如何将 Facebook Open Graph 与 WordPress 集成
Facebook Open Graph 协议允许您不仅与读者分享您的博客内容,还可以与他们的 Facebook 好友分享。最好的部分是——每当有人喜欢您的内容时,它就会发布在他们的 Facebook 个人资料中。但这还不是全部,Open Graph 允许您探索更多有趣的方式来与读者互动和互动。最终 – 如果做得对 – 它会建立您的品牌并增加您网站的访问量。
在今天的帖子中,我们将通过详细的分步指南研究如何将 Facebook Open Graph 与自托管 WordPress 集成。这将需要编辑您现有的WordPress 主题并创建一个 Facebook 应用程序(如果您没有)。
准备好?让我们启动浏览器和您最喜欢的代码编辑器。跳跃后的完整指南。
步骤 1. 创建一个 facebook 应用程序
我们需要一个应用程序 ID,要获得它,您需要创建一个 Facebook 应用程序。如果您已经有一个,请转到第 2 步。
创建应用程序很容易,这是您要做的:
- 登录Facebook,转到开发者页面。
- 点击右上角的“设置新应用”按钮。
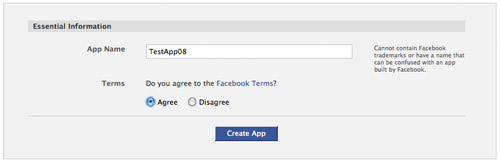
- 为您的新应用命名,同意Facebook 条款,点击创建应用。

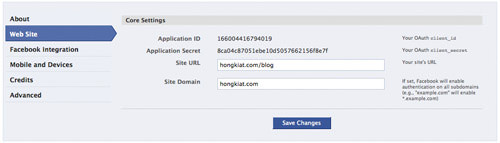
- 转到Web Site选项卡,填写Site URL和Site Domain。
- 在某处记下应用程序 ID的值,然后点击“保存更改”按钮。

就这样!您随时可以稍后回来填写其余信息。
步骤 2. 替换 <HTML> 标签
在您喜欢的编辑器中打开主题的头文件(header.php) 。始终保留一份备份副本,以防出现任何问题。
查找以下代码行,或以 <html xmlns=”https://www.w3.org/…
|
1个
|
<html xmlns="https://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> |
将其替换为:
|
1个
|
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:og="https://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml"> |
保持 header.php 打开,我们将在第 3 步需要它。
步骤 3. 插入 OG <Meta> 标签
<head>在标记之后或标记之前粘贴以下代码</head>。
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
|
<?php if (have_posts()):while(have_posts()):the_post(); endwhile; endif;?><!-- the default values --><meta property="fb:app_id" content="your_fb_app_id" /><meta property="fb:admins" content="your_fb_admin_id" /><!-- if page is content page --><?php if (is_single()) { ?><meta property="og:url" content="<?php the_permalink() ?>"/><meta property="og:title" content="<?php single_post_title(''); ?>" /><meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>" /><meta property="og:type" content="article" /><meta property="og:image" content="<?php if (function_exists('wp_get_attachment_thumb_url')) {echo wp_get_attachment_thumb_url(get_post_thumbnail_id($post->ID)); }?>" /><!-- if page is others --><?php } else { ?><meta property="og:site_name" content="<?php bloginfo('name'); ?>" /><meta property="og:description" content="<?php bloginfo('description'); ?>" /><meta property="og:type" content="website" /><meta property="og:image" content="logo.jpg" /> <?php } ?> |
以下是您需要更改的一些值:
- 第 3 行:将your_fb_app_id替换为第 1 步中的应用程序 ID。
- 第 4 行:您可以在您的Facebook Insights 页面下获取your_fb_admin_id,(更多信息)。单击“ Insight for your website ”绿色按钮,获取整个代码串并替换第 4 行。
- 第 12 行:此行确定代表您的帖子的图像。如果您的主题支持WordPress Post Thumbnails,它应该可以正常工作。但如果没有,它将在没有图像的情况下优雅地失败。查看步骤 3a 以了解替代解决方法。
- 第 19 行:将logo.jpg替换为您博客徽标的 URL。当您博客上的非帖子页面在 Facebook 上共享时,它将显示。
步骤 3a – 当“wp_get_attachment_thumb_url”失败时
当wp_get_attachment_thumb_url()无法工作时,您可能会转到没有值的内容属性,如下所示:
|
1个
|
<meta property="og:image" content="" /> |
一个简单的解决方法是用以下代码替换第 12 行:
|
1个
|
<meta property="og:image" content="<?php if (function_exists('catch_that_image')) {echo catch_that_image(); }?>" /> |
接下来,打开functions.php并插入以下代码:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
|
function catch_that_image() { global $post, $posts; $first_img = ''; ob_start(); ob_end_clean(); $output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches); $first_img = $matches [1] [0]; if(empty($first_img)){ //Defines a default image $first_img = "/images/default.jpg"; } return $first_img;} |
此替换代码尝试使用函数调用catch_that_image()来获取并输出它遇到的第一张图像的 URL。如果函数找不到它的第一张图片,请将第 10 行替换为默认图片的 URL。
步骤 4. 插入 Facebook Javascript SDK
以下 Javascript 使您可以访问图形 API 和对话框的所有功能。它还允许您轻松集成Facebook 社交插件,如Like button、Facepile、Recommendations等。
将它放在header.php中,紧随其后<body>
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
|
<div id="fb-root"></div><script> window.fbAsyncInit = function() { FB.init({appId: 'your_fb_app_id', status: true, cookie: true, xfbml: true}); }; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; document.getElementById('fb-root').appendChild(e); }());</script> |
将第 4 行中的your_fb_app_id替换为前面步骤 1 中的应用程序 ID。
第 5 步。让我们测试一下!
我们完成了将 Facebook Open Graph 集成到 WordPress 博客。让我们对其进行一些测试,以确保我们做的事情是正确的。
测试 #1 – 查看源代码
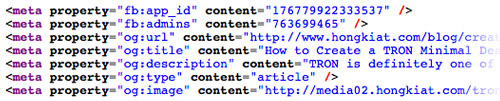
看看其中一篇博文的源代码,您应该有这样的内容:

检查属性及其值,确保它们是正确的。
测试 #2 – 安装一个 Like Box
如果您还没有安装Facebook Like Button,那么可能是时候安装一个了。将以下代码放在single.php中的任意位置(最好在内容之前或之后):
|
1个
|
<fb:like href="<?php the_permalink() ?>" layout="button_count" show_faces="false" width="450" action="like" colorscheme="light"></fb:like> |
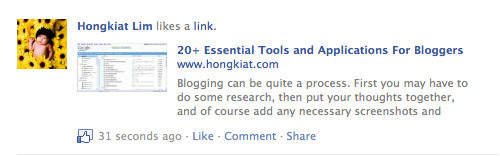
接下来,让朋友点赞。您应该会在他的 Facebook 个人资料中看到类似的内容:

额外:WordPress插件
如果您以某种方式未能安装代码或需要快速轻松地完成此操作 – 有一个 WordPress 插件。
Facebook Open Graph Meta in WordPress是一个添加 Facebook 元数据的 WordPress 插件,可以避免无缩略图问题、错误标题问题、错误描述问题等。