创建具有专业外观的 WordPress 管理员的 10 个步骤
无论您是为客户构建 WordPress 网站、拥有自己的多作者博客,还是只是想让您的网站看起来更加个性化,在很多情况下您可能想要更改 WordPress 管理面板和登录页面的设计。你当然可以安装一个预先准备好的管理主题插件,但是如果你想要更多的自由怎么办?
为 WordPress 管理员打造品牌不仅仅是设计,它也是一种聪明的自我推销方式。在这篇文章中,我们将介绍如何自定义 WordPress 仪表板和登录页面、添加您自己的徽标、删除或更改菜单项、删除指向 WordPress.org 的链接,以及使用AG Custom Admin Panel插件的帮助。

1.安装AG自定义管理插件
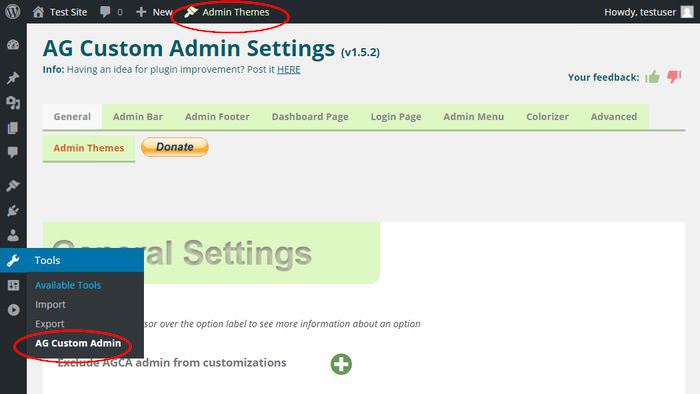
首先,导航到Plugins > Add NewWordPress 仪表板中的管理菜单项,搜索AG Custom Admin插件,安装并激活它。AG Custom Admin该插件在菜单内放置了一个名为子菜单的新子菜单Tools,并在顶部管理栏上放置了一个按钮,以帮助您快速进行设置。

2. 通用设置
在第一个选项卡中,您可以配置常规设置。这个插件的一大优点是,如果您将光标移到选项标签上,会弹出一个小工具提示,您可以在其中阅读有关该特定选项的更多信息。
常规设置中的第一个选项是“从自定义中排除 AGCA 管理员”,您可以在其中快速打开和关闭管理员用户的自定义。如果您希望具有管理员角色的用户查看默认的 WordPress 仪表板,这将很有用。

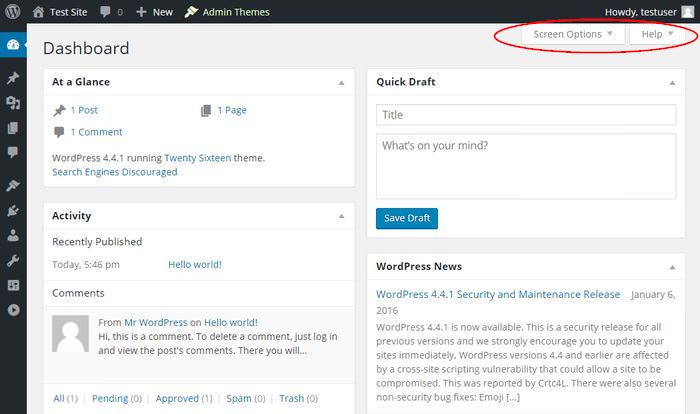
接下来的两个设置隐藏或显示位于每个管理页面右上角的“屏幕选项”和“帮助”菜单(见下文)。太多的选择会让不太懂技术的用户感到困惑,所以最好不要使用这两个选项。

常规设置还允许您选择允许用户访问插件设置的WordPress 功能。
3.隐藏或自定义管理栏
管理栏设置选项卡可帮助您隐藏或自定义管理栏,即顶部的水平菜单。您可以在管理面板中完全隐藏它,只在右上角显示一个时尚的注销按钮。
在其他情况下,您可能只想通过删除一些不太重要的项目来简化管理栏。管理栏设置有很多选项,可以让您一一隐藏每个部分、自定义博客标题、添加您自己的徽标而不是默认的 WordPress 徽标,或者完全删除它。
在下面的屏幕截图中,我将博客标题修改为“更改视图”,以表明这是他们可以在前端和后端之间切换的地方。
我还完全删除了 WordPress 徽标,但没有用 Hongkiat 徽标替换它,因为我宁愿将其添加到垂直管理菜单(第 7 步)。从下一步开始,我将继续使用完全删除的管理栏。
4. 品牌页脚
在管理页脚选项卡中,您可以从管理面板底部完全删除页脚,或将其文本更改为您想要的任何内容。放置指向您公司主页的链接可能是个好主意,这样您的客户在需要支持时可以快速与您联系。
5.清理仪表板
仪表板页面设置允许您修改管理面板的主页。这是带有仪表板小部件的屏幕,例如您以管理员身份登录时首先看到的“概览”和“WordPress 新闻”。
在第一个设置中,您可以将标题文本从“仪表板”一词更改为您自己的品牌名称,您还可以在其下方添加自定义内容。
如果您在标题下方放置一个“更多信息”链接(就像我在下面的屏幕截图中所做的那样),它绝对可以帮助用户。这样他们就可以轻松联系到您。快速的“欢迎来到我们的管理区域”介绍也很有用。
AG Custom Admin 插件还可以一一隐藏仪表板小部件。我只留下两个,让我的品牌管理员不那么混乱。如果您在此处隐藏小部件,用户将无法从“屏幕选项”菜单中使用它们。
我定制的 WordPress 仪表板现在看起来像这样,所有对 WordPress.org 的引用都消失了,它看起来更干净、更直接。
6. 将您的徽标添加到登录页面
登录页面设置允许您自定义站点的登录页面,用您自己的图形替换 WordPress 徽标,隐藏或显示“返回博客”、“注册”和“丢失密码”链接。
在下面的屏幕截图中,您可以看到,只需更改徽标并将其背后的链接指向您自己的网站,就可以为登录页面提供自定义外观,并且绝对有助于提升您的品牌。
7.更改左侧的管理菜单
管理菜单可以在管理面板的左侧找到。它有很多项,甚至还有更多的子项,其中许多并没有最不言自明的标签。这会使非技术人员的学习曲线变得陡峭。
管理菜单设置可帮助您快速清理管理菜单。如果需要,您可以删除整个管理菜单,但最好只隐藏用户不需要的项目。
您不仅可以隐藏顶级菜单项,还可以隐藏子菜单;只需单击顶级菜单,就会出现一个方便的下拉列表。此外,您可以将标签重命名为外行人更容易理解的名称,就像我在下面对“Dashboard”、“Media”和“Appearance”标签所做的那样。
如果需要,您还可以更改管理菜单的基本设计。您可以隐藏图标、菜单项分隔符、子菜单箭头和“折叠菜单”按钮,添加子菜单的边框,并在管理菜单顶部插入您自己的徽标。
对于我自己,我在管理菜单中添加了一个 Hongkiat 徽标,后面有一个链接指向 hongkiat.com 的主页,它清楚地标记了整个管理面板,但不是以一种侵入性的方式。
我重命名了 3 个菜单项(新的是“Admin Home”、“Images”和“Design”),完全删除了“Plugin”菜单,并在子菜单弹出窗口的角上添加了 10px 的半径。
这是它的样子:
8.给管理员上色
Colorizer选项卡允许您通过更改主要元素的文本和背景颜色来为您的 WordPress 管理员增添趣味。着色器功能是实时的,所以当您选择一种新颜色时,您可以立即看到变化而无需保存设置。
这里我只修改了默认背景颜色为浅蓝色,所以现在它与 Hongkiat 标志的宝蓝色相匹配,但如果你愿意,你可以改变其他东西。稍微调整一下颜色,看看什么地方看起来最好看可能是个好主意。
您不仅可以更改管理面板的颜色,还可以更改登录页面的背景颜色。
9. 添加您的自定义代码
如果您是一位经验丰富的前端开发人员,您也可以将自定义 CSS 和 JavaScript 代码添加到管理区域。借助浏览器的开发人员工具,您可以轻松获取要修改的元素的 CSS 选择器。
在此步骤中,我借助以下代码片段使登录页面上的面板稍微宽一点:
|
1个
2个
3个
4个
5个
|
#login { width: 480px; max-width: 90%; margin: 0 auto;} |
如您所见,登录面板变宽了,但由于max-width规则的原因仍然可以响应。此更改很可能会为大多数用户提供更好的体验。您甚至可以通过将自定义代码导出到.agca文件中来保存您的自定义代码,然后再将其导入到其他 WordPress 站点。
10. 安装预先准备好的管理主题
最后一个名为Admin Themes的选项卡允许您在设置之上安装预先准备好的管理主题。如果这样做,您将丢失在 Colorizer 选项卡中设置的自定义颜色,但仍可以保留其他设置。
这里的大多数管理主题都不是免费的(这里有 10 个WordPress 管理主题是免费的),但是购买一个是支持这个很棒的插件作者的好方法。
