在 WordPress 网站上安装谷歌自定义搜索引擎 (CSE)
如果您对 WordPress 的本机搜索功能的弱功能不满意,这里有一个替代解决方案。您可以在基于 WordPress 的网站上使用 Google 自己提供的自定义搜索引擎。
借助 Google 的搜索引擎功能,您的网站访问者在进行搜索时将获得更好的体验。您可以在侧边栏/页脚或整个页面上使用 CSE。本教程将指导您如何在 WordPress 网站上轻松实施 Google CSE。
创建自定义搜索
注册 CSE 就像注册电子邮件帐户一样简单。您需要输入一些定义您的搜索引擎的详细信息,CSE 将准备就绪。以下是所需的步骤。
在Google 自定义搜索页面,单击创建自定义搜索引擎按钮。您将被重定向到 CSE 登录页面(如果您尚未登录)。输入您的 Google 帐户的凭据并点击登录按钮。如果您没有 Google 帐户,那么是时候创建一个了!
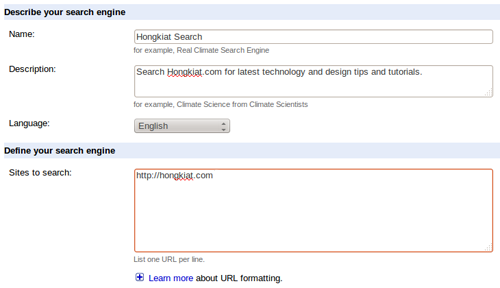
输入您的搜索引擎详细信息:要搜索的名称、描述、语言和站点。您必须在Sites to search框中列出所有站点,以便为您的自定义搜索引擎设置参数,以便从中抓取和提供结果。

选择您的 CSE 版本(标准版不收费,但 Site Search 每年 100 美元)然后同意服务条款,然后单击下一步。在Try it Out(设计)页面,单击写在页面第一行的“ Look and feel ”。

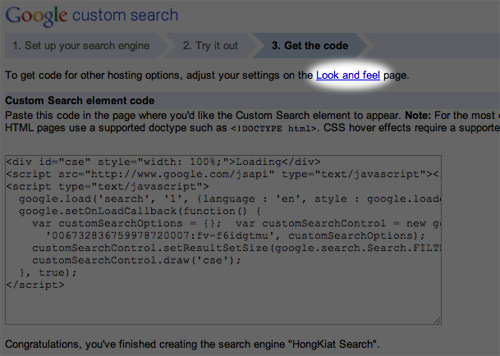
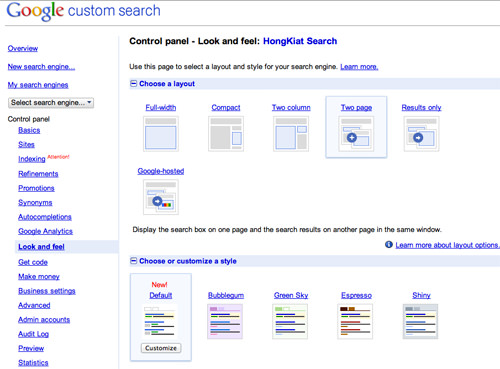
在“布局”页面上,为网站上的 CSE 选择布局。点击保存并获取代码…按钮。在您的浏览器中保持此“获取代码”页面处于打开状态。在下方查看如何在 WordPress 网站的各种布局中实施 CSE。

实施模板
我们将使用 WordPress 页面模板在某些布局中实施 CSE。您需要此模板才能在您的网站上实施 CSE。WordPress 模板是扩展 WordPress 页面功能以显示动态或程序化内容的工具。
这是为您的 CSE 创建模板的快速方法。在记事本或文本编辑器上,将此代码粘贴到下方;请注意,单个间距不合适可能会使代码无用。在您的计算机上将文件另存为page-template-cse.php。
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php/** * Template Name: Google CSE*/global $theme; get_header(); ?> <div id="main"> <?php $theme->hook('main_before'); ?> <div id="content"> <?php $theme->hook('content_before'); ?> /* Paste your CSE-Bar-code below this line. */ /* Paste your CSE-Bar-code above this line. */ /* Paste your CSE-Results-code below this line. */ /* Paste your CSE-Results-code above this line. */ <?php $theme->hook('content_after'); ?> </div> <?php get_sidebars(); ?> <?php $theme->hook('main_after'); ?> </div> <?php get_footer(); ?> |
在您的网站上实施 Google CSE
全屏宽度
打开 page-template-cse.php 并将复制的内容粘贴到写入粘贴 CSE-Bar-code 的位置。保存文件。通过托管帐户的文件管理器将文件上传到您网站的 WordPress 安装目录。
登录到您网站的仪表板并创建一个新页面。输入其他详细信息,例如页面名称和/或 SEO 选项,但不要在页面正文中输入任何内容。
寻找模板选项(右侧)。从下拉菜单中选择Google CSE 。保存或发布页面。
紧凑型/仅结果/Google 托管
从Get Code 页面复制决定性的 Google Search Element 代码。登录到您网站的仪表板并转到外观 > 小部件。选择文本小部件并将其拖动到边栏或页脚,无论您想要放置它的位置。将复制的内容粘贴到文本小部件中,然后单击保存。
两页
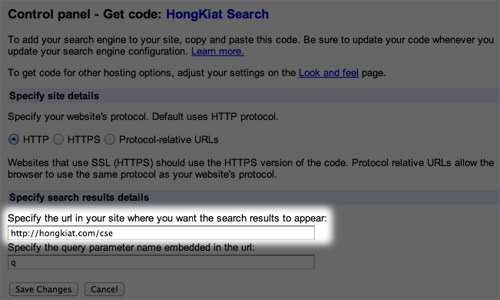
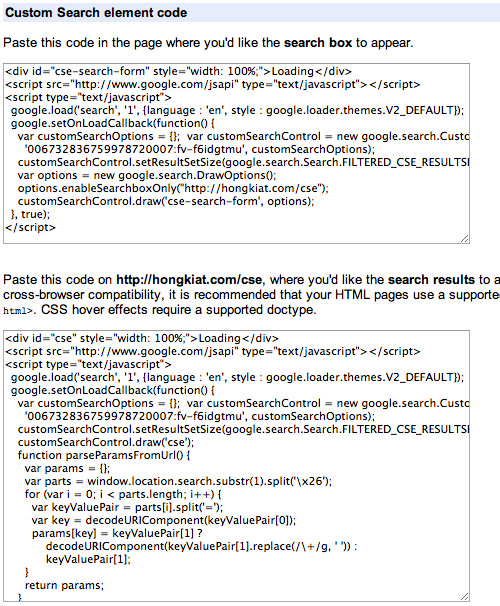
指定您的 CSE 搜索结果将出现在您网站上的 url。指定此页面名称或 slug 后,您必须在创建页面时使用相同的 slug。它的格式应该是 http://<your-site-name>/<page-name or slug>。

从获取代码页面复制 CSE 条形码。登录到您网站的仪表板并转到外观 > 小部件。选择文本小部件并将其拖动到边栏或页脚,无论您想要放置它的位置。将复制的内容粘贴到文本小部件中,然后单击保存。从获取代码页面复制 CSE-Results-code 。

打开您保存为page-template-cse.php 的模板并将复制的内容粘贴到它写入的位置以粘贴 CSE-Results-Code。保存并上传文件。登录到您网站的仪表板并创建一个新页面。输入其他详细信息,例如页面名称和/或 SEO 选项。
保持其 slug 与您在页面 URL 框中输入的内容相同,但不要在页面正文中输入任何内容。在右侧查找模板选项。从下拉菜单中选择Google CSE 。保存/发布页面。
结论
Google CSE 是增强网站的好工具。访问者将获得更好的搜索结果。此外,您可以使用 Google Adsense 从您的网站结果中获利。希望本教程对您有所帮助,并希望您能够轻松地在您的 WordPress 网站上实施 Google CSE。如果您遇到任何问题,请在评论中告诉我。
