如何使用 MAMP 为本地主机启用 SSL
安装SSL(套接字安全层)是保护网站安全的一种方法。基本上,SSL 将加密浏览器和服务器之间的数据交易。因此,您可能希望早在开发阶段就在 SSL 环境中测试您的网站。
URL 和其他网站资产(如 CSS 和 JavaScript)通过协议正确指向https。那么,我们如何在本地主机中启用 SSL?它将需要一些命令行、文件修改、配置和一些更繁琐的步骤。但让我们绕过所有这些,改用MAMP Pro。
启用 SSL
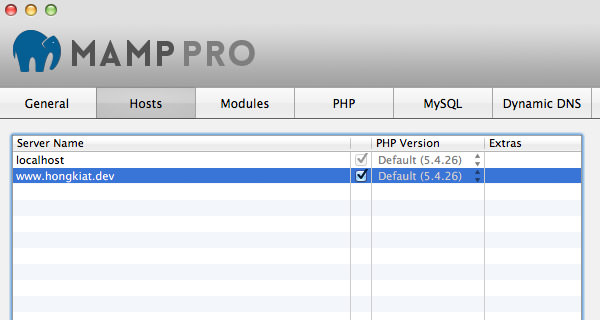
启动 MAMP,并创建一个带有自定义域的 VirtualHost;该域可以设置为扩展名,如.dev或.local。在本例中,我创建了www.hongkiat.dev用于托管www.hongkiat.com开发的。

您在 MAMP 中创建的每个 VirtualHost 都有单独的选项,您可以在这些选项上进行一些配置。
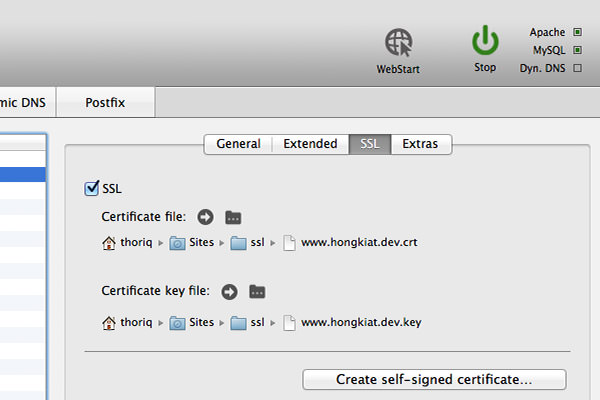
要为 VirtualHost 启用 SSL,请转到 SSL 选项卡并勾选 SSL 选项。之后,您需要找到 SSL 证书文件。如果你有一个,找到并分配文件。如果没有,请单击创建自签名证书按钮让 MAMP 为您创建证书。
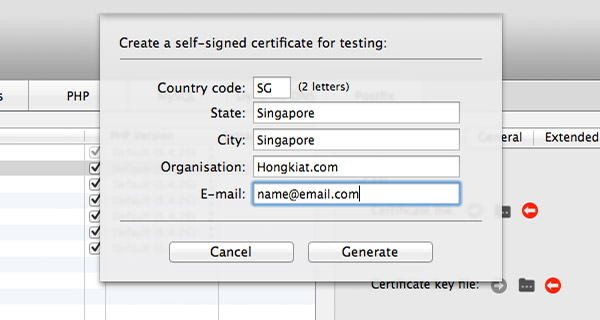
要创建一个,MAMP 会要求您提供一些信息,例如要在证书中分配的国家代码和州,如下所示:

将文件保存在适当的文件夹中,并设置 SSL。

让 Chrome 信任您的网站
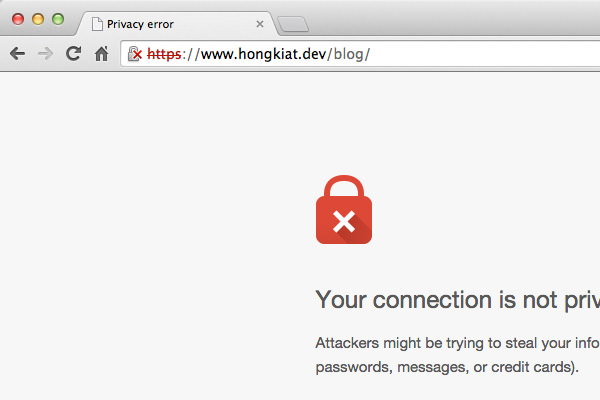
设置 SSL 后,您现在应该能够通过该https协议查看您的网站。但是等一下,您会看到一个错误(如下所示),因为在这种情况下浏览器 Chrome 无法识别 SSL 证书。请注意,如果您运行基于 WordPress 的网站,则需要修改数据库表中的条目siteurl。homewp_options

除非您对自己有信任问题,否则您可以转到“高级”选项并单击Proceed to {your website name}以查看您的网站。
如果您对 Chrome 中显示的红叉感到恼火,则需要强制Chrome 信任您生成的证书:
首先,单击那个被划掉的挂锁图标,然后单击证书信息链接。Chrome 将向您显示一个弹出窗口,其中包含网站中分配的 SSL 证书的所有信息。将证书图标拖放到桌面上。
如果您运行的是 OS X,打开此证书文件将带您进入钥匙串访问应用程序。
而且,正如您所料,您应该选择Always Trust。选择您的网站证书,然后单击[i]按钮以显示证书信任级别的详细信息。在“信任”选项卡中,您会看到“使用此证书时”选项。在此阶段,默认值设置为“使用自定义设置”。通过将此选项设置为“始终信任”,使您的证书受到信任;系统将提示您输入一次密码以更新此设置。
我们都准备好了。在 Chrome 上重新打开网站,您现在应该会看到绿色的挂锁。恭喜,您的 SSL 证书现在是可信的。
