您应该知道的 7 个 Google Chrome 浏览器新功能
除了作为一款出色的日常互联网浏览器的功能外, Google Chrome 还是通过 DevTools 进行Web 开发的绝佳工具。
DevTools 会不断更新新版本。因此,您可能在此过程中错过了一些功能和 DevTools。因此,这里有7 个您应该了解的最新 Google Chrome 功能。
推荐阅读: 如何自定义 Google Chrome DevTools 主题
入门——Chrome DevTools 实验
Chrome 有一些实验性的很酷的功能,默认情况下是隐藏或禁用的。要激活这些实验性功能,请转到chrome://flags/#enable-devtools-experimentsChrome 地址栏并启用DevTool Experiment 选项,然后重新启动 Chrome。
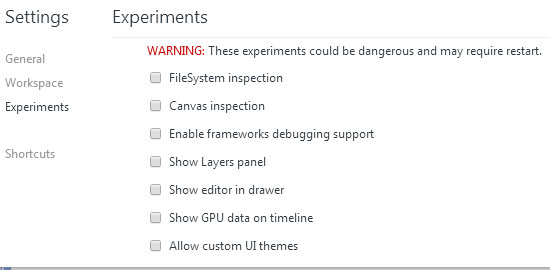
重新启动后,启动 DevTools 并单击 DevTools 面板右上角的齿轮图标,您应该会在左侧栏中看到“Experiment”选项卡。检查您要激活的功能。

1.改进的移动设备模拟器
如今,必须拥有针对移动设备优化的网站。使用 Chrome,您可以通过移动模拟器功能在移动模式下调试网站,该功能已经过全面改进并添加了一系列新功能。

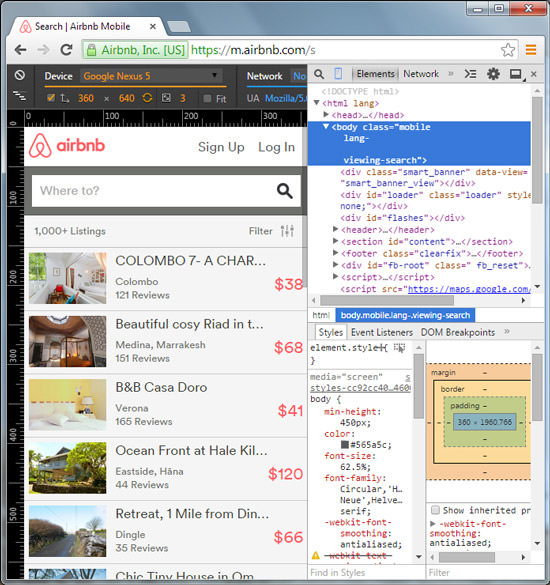
要启用移动模拟器,请启动 DevTools 并单击循环/搜索图标旁边的移动图标,如以下屏幕截图所示。如您所见,模拟器上方现在配备了标尺,因此您可以准确地看到网站所在的视口大小。
2. 多游标选择
您是否想像使用 Sublime Text 那样在一个源文件中同时编辑多行? Chrome 现在支持 DevTools 中的多个光标和选择。使用Ctrl +单击或Cmd +单击一次选择多行。

3. 限制网络连接
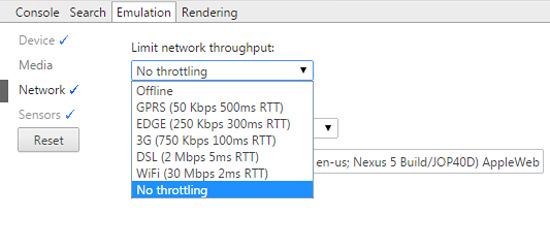
您现在还可以通过 DevTools测试网站在各种连接上的响应和性能。在 DevTools 中,按Esc启动 Console Drawer,然后选择 Emulation。在“网络”选项卡上,选择速度类型以限制您的网络连接,并查看您的网站在所选速度范围内的表现。

4.离线模式
谷歌浏览器现在配备了离线模式,允许您在实际离线时打开网站。如果您正在开发旨在即使用户离线也能正常工作的 Web 应用程序,那么此功能将非常有用。要启用离线模式,请前往chrome://flags/#enable-offline-mode地址栏并启用“启用离线缓存模式”选项。
不要忘记重新启动 Chrome 以使效果生效。
5. 将 HTML 拖放到编辑器中
有时您需要将 HTML 元素复制到您的编辑器中。无需手动将其复制并粘贴到文本编辑器中,您只需将 DOM 拖放到编辑器中即可。
目前只能拖动一个元素,其子元素不会跟随。希望这将在下一次更新中得到改进。
6. 审核 CSS
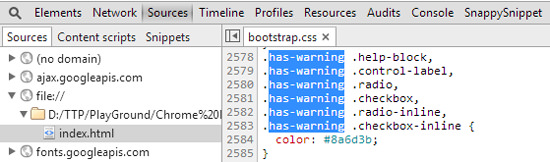
您现在还可以审核您的 CSS,例如检查网页上未使用的无用样式规则。为此,请转到“审核”选项卡并单击“运行”以开始审核 CSS。您将看到当前页面上未使用的类/选择器列表,如下所示。
7. 添加 SourceMap
使用 Source Map,您可以查看未构建或未编译的CSS 或 JavaScript (JS) 版本。此功能对于使用Sass、LESS 或 CoffeeScript 等预处理器编写样式或 JS 的开发人员特别有用。启用 Source Map 后,您可以在特定行和列号上找到生成的 JS 或 CSS 上的代码位置。最新版本的 Chrome 允许您手动添加 Source Map。
为此,请确保您位于源代码面板中,然后打开一个文件。之后,右键单击并选择添加源映射。添加.map文件。
