7个用于构建WordPress网站的拖放插件
在安排 Web 布局时,拖放一直是非技术人员最喜欢的方法。这也许就是Wix、SquareSpace 和此类服务如此受欢迎的原因。仅举几个更酷的工具,让您通过拖放完成更多工作,我们有:
- 使用 IM Creator 创建漂亮的网站
- 使用 JQuery UI Sortable 自定义样式
- 使用 Canva 创建具有专业外观的图形
- 使用 LayoutIt 构建 HTML Bootstrap 布局!
对于设计人员和开发人员,我们希望在构建和组织页面布局时使用拖放方法。例如,在构建 WordPress 站点时,拖放方法将有助于节省大量时间。在这篇文章中,我们将 7 个插件放在一起,将此功能添加到 WordPress 编辑器中。如果您知道更多很棒的插件,请在评论中告诉我们。
推荐阅读: 在 WordPress 中使用 TinyMCE 编辑器 [指南]
1. SiteOrigin 的页面生成器
Page Builder是一个插件,允许您通过自定义网格中每一列和每一行的划分来构建响应式网格。该插件还带有一些布局模块,允许您添加画廊、图像、视频、按钮甚至价格框等内容。可以通过WordPress Widget API添加新的布局模块。

2.PixGridder
PixGridder允许您轻松地将页面内容划分为网格。创建列后,您可以向每列的内容添加文本,使用 WordPress 默认文本编辑器对其进行自定义,或通过简码填充内容。该插件还为每一列带来了 WordPress 默认文本编辑器中可用的所有功能。

3. Aqua 页面生成器
Aqua Page Builder允许您创建独特的模板变体以应用于您的内容。将一个或多个可用块拖到模板构建器中,命名并保存模板。使用生成的短代码将模板应用于您的页面或帖子。

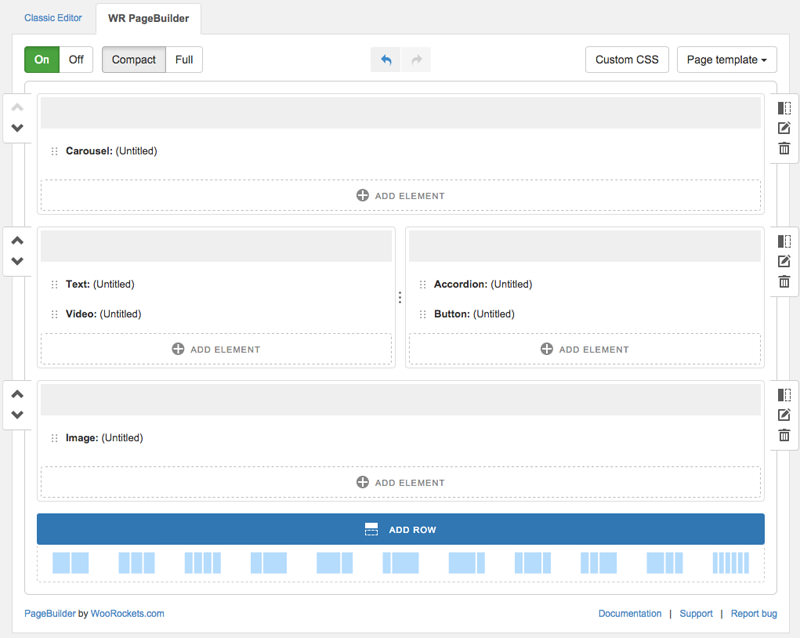
4. WR 页面生成器
使用WR Page Builder,您可以将我们的按钮、定价表、进度条、警报等布局模块添加到您的帖子或页面中。这个插件在每个模块中都提供了大量的自定义选项——你可以更改颜色、文本或图像等。可以通过 WordPress Widget API 轻松添加新模块。

5.现场作曲精简版
Live Composer Lite允许我们从网站的前端构建页面布局。激活此插件后,只需转到要编辑的页面,然后单击右下角的激活编辑器按钮。现在,您可以轻松地将文本、按钮、图像、选项卡等元素从底部拖到页面区域。
6.极小极大
Minimax是一种页面构建工具,即使是那些不会编码的人也可以使用它来自定义他们的 WordPress 页面或帖子。通过使用列按钮定义要使用的列数来划分页面,然后从预定义模块(包括图像、手风琴、选项卡、文本等)向每一列添加元素。最后,导出您现成的布局以在您的网站上使用。
7.海狸生成器
Beaver Builder [演示] 是另一个不错的插件,可以让您在前端构建布局。这些插件带有 15 个预设页面模板,您可以开箱即用。还包括基本模块,如标题、分隔符、文本编辑器以及一些高级内容,如联系表、定价表和幻灯片。
