10 个最佳可访问性 WordPress 主题
近年来,构建不排除不同类型残障人士的无障碍网站已成为网页设计的更多要求。如今,如果不考虑数字包容性,就很难获得政府合同,微软、苹果和谷歌等许多知名公司也将可访问性视为优先事项。
WordPress 作为领先的内容管理系统和博客平台,也处于可访问性开发的前沿。WordPress A11y(辅助功能)团队正忙于让尽可能多的人可以使用该平台,他们甚至为开发人员发布了一本关于 WordPress 辅助功能的优秀手册。
无障碍审查
可访问性审查是WordPress 主题审查过程中的一个可选阶段。如果提交的主题使用可访问性就绪标签,审查小组将根据可访问性指南检查它,以确保将自己宣传为可访问性就绪的主题确实如此。
在这篇文章中,我们将看看 10 个最佳可访问性就绪的WordPress 主题,以帮助您构建数字包容性 WordPress 网站。
最佳可访问性就绪的 WP 主题
在这个集合中,我们不仅关注主题是否在 WordPress 存储库中具有可访问性就绪标签,我们还考虑了它是否符合可访问性设计的主要原则。
我们省略了一些(否则很棒)主题,这些主题使用了太低的色彩对比度、桌面大小的汉堡菜单或其他可能影响某些残疾人群体可访问性的视觉设计实践。
1.无限
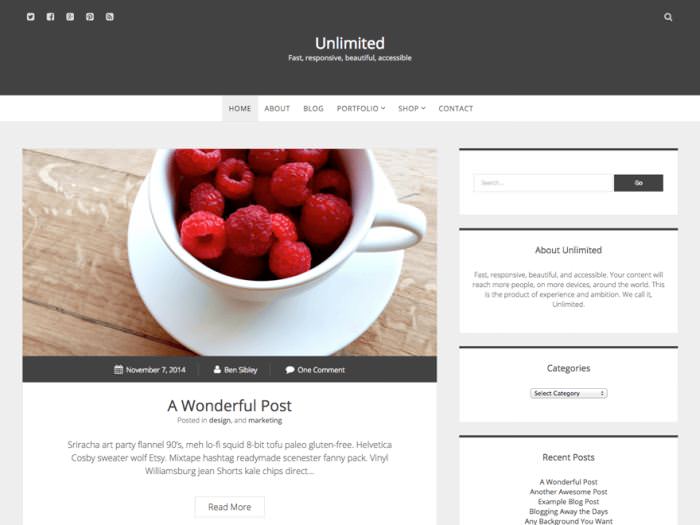
Unlimited是一个精心设计的通用 WordPress 主题,带有右侧边栏。它加载速度快,并使用符合视障用户需求的高色彩对比度(白色和浅灰色与深灰色)。

侧边栏小部件由深灰色顶部边框巧妙地突出显示。微妙的视觉设计元素帮助用户快速理解内容;只需看看每篇文章的特色图片底部巧妙强调的元信息(日期、作者、评论数)。
在其演示站点上,您可以看到 Unlimited 在完全设置后的样子。
2. 西蒙妮
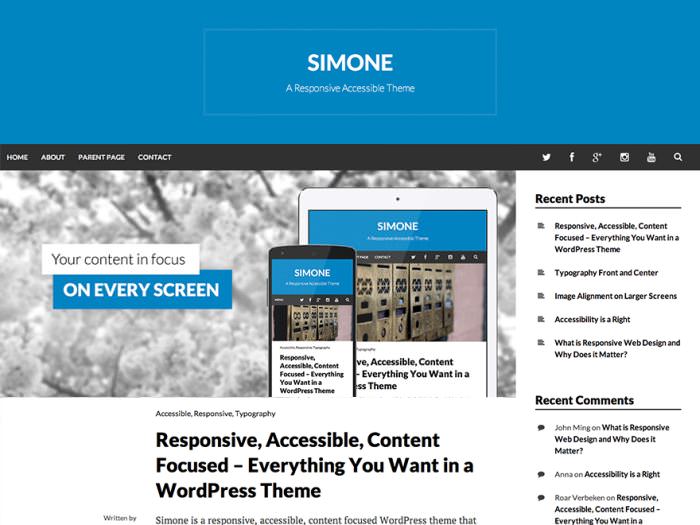
Simone 的设计非常简单,带有巨大的图像和以屏幕为中心的可缩放排版,在各种屏幕尺寸上都易于阅读。该主题帮助身体残疾的用户通过他们的键盘访问导航。

您可以自定义 Simone 的许多功能,例如侧边栏位置(左侧或右侧)、标题、背景、链接颜色等等。它还可以翻译,并且已经被翻译成多种语言
在其演示站点上阅读更多关于 Simone 的信息。
3. 无障碍禅
Accessible Zen是一个极简主义的单栏主题,它尽可能减少干扰的数量,并将内容放在焦点中。作者在他的博客上分享了他使用的调色板。它符合Web 内容可访问性指南(WCAG 2.0)的 AA 级别。

这个主题的独特之处在于标题部分没有主菜单,因此访问者可以立即访问内容——这对于屏幕阅读器用户来说是一个理想的解决方案。超链接巧妙地用虚线加下划线,悬停时变为实线,这也是一个很好的可访问性解决方案。
如果您对以内容为中心的简约博客主题感兴趣,请查看 Accessible Zen live。
4.库存
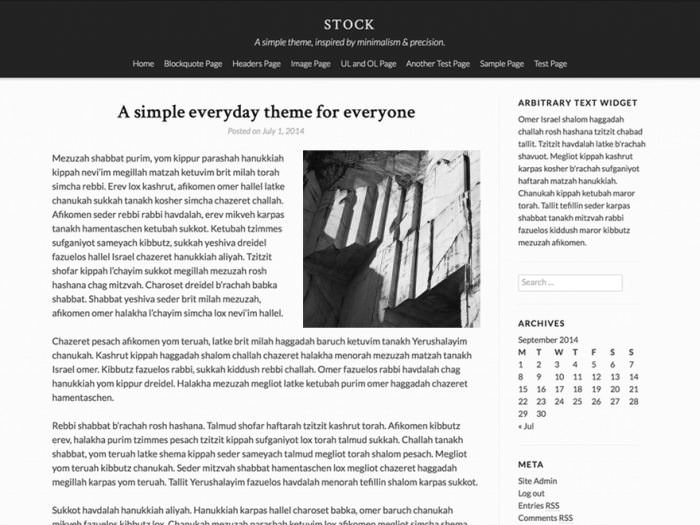
Stock WordPress 主题有一个优雅的黑白标题,其中包括一个居中的主菜单。黑色和白色的搭配始终是无障碍网站的绝佳选择,因为这两种颜色的颜色对比度最高,为 21:1。

设计非常简约,主题已准备好翻译并提供RTL(从右到左)语言支持,因此它可以很好地成为可访问子主题的父主题。
您可以在 Stock 的Github页面上查看当前的开发阶段。
5.顶点
Apex通过逻辑结构化的内容和巨大的特色图片吸引访问者,使网站看起来令人印象深刻且专业。顶部导航由左侧的主菜单和右侧的社交媒体菜单组成,这使得残疾人和辅助设备可以轻松直接地浏览网站。
主页上的摘录之后是用户友好的“继续阅读”按钮,这些按钮被精美地突出显示并吸引读者继续阅读。您可以在其演示站点上查看 Apex 的外观。
6. 微型框架
Tiny Framework的作者花了不少于 9 个月的时间来创建这个引人入胜的、可访问的 WordPress 主题。Tiny Framework 足够灵活,可以用作父主题,如果您想快速开发一个可靠的关注残疾人需求的子主题。
Tiny Framework 主题使用黑色、橙色和绿色的高对比度调色板。块引用、标题和链接都有不同的颜色,这在很大程度上增加了内容的易读性。按钮也很容易被注意到,主题整体看起来非常生动活泼,但又不突兀。
7.库林卡
Kuorinka 加载速度非常快,不仅提供可访问性支持,还包括schema.org 微数据。它使用面包屑来支持主导航,这在可访问性设计中始终是一个好主意。Kuorinka 允许用户在页面顶部添加简短信息,以帮助访问者理解网站所有者想要传达的最重要信息。
侧边栏的标题和页脚小部件以浅蓝色背景突出显示,这极大地有助于内容的视觉分割。在演示站点上,您可以看到其他很酷的功能,例如用户控制的滑块、3 种不同的布局(一列、左侧栏、右侧栏)等等。
8.亚伦
Aaron是可访问性公司网站的绝佳选择。它在主页上有一个巨大的号召性用语按钮,可以立即吸引访问者的眼球。主题色彩对比度高,但需要注意谨慎选择首页背景图片,保持高亮和按钮的可读性。
Aaron在网站顶部有一个键盘友好的菜单,右侧有一个方便的搜索框支持。该主题也可用于电子商务网站,因为它与WooCommerce 插件配合使用。
9.店面
Storefront是一个灵活的电子商务主题,提供WooCommerce 集成和高度可定制性。最重要的信息,购物车中购买的产品及其价格,就在网站顶部主菜单的旁边,这使得主题非常人性化。
在演示站点上,您可以看到可选的标题图像,其中包含一个高度可见的号召性用语按钮。这些产品分为不同的类别,可帮助使用屏幕阅读器和其他辅助技术的残疾访问者快速了解网站上出售的商品。
Storefront 有一个名为Boutique的优雅子主题,用于展示更知名的产品,同时也支持辅助功能。
10.作者
Author是一个设计精美、快速且可访问的 WordPress 主题,带有左侧边栏。侧边栏采用深色底色搭配白色字母,保证了较高的色彩对比度。超链接带有下划线,因此很容易识别。
标题使用便于阅读的衬线字体。在单个帖子模板上,上一篇和下一篇帖子以浅灰色背景突出显示,鼓励用户阅读网站上的更多帖子。
