使用 MAMP 的 WordPress 多站点初学者指南
据BuiltWith.com 称,WordPress是最受欢迎的发布平台,超过 800 万个网站将其用作内容管理系统 (CMS)。此外,谷歌趋势显示 WordPress与其他 CMS(例如Joomla和 Drupal)的交叉越来越受欢迎。
使 WordPress 非常受欢迎的一些原因是它易于使用,它处于非常活跃的开发中,它有强大的社区支持,许多功能强大的插件,漂亮的主题,以及使其成为强大 CMS 的一个特殊功能是能力使用一个 WordPress 安装创建多个网站。
最初,这个 WordPress Multisite 是独立于主 WordPress 开发的。然后,该项目从 WordPress 3.0 开始被合并。因此,如果您使用的是 WordPress 3.0(及更高版本),则可以启用此功能并开始创建多个博客。在本文中,我们将向您展示如何使用MAMP开发 WordPress Multisite ,然后再将其上线。
确保你已经在你的 OSX中安装了MAMP 。否则,请在继续这篇文章之前按照此说明进行操作。
第 1 步:设置虚拟主机
我们将首先设置虚拟主机,以便我们可以使用自定义主机名或域名托管网站,而不是使用默认的https://localhost:8888/. 为此,我们需要编辑两个文件,hosts文件和 apache 配置文件,httpd.conf.
步骤 1.1:添加主机名
hosts首先,我们将在文件中添加一个用于本地开发的主机名。该hosts文件是一个纯文本文件,用于将主机名或域名映射到其关联的 IP 地址。当我们尝试通过浏览器访问主机名(或域名)时,操作系统 (OS) 将首先查找hosts相应名称及其 IP 地址的文件。如果它在文件中不可用,则操作系统将查找 DNS。
推荐阅读:域名和主机名
因此,让我们打开终端并运行以下命令来打开主机文件。
|
1个
|
sudo nano /etc/hosts |
然后,添加主机名和 IP 地址。在此,我将其命名为domain.local,如下。
|
1个
|
127.0.0.1 domain.local |
这只是一个示例,您可以将主机名命名为domain.loc或domain.com之类的名称。根据需要更改名称。
此外,如果我们使用子目录托管站点,添加上述行就足够了。但是,由于我们要使用子域来托管站点,因此我们需要添加一行来指定子域,如下所示。
|
1个
2个
|
127.0.0.1 domain.local127.0.0.1 sub.domain.local |
按Control + O并按Enter以应用hosts文件中的更改。然后,按Control + X退出。
步骤 1.2:引导域名
接下来,我们将主机名指向我们将安装 WordPress 的目录。为此,我们需要编辑位于Applications/MAMP/conf/apache/httpd.conf中的 Apache HTTP 配置。
为了您的方便,通过终端运行以下命令以在 TextEdit 中打开它。
|
1个
|
open -a TextEdit /Applications/MAMP/conf/apache/httpd.conf |
在该httpd.conf文件中,添加以下行以指定我们刚刚添加的主机名应该引用的目录。就我而言,我将在/Users/thoriq/Sites/wordpress安装我的 WordPress 。
|
1个
2个
3个
4个
5个
|
<VirtualHost *> DocumentRoot "/Users/thoriq/Sites/wordpress" ServerName domain.local ServerAlias domain.local *domain.local</VirtualHost> |
之后,重新启动服务器。
第 2 步:安装 WordPress
安装 WordPress 就像馅饼一样简单。有文档和很多帖子向您展示如何使用 MAMP 在本地安装 WordPress。为了您的方便,这里有几个访问链接。
- 使用 MAMP 在您的 Mac 上本地安装 WordPress — WordPress.org
- 适用于 Mac 的 WordPress:如何使用 MAMP 在本地安装 [教程] — WPMU.org
- 如果您更喜欢视频教程而不是基于文本的教程,那么这就是适合您的教程:使用 MAMP 在本地安装 WordPress — Youtube
确保您已下载最新的 WordPress 版本,当前为 3.5.1,并将其放置在DocumentRootinhttpd.conf文件中指定的目录下。因此,您可以通过域名访问它,如下所示。

第 3 步:启用多站点
默认情况下,多站点功能未激活,但我们可以轻松启用它。首先,让我们打开 WordPress config.php。

然后,添加以下行。
|
1个
|
define('WP_ALLOW_MULTISITE', true); |
登录到您的 WordPress 后端,您现在应该在“工具”菜单下找到“网络设置”。

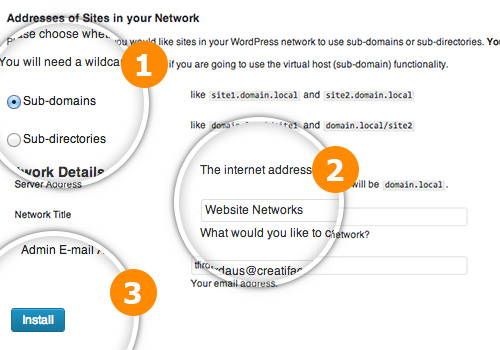
如前所述,我们将使用子域托管我们的网站。在“网络设置”设置页面中,选中“子域”选项,您也可以选择为您的网络网站命名。然后,单击“安装”按钮。

WordPress 将生成一些配置行以添加到 wp-config.php 和 .htaccess 中。生成的输出将与下面显示的略有不同,但指令保持不变。
添加这些行config.php
|
1个
2个
3个
4个
5个
6个
|
define('MULTISITE', true);define('SUBDOMAIN_INSTALL', true);define('DOMAIN_CURRENT_SITE', 'domain.local');define('PATH_CURRENT_SITE', '/');define('SITE_ID_CURRENT_SITE', 1);define('BLOG_ID_CURRENT_SITE', 1); |
并将这些行添加到.htaccess
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
|
RewriteEngine OnRewriteBase /RewriteRule ^index\.php$ - [L]# add a trailing slash to /wp-adminRewriteRule ^wp-admin$ wp-admin/ [R=301,L]RewriteCond %{REQUEST_FILENAME} -f [OR]RewriteCond %{REQUEST_FILENAME} -dRewriteRule ^ - [L]RewriteRule ^(wp-(content|admin|includes).*) $1 [L]RewriteRule ^(.*\.php)$ $1 [L]RewriteRule . index.php [L] |
现在,多站点功能已完全启用和配置。
第 4 步:创建多个网站
我们只需要创建网站。那么,让我们登录到仪表板。
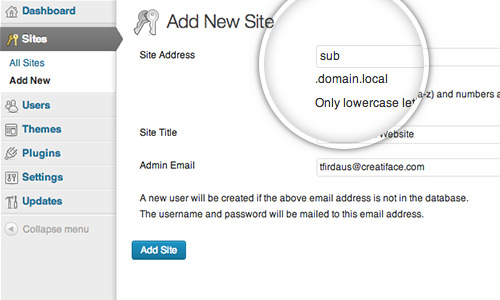
在管理栏中,转到“我的站点”>“网络管理”>“站点”菜单。然后,点击Add New使用我们在文件中添加的子域名创建网站hosts,如下所示。

现在,当我们访问子域时,我们将获得我们新创建的 WordPress 网站。

而已; 然后,您可以按照相同的方式创建任意数量的网站。
多站点插件
此外,您可以安装一些插件来增强您的网站网络。以下是我的一些建议。
一旦我们添加到 WordPress 插件目录中,插件将在全网所有网站中可用。
