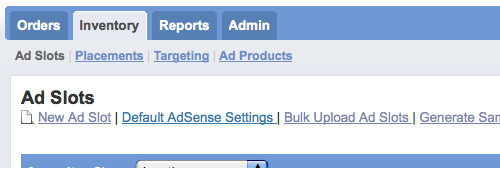
- 在Inventory -> Ad Slots下,点击New Ad Slots。

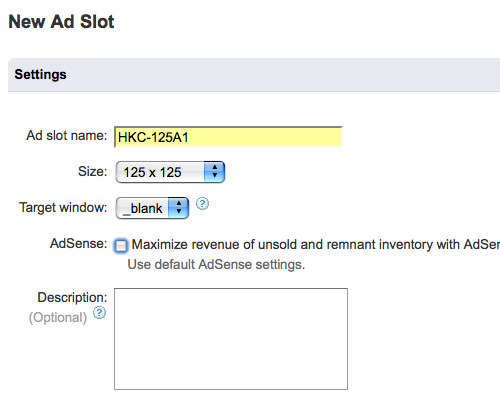
- 必填字段:为您的广告位指定一个唯一的广告位名称。选择横幅尺寸下拉菜单,或者根据需要创建一个。选择横幅是应在单击时打开新窗口 ( _blank ) 还是在当前窗口 ( _top ) 上打开。
- 可选字段:选中AdSense 复选框表示您希望通过 AdSense 最大限度地提高广告位的收入,但我们建议暂时不要这样做。为广告位填写有意义的描述,或者如果您的广告位名称足够自我描述,您可以跳过此步骤。
- 保存它。
重复第 1、2 和 3 步以创建您需要的所有广告位。对于我们的案例,我们将创建 8 个名称不同的广告位。这是其中一个的样子。

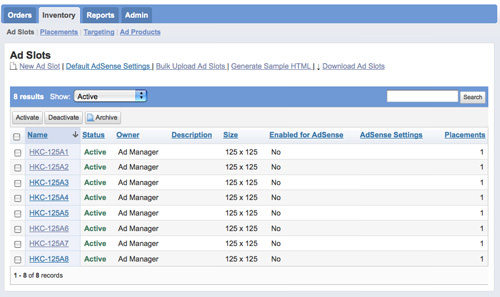
完成所有广告位的创建后,库存页面将如下所示。接下来,我们将创建广告展示位置。

2. 创建广告位
广告展示位置是将您的广告位置保持/组合在一起的原因。对于 hongkiat.com,由于我们在侧边栏上有 8 个 125×125 横幅的广告位,我们需要一个广告位来将它们放在一起。如果您将广告设置为轮播,广告展示位置还可以确保每个广告都能公平地排在首位。以下是创建广告展示位置的方法。
- 在Inventory -> Placements下,点击New Placement。
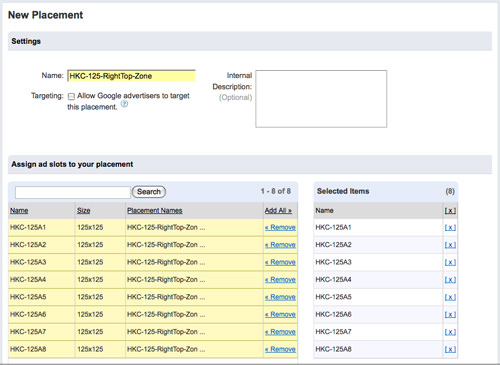
- 必填字段:为您的广告展示位置起一个有意义的名称。例如,我们将我们的命名为“ HKC-125-RightTop-Zone ”,因为它将存储所有 125×125 的横幅,位于博客的右上角。
- 可选字段:如果您允许 AdSense 竞标此展示位置中的广告位,请选中Targeting,否则取消选中。内部描述仅供个人使用,可以让您更好地了解您的广告展示位置。
- 添加属于您创建的这个新广告位置的所有广告位,在我们的例子中我们添加了所有。
- 保存它。
以下是我们的广告展示位置设置的示例。

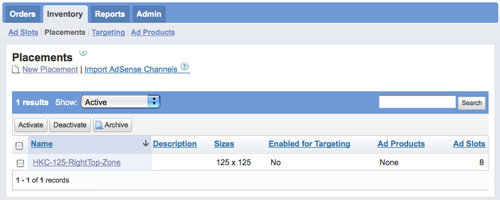
保存您的广告展示位置后,您将返回到库存->展示位置主页,它看起来像这样。

这里有一个简短的总结——您已经创建了必要的广告位,并将它们分组在广告展示位置下。接下来我们需要做的是将“真正的”横幅添加到每个广告位中。
3. 创建订单
订单
将订单视为横幅订单请求。它存储有关广告商是谁、广告活动的开始和结束日期等信息。如果广告在您的网站上下了横幅广告订单,您将创建一个新订单。如果您有 8 个广告位,预计最多可以创建 8 个不同的订单。说得通?让我们创建一些订单。
- 在订单下,单击新订单。
- 必填字段:互相给对方一个您可以轻松识别的订单名称和外部 ID 。通过选择Start date和End date让系统知道横幅何时开始以及何时结束。如果它可能是永久性的,请选择无限制。
- 可选字段:您可能还想填写Advertiser、Agency、Contacts、User Assignments和Notes以帮助您更好地理解订单。
- 保存它。
我们现在将为该订单创建一个订单项。
行项目
订单项与订单关联。每次输入订单时,您都需要为其创建一个订单项。订单项允许您确定广告的性质,是作为 CPC、CPM 还是 CPD。您还可以在此处设置广告的成本/价格。
每次您在创建订单后点击“保存”按钮时,系统都会指示您创建订单项。
- 单击新建行项目。

- 给它一个名字。
- 确定交付优先级。如果您的订单是直接广告,请从下拉框中更改为独家,以便您可以使用 CPD(每日费用)。
- 同样,您需要确保已正确输入Start date和End date。
- 在Placement部分下,将Line Item与其各自的展示位置相关联。
- 定位部分允许您控制谁应该看到广告。换句话说,广告将在什么情况下出现在您的网站上。此设置是可选的,默认情况下广告将对所有人可见。
- 投放选项部分决定了广告的外观。将Delivery rate和Creative rotation设置为Even将确保您的所有订单获得相同的印象。
- 保存它。
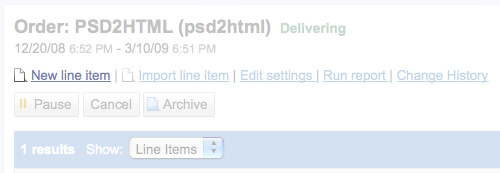
以下是您的订单项的外观。

在我们继续之前快速回顾一下。我们创建了一个Order,其中包含广告商信息、活动开始日期和结束日期。然后我们 为订单创建订单项,它存储成本类型(CPC、CPM、CPD)、成本、目标行为等信息。接下来我们需要做的是为广告添加创意。
创意
创意是广告的图像。每次添加订单项时,您都需要为其添加(并批准)至少一个广告素材.
- 保存Line item后,点击need creatives为广告添加图片。
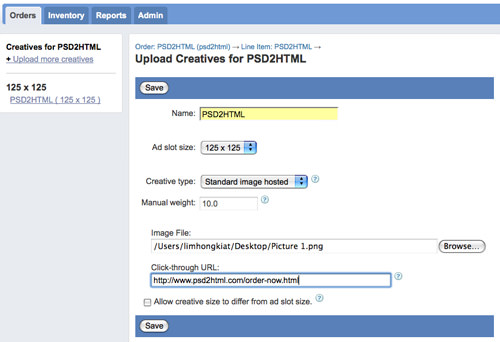
- 填写Name , Ad slot size (banner size), Creative type , Manual Weight (如果需要控制banner轮播的优先级)
- 保存它。
创意类型决定了您如何投放横幅图片。Google Ad Manager 能够在内部托管您的横幅广告(无论是 jpg、flash、gif 还是 png),或者您可以在其他地方托管它们并插入图片网址。如果您需要手动插入 HTML 代码,请使用富媒体。
以下是应如何填充创意上传页面的示例。

请记住批准并激活广告素材。
为每个单独的横幅重复订单、订单项和广告素材中的所有步骤。在我们的例子中,我们将重复这 8 次以填满我们所有的广告位。
4.展示横幅
这是广告开始在我们的网站上展示之前的最后一步——生成代码并将它们粘贴到我们的源代码中。
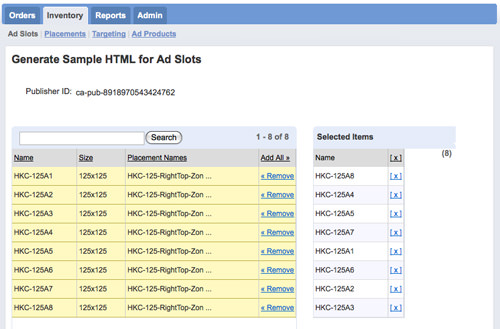
- 转到Inventory -> Ad Slots,点击Generate Sample HTML。
- 将所需的所有插槽添加到“选定项目”部分
- 单击生成示例 HTML

滚动到底部以找到您生成的代码。它应该看起来像这样:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48岁
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90后
91
92
93
94
95
96
97
98
99
|
<html><head><!-- PUT THIS TAG IN THE head SECTION --><script type="text/javascript" src="http://partner.googleadservices.com/gampad/google_service.js</script><script type="text/javascript">GS_googleAddAdSenseService("ca-pub-8918970543424762");GS_googleEnableAllServices();</script><script type="text/javascript">GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A1");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A2");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A3");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A4");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A5");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A6");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A7");GA_googleAddSlot("ca-pub-8918970543424762", "HKC-125A8");</script><script type="text/javascript">GA_googleFetchAds();</script><!-- END OF TAG FOR head SECTION --></head><body><p>Sample Text before slot HKC-125A1</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A1--><script type="text/javascript">GA_googleFillSlot("HKC-125A1");</script><!-- END OF TAG FOR SLOT HKC-125A1--><p>Sample Text before slot HKC-125A2</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A2--><script type="text/javascript">GA_googleFillSlot("HKC-125A2");</script><!-- END OF TAG FOR SLOT HKC-125A2--><p>Sample Text before slot HKC-125A3</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A3--><script type="text/javascript">GA_googleFillSlot("HKC-125A3");</script><!-- END OF TAG FOR SLOT HKC-125A3--><p>Sample Text before slot HKC-125A4</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A4--><script type="text/javascript">GA_googleFillSlot("HKC-125A4");</script><!-- END OF TAG FOR SLOT HKC-125A4--><p>Sample Text before slot HKC-125A5</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A5--><script type="text/javascript">GA_googleFillSlot("HKC-125A5");</script><!-- END OF TAG FOR SLOT HKC-125A5--><p>Sample Text before slot HKC-125A6</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A6--><script type="text/javascript">GA_googleFillSlot("HKC-125A6");</script><!-- END OF TAG FOR SLOT HKC-125A6--><p>Sample Text before slot HKC-125A7</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A7--><script type="text/javascript">GA_googleFillSlot("HKC-125A7");</script><!-- END OF TAG FOR SLOT HKC-125A7--><p>Sample Text before slot HKC-125A8</p><!-- PUT THIS TAG IN DESIRED LOCATION OF SLOT HKC-125A8--><script type="text/javascript">GA_googleFillSlot("HKC-125A8");</script><!-- END OF TAG FOR SLOT HKC-125A8--></body></html> |
按照注释中的说明将代码插入到各自的<head>和<body>部分中。
注意:为防止错误并避免弄乱实时站点,最好复制生成的代码,将其粘贴到空白 HTML 上以测试输出。如果广告没有出现,很可能是您当前的时间还不是订单和订单项中设置的开始日期。
完成!您现在正在使用 Google Ad Manager 管理您的网站横幅。几天后再次登录以检查性能。
对于任何其他问题,请发表评论,我会尽力提供帮助。