渐进式网络应用——现代网络的未来?
如今,渐进式 Web 应用程序 (PWA) 成为热门话题,主要是因为它们惊人的可用性和独特的用户体验。凭借网站和本机应用程序的组合功能,PWA 正在成为多设备 Web 应用程序的规范,允许开发人员在不使用混合框架的情况下构建快速加载的动态应用程序。
我相信 Progressive Web Apps 是网站的未来——在接下来的文章中,我将讨论它的好处和用例,为您提供全貌。让我们开始吧。
另请阅读: 渐进式 Web 应用程序简介
什么是渐进式 Web 应用程序?
“Progressive Web Apps”一词最早是由 Alex Rusell(Google Chrome 的开发者)和 Frances Berriman(设计师)创造的。Alex 分享了他关于渐进式 Web 应用程序的想法,“这些应用程序不是通过商店打包和部署的,它们只是吸收了所有正确维生素的网站”。
“想要向您发送通知或出现在您的主屏幕上的网站必须随着您越来越多地使用它们而获得该权利。它们逐渐成为“应用程序”,Alex 谈到 PWA 的快乐时写道。最后,他总结道,“这些应用程序可以提供比传统网络应用程序更好的用户体验”。

Web 应用程序与渐进式 Web 应用程序
Web 应用程序或传统的 Web 应用程序是直接在 Web 浏览器中运行的客户端应用程序。尽管它们比网站更好,但它们也有问题。如果您不知道 Web 应用程序和网站之间的区别,Web 应用程序不同于网站,因为 Web 应用程序的外观和感觉都像本机应用程序。
也就是说,Progressive Web Apps 是下一代网络应用程序,通过使用设备的本机增强功能,它们的工作方式更像本机应用程序。例如,Progressive Web Apps 可以利用相机、信标等原生功能以及离线缓存、推送通知等功能。
为什么我们需要 Progressive Web Apps?
一方面,我们拥有原生应用程序,即使在连接速度慢或没有连接等最糟糕的情况下,它们也能以令人难以置信的速度和可靠运行。但是,另一方面,我们的网站和网络应用程序速度很慢,并且在没有网络条件下无法正常运行。这就是为什么大多数人更喜欢本地应用程序的原因。

Accelerated Mobile Pages (AMP) 是谷歌鼓励的一个项目,于 2016 年启动,旨在解决连接缓慢的问题,尤其是在智能手机上,并为移动用户提供更好的用户体验。但是AMP并没有解决没有网络的问题。此外,它不会像本机应用程序那样加快加载时间,而且,实现此速度几乎没有限制。
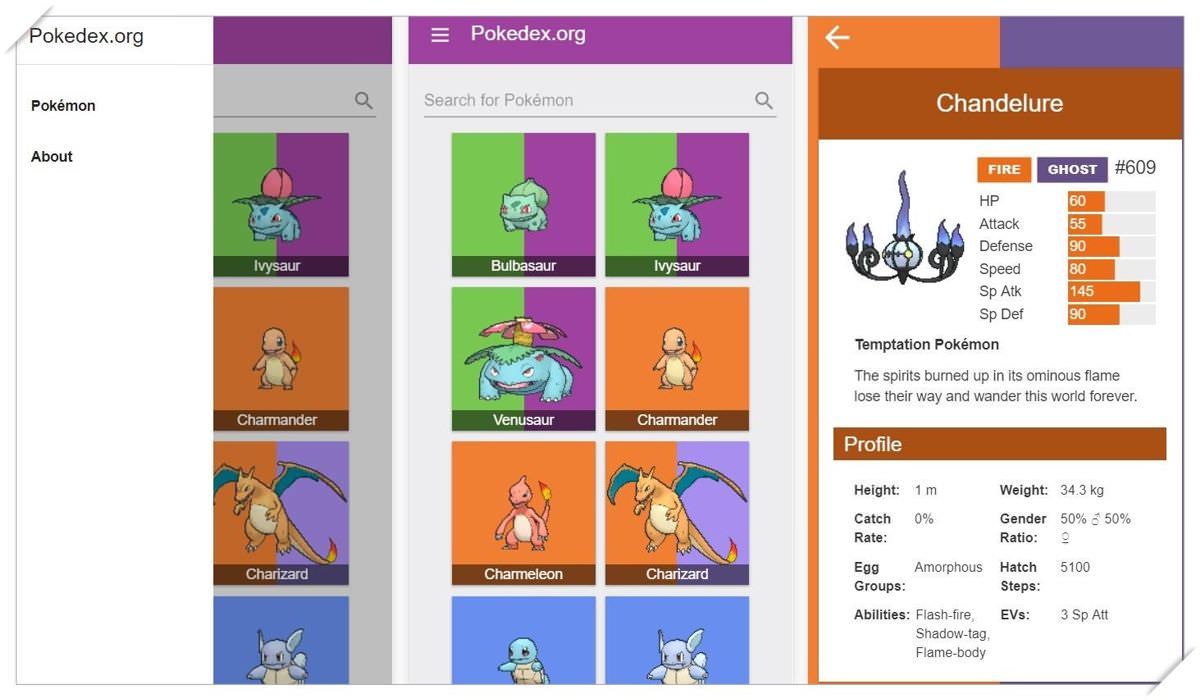
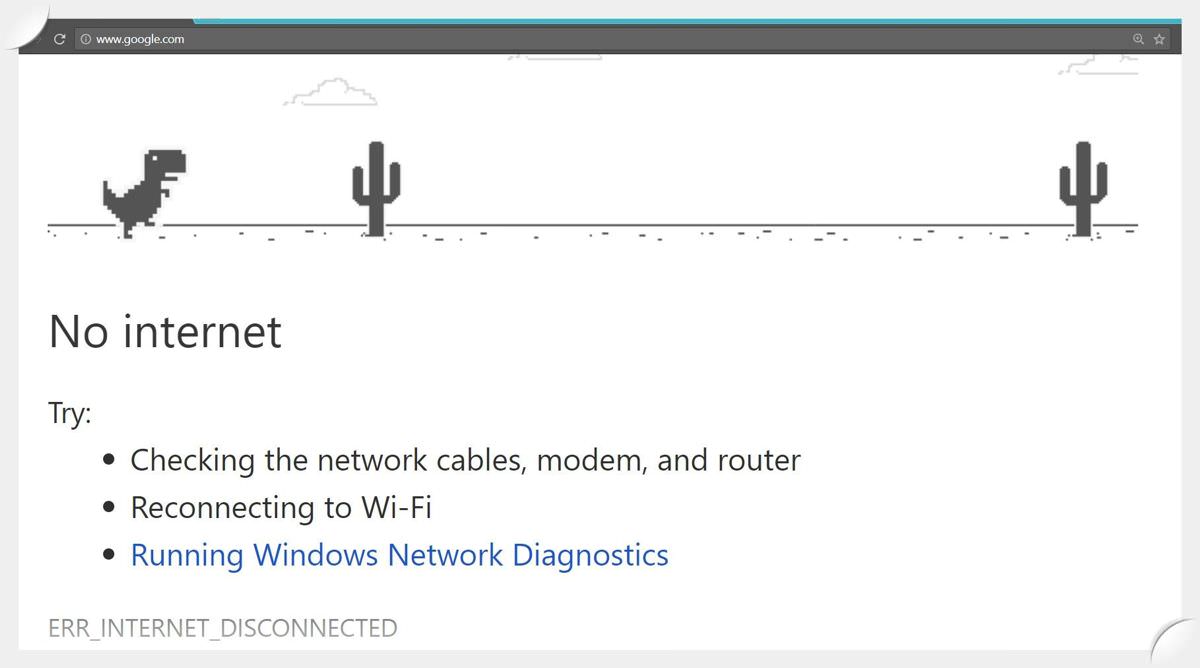
这就是我们需要 Progressive Web Apps 的原因。PWA在网络缓慢或无网络条件下提供最佳的用户体验。例如,PWA 可以在加载内容时显示进度屏幕,在没有网络连接时分别显示启动屏幕。
为什么 Progressive Web Apps 有意义?
正如comScore 的 2017 年美国移动应用报告所指出的那样,应用用户将近77% 的时间花在了他们的前三款应用上,而其余应用保持闲置状态,但仍然阻塞包括内存在内的系统资源。此外,它还分享了50% 的用户每月下载零个应用程序。这一事实表明用户对安装新应用犹豫不决,因此 PWA 具有优势。
我发现人们大多在台式机上访问网站,但更喜欢移动设备上的应用程序(当然是本机应用程序)。原因是,计算机提供的网络资源比智能手机多得多,而应用程序消耗的资源比对应的网站少。此外,它们快速可靠。
此外,本地应用程序的成本比网站高很多——根据项目类型,成本高达五到十倍或更多。此外,如果需要为具有不同代码库的多个平台(例如 Android 和 iOS)开发本机应用程序,它们的成本会成倍增加。然而,PWA 可以帮助将如此高的开发成本降至最低,这要归功于它对各种平台的支持。
渐进式 Web 应用程序功能
Progressive Web Apps 有许多直接的特性,这使得它们与更简单的同类应用程序不同,即 Web 应用程序(或更简单的应用程序 – 网站):
- 反应灵敏。在任何屏幕尺寸的所有设备上工作。
- 离线优先。加载缓慢或无网络也是如此。
- 应用程序般的感觉。外观和交互都像本机应用程序。
- 最新。自行更新,几乎是透明的。
- 安全可靠。使用 HTTPS 加载页面资源。
- 可发现的。将内容提供给搜索引擎。
- 可重新参与。重新参与,比如使用通知。
- 可安装。可以放在您的主屏幕上。
- 可链接。加载类似应用程序的页面,但带有 URL。
我发现有趣的是,Progressive Web Apps 不仅看起来和感觉上像原生应用,而且还可以访问设备的原生功能。这意味着 PWA 可以使用您设备的摄像头为您拍照。但是,我必须承认,它无法访问位置、电话或短信等有限功能。
注意:您可以在这篇文章中阅读有关其功能和其他详细信息的更多信息。
创建渐进式 Web 应用程序?
Google 提供了一个“ Progressive Web App Checklist ”——一个帮助初学者创建 Progressive Web Apps 的详细列表。此无指南列表共享创建 PWA 的必要功能——“基线 PWA”和“示例性 PWA”;前者列出了基本应用程序的关键内容,后者列出了高级应用程序的关键内容。

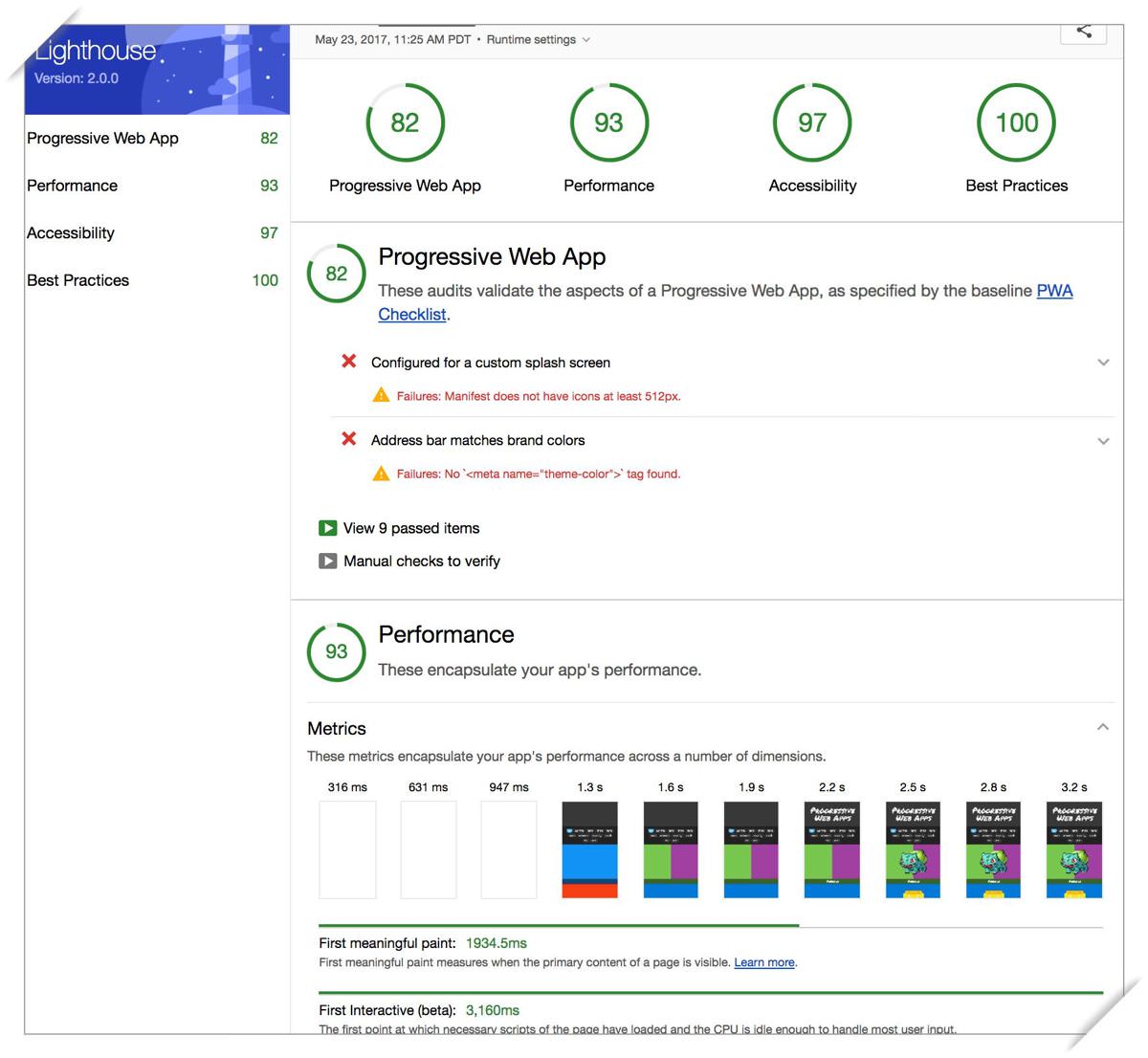
此外,还有各种工具可以帮助您构建 PWA。例如,Lighthouse是一种免费的开源工具,用于改进网页,包括可访问性、性能和 PWA 功能的质量检查。另一个功能强大的工具是Workbox,它有助于构建具有离线优先体验的应用程序。
渐进式 Web 应用程序是未来吗?
虽然 Progressive Web Apps 可能不会在不久的将来解决我们所有的应用程序问题或取代原生应用程序,但我相信它会发挥重要作用,这要归功于它的好处远远超过它的局限性。随着几乎每个大平台都开始支持 PWA,我们很快就会看到它们无处不在。
Apple在 Safari 11.1 中引入了 PWA 特性(Web API),包括 Beacon API、Service Workers、Web App Manifest 等;因此,如果还没有的话,很快就会将 PWA 引入 iOS。谷歌已经在 Chrome for Android 中支持 PWA,并计划将其也引入桌面平台。微软还在Microsoft Edge 中添加了对 PWA 的支持,并将在 Microsoft Store 中列出它们。
