处理字体和排版的 10 个最佳 WordPress 插件
网页设计中有许多元素需要您全神贯注。排版是这些主要元素之一,尽管我们通常不会将其重要性放在优先级列表的前列。但是,使用错误的字体或字体会给读者留下不好的印象。
考虑到这一点,我整理了五个 WordPress 插件,可以帮助您对字体做更多的事情,例如更改字体的颜色、大小、外观等。
最重要的是,这些插件还可以帮助您更好地管理、突出显示和显示网站上的字体,在后端禁用自动格式化等等。
使用任何字体
使用此插件,您可以使用您拥有的任何字体(TTF、OTF、EOT、WOFF、SVG 或 dfont 格式),因此您不必依赖通常带有有限数量字体的字体嵌入服务。只需将字体上传到您的 WordPress 并使用它。

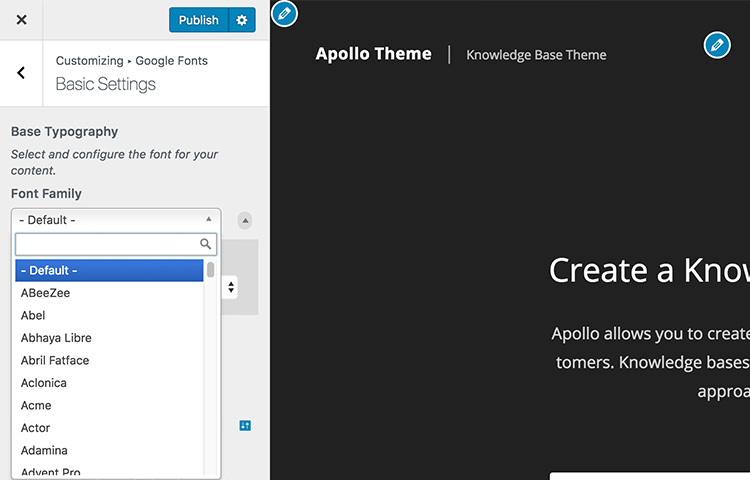
谷歌排版
您可以通过这个 Google Typography 插件充分利用数百种Google 字体。而且您甚至不必编写一行代码即可使用它。
您可以从 WordPress Customizer 中选择和自定义网站字体,它会直接显示在预览中。

字体真棒
Font Awesome 是 Web 上流行的字体图标库之一,您可以使用此插件将字体集添加到您的网站。
这是一个全新的插件;从头开始编写并由 FontAwesome 团队直接维护。您可以直接或使用 CDN 将图标作为 SVG 或 Web 字体加载。

自定义 Typekit 字体
这个插件允许您连接到Typekit(现在是 Adobe Fonts),以便轻松地将他们的字体集添加到您的网站。
它适用于几个流行的主题和主题构建器,例如 AstraTheme、Beaver Builder 主题和插件,以及 Elementor Page Builder。

自定义字体
使用此插件,您可以从字面上创建自己的自定义字体集合。它在仪表板中提供了一个设置,您可以在其中将字体上传到您的网站。然后您可以从 WordPress 定制器中选择字体。
它还与 Elementor 和 Beaver Builder 等流行的页面构建器兼容。
可湿性粉剂排版
该插件为您的博客添加了许多排版功能,包括连字符、间距控制、长 URL 的强制内部换行、智能字符放置、引号和其他字符的智能处理以及用于样式化 & 符号、首字母缩略词和其他特殊字符的 CSS 钩子。
托管谷歌字体
有时,出于法律、GDPR 或性能原因,您希望从您自己网站上的副本加载字体。无论您的目的是什么,此插件都可以帮助您。它可以从本地副本加载谷歌字体并自动执行一些优化。
禁用谷歌字体
如果您认为 Google 字体不适合您的网站,这个插件会派上用场。
它允许您从您的网站中删除 Google 字体。它适用于几乎所有案例和主题,例如 Twenty Twenty、Storefront 和 Elementor,开箱即用。
交换谷歌字体显示
加载Google 字体的问题之一是在加载字体文件之前页面上的文本不会呈现。这个插件通过自动font-display: swap注入一个新的 CSS 新属性来帮助解决 WordPress 的这个问题。
字体调整器
该插件为您的网站访问者提供了更改内容字体大小的选项。我记得它在 90 年代和 2000 年代初期在网络上很常见。它会给您的网站带回复古的感觉,也可以作为您网站的良好辅助功能。
