10 个用于更好的后端管理的 WordPress 插件
WordPress 最好的部分之一是使用插件进行自定义是多么容易。为了说明其灵活性,以下是您可以使用插件在 WordPress 网站上执行的操作的几个示例:
尽管 WordPress 旨在迎合尽可能多的场景,但您可能想要更改一些东西,例如为特定用户从仪表板中删除菜单,或者为技术不太精通的用户(例如您的客户)简化后端,甚至更好地更轻松地管理小部件。这里有 10 个方便的插件,可以为您提供这一切甚至更多。
推荐阅读:通过 Github 查找并安装 WordPress 插件
1.管理
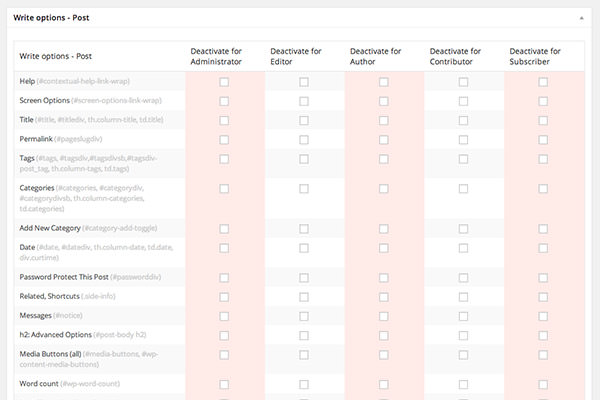
如果您让您的客户可以访问后端,则Adminimize是要安装的插件。它使您可以更好地控制为用户隐藏或显示 WordPress 后端的哪一部分。您可以使用此插件控制的部分包括管理菜单、帖子和页面编辑屏幕、每个管理页面右上角的帮助菜单、管理栏中的菜单等等。

2.客户端破折号
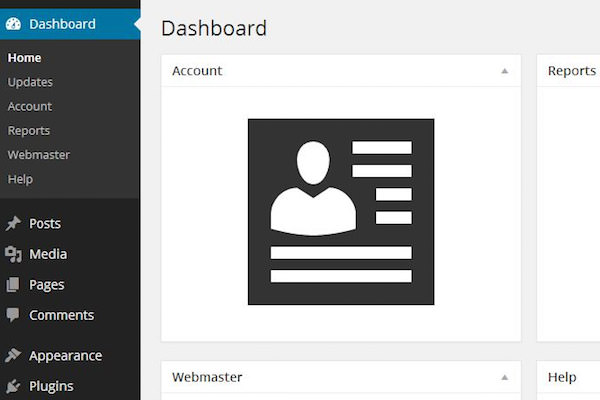
激活后,Client Dash会简化 WordPress 仪表板。它将默认的仪表板小部件替换为对一般客户最重要的菜单,其中包括他们帐户的菜单和网站内容的摘要,如帖子和页面。

3.仪表板小部件侧边栏
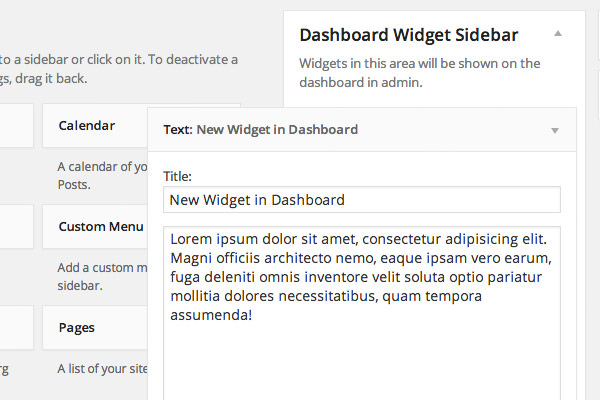
WordPress 中实际上有两种类型的小部件。一是显示在前端的网站小部件,二是仪表板内的小部件。添加网站小部件很容易通过外观 > 小部件拖放完成。安装此插件Dashboard Widget Sidebar,这样您也可以通过 Widgets 菜单轻松地在 Dashboard 中添加新的 widget 。

4.删除仪表板访问
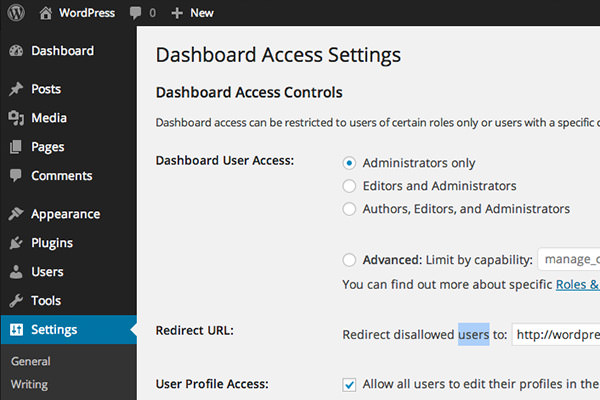
如果您认为不应允许客户端访问仪表板,则可以安装Remove Dashboard Access。此插件允许您控制和阻止非管理员用户对仪表板的访问。

5.更广泛的管理菜单
有时,当您安装一个新插件时,它会在 WordPress 管理中添加一个新菜单。坏消息是菜单有时比 WordPress 管理菜单宽度长,导致名称被分成两行。安装Wider Admin Menu以加宽后台的菜单宽度。
6.管理员配色方案
WordPress 3.8 为仪表板带来了全新的外观。Dashboard new look是通过SCSS设计的,如果你熟悉SCSS当然可以自己新建一个。对于那些不会编写 SCSS 代码的人,请安装Admin Color Schemer ,然后单击几下即可自定义 Dashboard 主题。如需更深入的评论,请查看我之前的评论。
7.管理栏按钮
Admin Bar Button是一个插件,可简化登录时出现在顶部的 WordPress 管理栏。该插件不会完全跨越窗口,而是会将栏变成一个按钮(如下所示),并在单击或悬停时完全显示出来。该插件通过“设置”>“管理栏按钮”菜单提供选项来定义按钮行为及其位置。
8.WP帮助
WP Help是一个插件,可以帮助您教客户或任何不熟悉 WordPress 的人如何在后端进行操作。此插件在仪表板菜单下方添加了一个新部分,您可以在其中创建教程的分层部分,例如创建帖子和页面或编辑帖子。
9.仪表板说明
Dashboard Notes顾名思义,就是给仪表盘添加注释。添加的注释将显示在仪表板小部件的顶部。您可以为笔记添加颜色或添加徽标以更好地吸引人们的注意力。当你想通知用户有重要的后端访问权限时,这个插件会特别有用。
10. WP-热键
WP-Hotkeys是一个为 WordPress 管理添加键盘快捷键的插件,因此您只需使用键盘即可在整个后端区域(包括后期编辑屏幕)进行导航。如果您是键盘大师或更喜欢使用键盘而不是任何其他交互外围设备,那么您可能会喜欢这个插件。
