使用 Ikonica 轻松测试和预览 iOS 图标
更新: Ikonica 已经退休。
图标是成功的移动应用程序的众多重要组成部分之一。图标是将应用程序与其他应用程序区分开来的东西。做工精美,设计精美,一见倾心。作为开发人员和设计师,我们的工作是确保图标在设备上显示良好。测试它的最佳方法是在设备本身上显示图标。
最近,我们偶然发现了一款可以帮助您直接在 iPhone 和 iPad 上预览图标的 App。它称为Ikonica,在App Store中可用于 Mac 和 iOS 。
推荐阅读:38 个精美的 IOS 应用程序图标设计,激发你的灵感
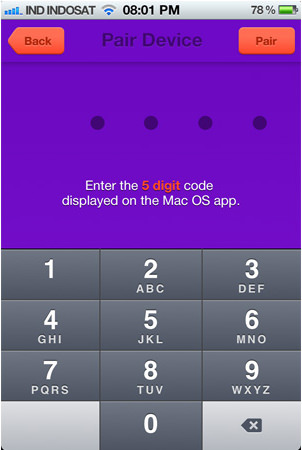
配对设备
假设您已经在 Mac 和 iPhone(或 iPad)上安装了该应用程序。您将获得唯一的 5 位数 PIN 码,用于将 Mac 与 iPhone(或 iPad)配对。
输入您的 PIN。

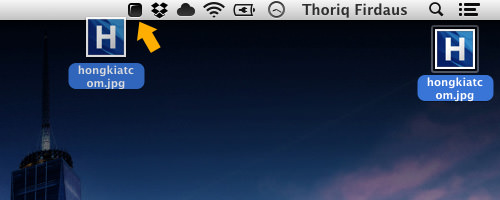
预览图标
要预览,请将您的图标拖放到状态栏中的 Ikonica 图标上。确保图标是正方形(宽度和高度大小相等)。

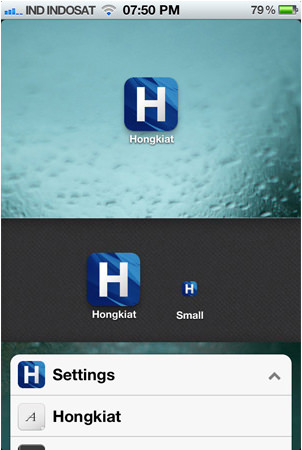
如果我们的 Mac 和 iPhone 已连接,该图标将立即显示在 iPhone 上。正如您在下面的屏幕截图中看到的,该图标以三种不同的大小显示,您可以看到它在 (1) 主屏幕、(2) 图标组文件夹和 (3) 菜单中的显示方式.

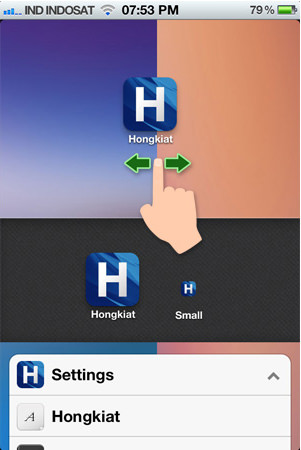
在“设置”菜单中,您可以通过向左或向右滑动来更改图标名称和更改背景。您还可以从照片库中选择背景。

改进空间
从技术上讲,Ikonica 已经填补了其目的的基本必要性,即测试/预览图标。但是,这里有一些我希望在未来版本中可用的改进建议。
生成图标。希望这个应用程序也可以用于提高生产力,而不仅仅是用于测试。如果该应用程序允许用户为 iPhone 和 iPad、视网膜和普通屏幕生成图标,那么这个应用程序肯定会更强大。
上传的图标列表。我上传了几个图标,但不知道如何取回它们。或许,再添加一个菜单来显示以前上传的图标对于跟踪我们走了多远真的很有用。
无光泽饰面。显示的图标没有光泽效果。从技术上讲,iOS 允许我们显示具有或不具有这种效果的图标。因此,在这种效果下测试和比较图标的能力将有助于设计师以后的设计决策。
最后的想法
如果没有这个应用程序,我们就必须将图标裁剪成合适的大小,创建一个带有apple-touch-icon链接标签的虚拟页面,将其上传到服务器,然后将页面添加为书签。
使用 Ikonica,轻而易举。总的来说,Ikonica 是一个方便的工具,特别是对于图标设计师来说,可以直接在 iPhone 或 iPad 上预览他们的图标设计,这对于向客户和同行展示图标设计很有用。
