9个提高图像性能的WordPress插件
WordPress 流行的主要原因之一是它的插件库。你有一个插件几乎可以做任何事情——社交共享按钮的集成、管理邮件列表或创建静态 html 文件等。还有一些插件可以优化你的博客的速度和性能。
对于包含大量图像的页面,有必要优化图像以获得最佳性能并防止页面加载缓慢。
单击此处获取有关以下内容的提示: Web 的 JPEG 优化
这里有一些推荐的 WordPress 插件,可以优化您的图像并提高您网站的速度和性能。
1.哈米
Hammy 优化您页面内容的图像。它会根据您的内容大小生成各种尺寸的图像,当用户访问您的网站时,它会自动显示尺寸最合适的图像(有时是最小尺寸)。
这有助于您的网站加载速度更快,尤其是对于移动用户而言。Hammy 易于设置,只为您提供三个配置选项。

2.延迟加载
延迟加载是仅在用户看到图像时才加载图像的过程。Lazy Load 插件是您必须使用的最简单的插件——只需安装和激活——它不需要任何配置。
延迟加载使您的站点加载速度更快并保留服务器的带宽。
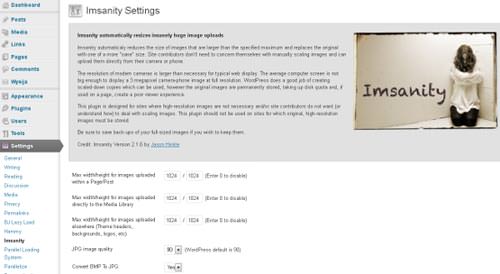
3.疯狂
Imsanity 会调整上传图片的大小,如果它们大于配置的尺寸。您需要配置的唯一选项是上传图像的最大尺寸和 jpeg 图像质量。
它适用于上传图像。Imsanity 还提供批量调整大小功能,可用于调整在安装 Imsanity 之前上传的图像的大小。

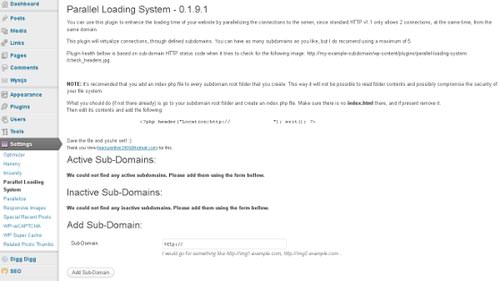
4. WP并行加载系统
HTTP 1.0 只允许来自一个域的两个连接。WP-PLS 为您的博客创建子域并允许从中下载文件。浏览器获得更多主机名以从中下载内容,建立多个连接并更快地下载多个所需文件,从而使您的网站更快!

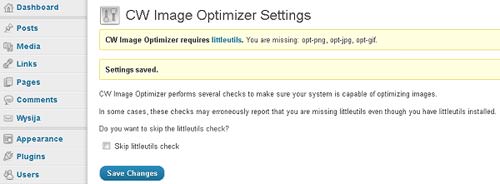
5. CW图像优化器
想要在不降低质量的情况下缩小图像尺寸?这个插件应该很好用。但是,设置起来并不容易,尤其是当您的站点位于共享主机上时。
如果您有许多图像需要优化,它还提供批量优化功能。

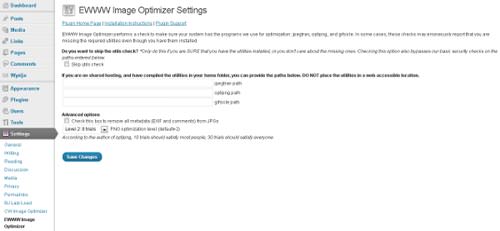
6. EWWW 图像优化器
此插件可在不影响图像质量的情况下减小图像的大小。它易于设置,作者在插件页面上提供了分步安装说明。还包括批量优化功能。

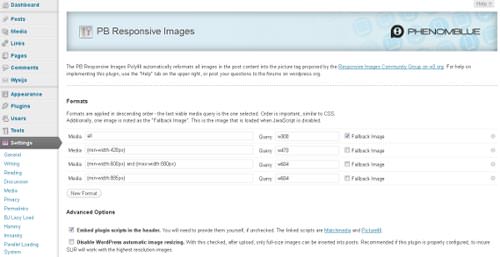
7. PB 响应图像
响应式图像是根据访问者的屏幕分辨率调整的图像,不需要技术编码。您可以配置图片大小,插件会自动在帖子中插入响应式图片语法。
这有助于您适应通过移动或平板设备访问您身边的读者。

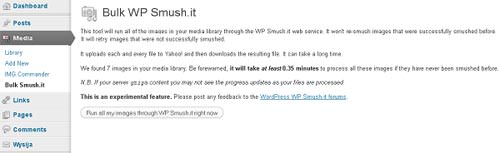
8. WP Smush.it
Smush.it 是一个使用 Yahoo 的 Smush.it 服务来优化您的图像并减小其大小的插件,它是一个不需要配置的流行插件。
只需安装并激活它,它就会自动优化您上传的每张图片。它还提供批量优化功能。

9.并行化
这是一个适当命名的插件,它在许多主机名之间并行化资源,从而允许浏览器从多个域下载文件,从而缩短页面加载时间。
配置 Parallelize 简单但有风险;尽可能严格按照说明进行操作。

还有其他 WordPress 插件可以帮助您优化图像以加快加载速度吗?在下面的评论中与我们分享。
