将简单的 CSS 网格布局集成到 WordPress
如果您使用正确的工具,那么在 WordPress 中获得一致、坚实的网格布局可能是一个轻松的过程。在本教程中,您将逐步学习如何在 WordPress 中快速设置一个非常轻量级且易于修改的网格系统。我们将保持设计简单,以便我们可以专注于使用正确的工具来设置您的网格,但请记住,如果需要,您可以自行设置网格的样式。
我将在本教程中使用 WordPress 中的默认 Pool 主题,只是为了向您展示一种“从头开始”的方法来使网格恰到好处。
第 1 步:确定您的网格宽度
在开始之前,您需要确定您的网格需要多宽。对于我的 WordPress 网站,当您右键单击一个对象时,我可以通过使用 Google Chrome 的“检查元素”功能看到我的主栏的宽度为 450 像素。这是我发现的最快的方法,可以快速确定网页上对象的宽度和高度。

第 2 步:网格设计器
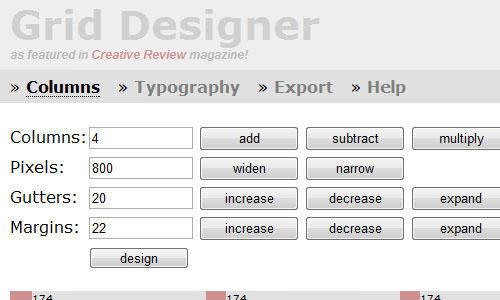
如果您愿意,我建议您使用众多可用的网格生成器工具之一,而不是手动构建网格。对于本教程,我将使用MindPlay 的网格生成器。这是一个非常简单轻便的网格生成器。

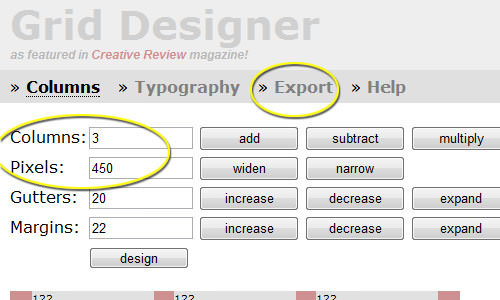
我想要一个三列显示,我需要确保我的像素是 450。所以相应地调整并跳到“导出”选项卡。我们不会在本教程中讨论*typography功能,尽管这当然值得您自己探索。

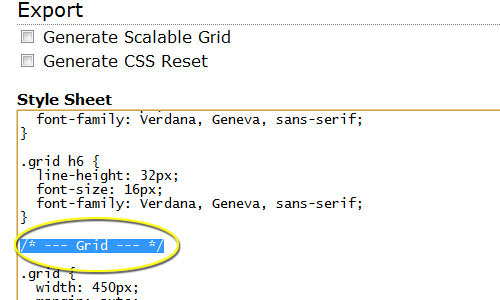
在“导出”选项卡中,使用最顶部的“样式表”框架并向下滚动,直到看到“网格”注释。您将复制从评论到此框架底部的所有内容。应该只有30行左右<pre>。

第 3 步:更新您的 WordPress 样式表
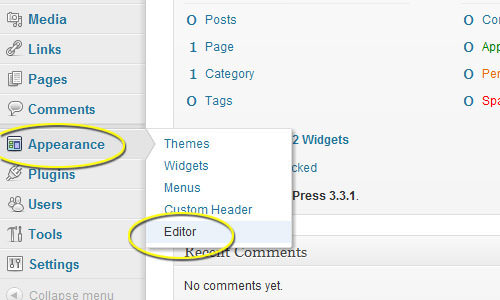
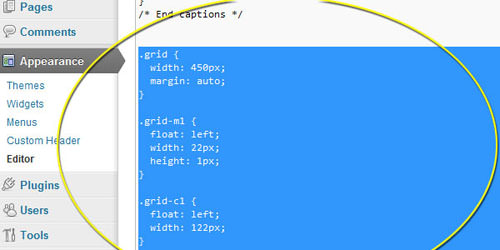
登录到您的 WordPress 网站并转到外观 > 编辑器。

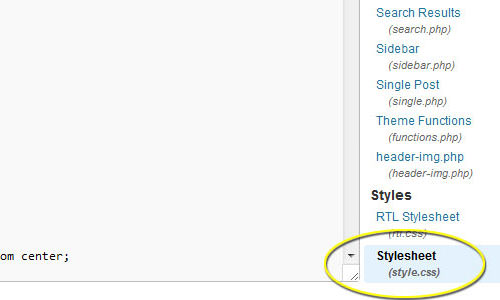
在编辑器面板的右下角,您将看到一个Styles.css文件(或类似的文件,具体取决于您的主题)。单击此按钮将其打开。

滚动到工作表的底部并从 MindPlay.dk 粘贴你的 pre:

第 4 步:实施网格
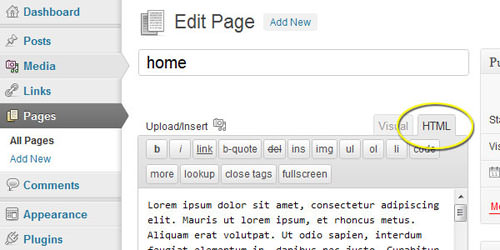
要使用网格,您只需创建一个<div>类为“grid”的网格。网格的每个区域都在 CSS 中定义。打开一个新页面或帖子。转到 HTML 选项卡开始构建您的网格。

下面是一些示例预置,您可以将其粘贴到适当的位置以帮助您入门:
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
<div class="grid"> <p class="grid-m1"> </p> <p class="grid-c1">Left Column</p> <p class="grid-m2"> </p> <p class="grid-c2">Middle Column</p> <p class="grid-m3"> </p> <p class="grid-c3">Right Column</p> <p class="grid-m4"> </p></div> |
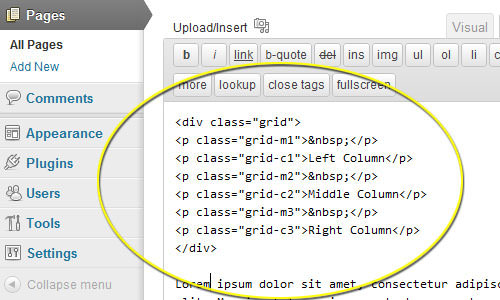
这是它在 WordPress 中的样子:

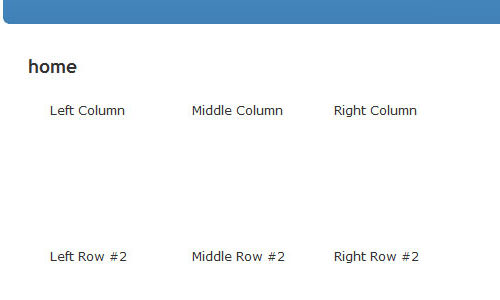
保存/更新页面并查看结果。就我而言,这是网站的主页:

从上面的屏幕截图中可以看出,我们有三列,一切都在我们期望的位置。您可以添加任意多的行,只需从以下内容开始<pre>:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class="grid"> <!-- Row #1 --> <p class="grid-m1"></p> <p class="grid-c1">Left Column</p> <p class="grid-m2"></p> <p class="grid-c2">Middle Column</p> <p class="grid-m3"></p> <p class="grid-c3">Right Column</p> <p class="grid-m4"></p> <!-- Row #2 --> <p class="grid-m1"></p> <p class="grid-c1">Left Row #2</p> <p class="grid-m2"></p> <p class="grid-c2">Middle Row #2</p> <p class="grid-m3"></p> <p class="grid-c3">Right Row #2</p> <p class="grid-m4"> </p> </div> |
到目前为止,它是这样的:

现在您可以添加图像或文本,并完全按照您的喜好设置每一行的样式。
调整技巧
当您有多于一行时,您可能会在某些浏览器中遇到麻烦。要解决此问题,您需要将最右侧的边距(.grid-m4在我们的示例中为 )设置为您希望每行达到的高度。如果您使用的是 250px x 250px 的图像,则将行高设置.grid-m4为 250px:
|
1个
2个
3个
4个
5个
|
.grid-m4 { float: left; width: 20px; height: 250px;} |
这将确保您.grid-m1在下一行的左侧不会浮动到它上面的行。
如果要为整个网格设置背景样式,则需要调整.grid类的高度。假设您的网格上有四行,每行 250 像素。您需要将高度添加到 .grid 类 1000px,以便您添加的任何样式元素都将覆盖整个网格设计。
|
1个
2个
3个
4个
5个
|
.grid { width: 450px; height: 1000px; margin: auto;} |
根据您使用的 MindPlay.dk 网格生成器的版本,该站点可能不会生成“.grid-m4”,您需要使用.grid-m1after.grid-c3来确保您的网格扩展到正确的位置:
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
<div class="grid"> <p class="grid-m1"> </p> <p class="grid-c1">Left Column</p> <p class="grid-m2"> </p> <p class="grid-c2">Middle Column</p> <p class="grid-m3"> </p> <p class="grid-c3">Right Column</p> <p class="grid-m1"> </p></div> |
最终结果
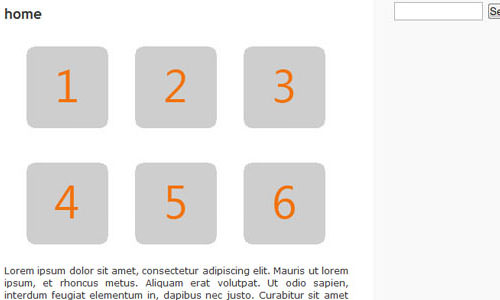
这是我的最终结果,包含两行和一些简单的图形:

享受设计的乐趣,记住你可以按照你想要的任何方式设计你的网格。
