如何应对 Mobilegeddon 的后遗症
您的站点是否设法在最近的 Mobilegeddon 中幸存下来?如果您还没有听说过,请不要惊慌——毕竟,您还活着。Mobilegeddon 始于 2015 年 4 月 21 日,当时谷歌推出了新的搜索算法更新,添加了一个新的排名信号,优先考虑适合移动设备的网站。
在正式宣布更新后不久,该更新获得了昵称 Mobilegeddon,这是“移动”和“世界末日”的合成词,因为新算法预计会在页面排名领域引起大动荡。
另请阅读:
50 个你不知道的合成词
如果一个站点的内容在手持设备上显示良好,则可以称为移动友好站点。通过将其作为搜索引擎排名的新优先级引入,谷歌适应了最新趋势,即越来越多的人使用移动设备作为访问互联网的主要设备。
谷歌最近正式证实,在包括美国和日本在内的 10 个国家,移动设备上的谷歌搜索比计算机上的搜索更多。
新算法的效果
更改后几天, Internet 上突然出现了文章,声称 Mobilegeddon 根本不是什么大事。然而,智能算法需要时间才能生效,这就是为什么四个月后,我们现在可以看到Google 的 Mobilegeddon 到底有多大的影响力。
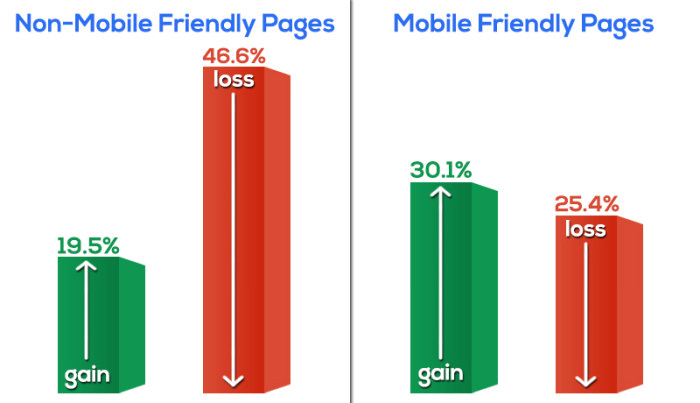
根据Stone Temple Consulting 数字营销机构在新算法发布的第一个月的研究,近一半的非移动友好页面在搜索引擎排名中下降。
下面,您可以查看衡量新排名因素对测试查询前 10 个结果的 SEO 的影响的研究结论。

其他在搜索引擎领域有商业利益的公司,如 Adobe、Searchmetrics和s360 Consulting,也进行了分析,得出了非常相似的结果。

谷歌高管在 2015 年 3 月发布之前就已经预见到更新的重要性,当时他们在SMX 慕尼黑搜索营销会议上声称即将推出的移动友好算法将比他们的熊猫和企鹅算法影响更多的网站。尽管对于新变化是否像 Panda 或 Penguin 一样重要仍有争论,但回过头来看,Google 的预期被证明是正确的。
聪明的设计师的观点
移动友好性不仅因为良好的搜索引擎排名而重要。一个好的位置会增加访问者的数量,因此肯定会增加您的转化率和收入,但是还有什么可以吸引聪明的设计师的兴趣吗?
在上面列出的所有好处的背后,移动友好性也显着改善了用户体验。更好的用户体验概念也是移动优先设计原则的核心。
当设计师首先为移动屏幕设计,然后才是桌面时,他们需要确定内容的优先级,省略多余的绒毛,并专注于核心功能。这种方法不仅为移动用户带来了更好的用户体验,也为桌面版本带来了更好的用户体验,桌面版本的结构更好,更易于使用。

如果搜索引擎排名表不能激发您的创造力,请改用以下方法。在谷歌新的移动友好更新的背后,有一个强大的努力来改善网络的用户体验,所以作为一名设计师,你不必专注于创造一个惊人的东西。
有一个简单的经验法则可以遵循,如果纠缠于无聊的 SEO 报告,你碰巧失去了动力,那就是改善用户体验的一切也会改善 SEO。如果你想成为一名 SEO 明智的设计师,你能做的最好的事情就是成为一名能够创建具有震撼用户体验的网页的设计师。
测试您的网站
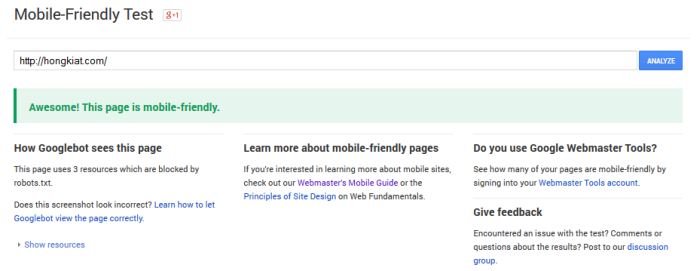
要实现震撼的用户体验,首先,您需要测试网站的移动友好性。您可以通过运行 Google 的移动设备友好测试轻松评估您的网站满足新要求的程度。

如果您想要更详细的分析,您可以借助 Google 的移动可用性报告检查您的网站上是否存在任何移动可用性错误。要使用这个方便的工具,您需要登录到您的 Google 网站管理员帐户(如果您还没有的话,可以在此处轻松创建一个)。
检查您已添加到您的 Google 网站管理员帐户的所有网站变体非常重要,因为它们之间可能存在细微差别:如果您添加的网站有和没有 www 子域,或者有和没有 HTTPS 协议,您将需要检查两者.
移动友好网站的设计技巧
要创建适合移动设备的网站,您可以执行以下几项操作:
1.让你的网站响应
如果你想要快速的结果,响应式设计是最方便的解决方案。对于那些使用 WordPress、Drupal、Joomla 等内容管理系统的人来说,它特别方便。您所要做的就是找到并安装一个响应式站点模板。
响应式网站动态适应(响应)不同设备的视口,如手机、平板电脑、笔记本、桌面显示器等。响应式设计为所有设备提供相同的 HTML ,并在 CSS 文件中添加不同的样式规则以确定根据屏幕大小和设备方向而变化的适当布局。
2.使用次要手机主题
在很多情况下,您负担不起全新的网站设计,当您为顽固的客户工作时也会发生这种情况。当你发现自己处于这种情况时,辅助移动设计可能是一个很好的解决方案。
次要移动主题是响应式设计的替代方案。在这种情况下,您的网站将有两个版本:一个用于桌面,一个用于移动用户。此解决方案还意味着为桌面版和移动版提供单独的 URL,例如www.anything.com和m.anything.com。
如果你有一个 WordPress 网站,那里有一些很酷的插件可以检测用户是否来自移动浏览器,如果是,它们会加载第二个移动主题。如果您对此解决方案感兴趣,那么值得一看并尝试任何Any Mobile Theme Switcher、WP Mobile Edition或WPtouch Mobile插件。
3. 让你的 Android 应用程序可索引
您是否知道,如果您的移动访问者在他们的手机上安装了您的 Android 应用程序,并且他们在 Google 搜索栏中输入搜索查询,搜索引擎也会为他们提供您应用程序内容的结果?
要启用此功能,您需要通过添加对 App Indexing 的支持使您的应用程序可索引。通过这样做,您可以提高您网站的移动搜索引擎排名。阅读有关如何设置 App Indexing 的Google 指南。如果您还没有 Android 应用程序,也许是时候考虑创建一个了。
4.知道如何为移动设备设计
在移动设备上,人们消费内容的方式不同。他们通常没有时间,而且在较小的屏幕上,浏览内容也比较困难。正因为如此,排版和间距比其他地方更重要。
如果您想让访问者在您的移动屏幕上看到引人入胜的内容,则值得考虑编写更短的标题和更短的段落,并使用更多的副标题。在链接之间留出更多空间也是一个好主意,这样用户可以轻松点击它们。
最后,不要忘记最重要的事情:选择清晰的字体。如果你保持字体简单,你几乎不会出错。选择合适的字体大小也需要认真考虑:一般的经验法则是移动设备每行使用 30-40 个字符。
如果你想看到一个很好的例子,看看华盛顿邮报移动应用程序和网站的设计。
