什么是 WordPress 中的 rel=”noopener” 以及如何删除它
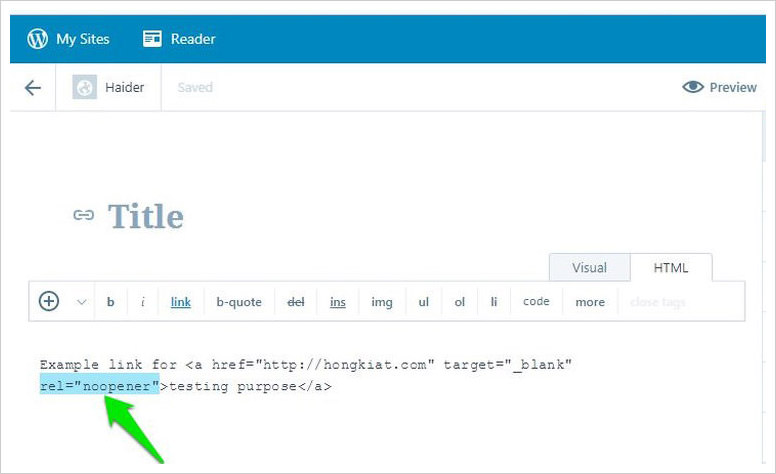
如果您已经升级到 WordPress 4.7.4 版本或更高版本,那么您一定已经注意到HTML 编辑器中的标签rel="noopener"旁边有一个新标签。当您在新选项卡中打开所有内部和外部链接target="_blank"时,该标签会自动添加到它们中。
像任何其他相关的 Web 开发人员一样,您一定想知道此标记的作用以及它是否以任何方式对您的网站产生负面影响?
好吧,在这篇文章中,我将告诉您 WordPress 中有什么rel="noopener"以及如何在需要时将其删除。
什么是 rel=”noopener”?
听起来可能具有侵入性,但它实际上是一种安全修复程序,可防止恶意链接控制打开的选项卡。通常,window.opener Javascript 对象可用于使用子窗口(新打开的选项卡)控制父窗口(当前选项卡)。
黑客可以使用此功能将用户当前打开的网站切换为假网站并窃取信息,例如登录详细信息。这是一个示例网站,展示了window.opener 如何劫持您的选项卡。
为了防止这种情况,是阻止使用 window.opener Javascript 对象的rel="noopener"标记。如果 window.opener 不起作用,则一个选项卡无法控制另一个选项卡。
此安全修复程序已于 2016 年 11 月 23 日添加到TinyMCE 插件中。由于 WordPress 使用 TinyMCE 作为其文本编辑器,它也在WordPress 4.7.4 版中更新了此功能。

这对您的网站不利吗?
简而言之,没有。
许多 WordPress 用户担心可能rel="noopener"会使所有内部和外部链接“nofollow”,这对 SEO 非常不利。实际上,rel="noopener"只是指示用户浏览器停止使用window.opener Javascript 对象。
网站 SEO 受搜索引擎影响,它们不与rel="noopener"标签交互。完全忽略此标签的分析软件也是如此。
当 WordPress在 WordPress 版本 4.7.4发布修复程序之前rel="noopener noreferrer"首次添加标签时,这可能有点问题。在以前的版本中,“noreferrer”阻止链接知道它的实际来源。
虽然它没有影响搜索引擎优化,但一些分析工具和附属程序受到了影响。但是,WordPress 现在似乎已经删除了“noreferrer”标签,您应该对标签没有问题rel="noopener"。只要确保您更新到最新版本的 WordPress即可。
如何删除 rel=”noopener”
我看不出有什么理由要从rel="noopener"您的帖子中删除。它不会影响 SEO,不会影响分析工具,附属链接也不会中断。它只是保护您的用户免受可能劫持他们的标签的潜在恶意链接的侵害。
因为它只会停止使用 window.opener Javascript 对象,所以我相信您只有在出于任何目的想要利用 window.opener 功能时才想删除它。
删除rel="noopener"可能有点困难,因为它已集成到 WordPress 文本编辑器中。即使您手动将其从 HTML 代码中删除,它也会在您保存文档时再次添加回来。所以最好的办法是从 TinyMCE 插件本身禁用此功能。
为此,您必须在WordPress 主题的functions.php文件中添加一些代码行。
在functions.php文件中,复制并粘贴以下代码并保存:
|
1个
2个
3个
4个
5个
6个
|
// Note that this intentionally disables a tinyMCE security feature.// Use of this code is NOT recommended.add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target');function tinymce_allow_unsafe_link_target( $mceInit ) { $mceInit['allow_unsafe_link_target']=true; return $mceInit;} |
这将阻止 WordPress 在您的帖子中自动添加rel="noopener"标签。但是,这不会删除已经添加的标签,因此您必须手动从 WordPress 4.7.4 更新后保存的帖子中删除它们。
总结
没有必要害怕标签,rel="noopener"因为它是向您的网站访问者的安全迈出的一步。除非您想使用 window.opener 功能,否则您应该接受这个新版本的安全功能。
如果您出于任何其他原因要删除rel="noopener"标签,请在下面的评论中告诉我们。
另请阅读:
修剪 WordPress 数据库的最佳实践
