10个你可能不知道的WordPress模板标签
WordPress 从一开始就附带了大量的模板标签。WordPress 中的这些模板标签是 PHP 函数,可用于输出和检索一段数据。
如果您一直在开发 WordPress 主题,您可能熟悉其中一些模板标签,例如the_title显示帖子标题、the_author显示帖子作者姓名和帖子链接的标签。
WordPress 不断发展。每个新版本通常都会引入一些新的模板标签。如此之多,以至于跟上所有这些模板标签——无论是旧的还是新的——都非常具有挑战性。查看您可能忽略的这 20 个模板标签。
另请阅读:
如何创建自定义 WordPress 模板标签
大写字母P
WordPress,根据他们的指导方针和标准,必须用大写字母 P 来书写,即 WordPress 是一个禁忌;正确的方法是将其拼写为WordPress。
大写字母“P”是一个非常重要的问题,以至于 Matt Mullenweg(WordPress 的创始人)早在 2009 年就将其包含在他的决议中。该capital_p_dangit()功能是作为该计划的一部分引入的。
从: 3.0.0
|
1个
2个
3个
4个
5个
6个
7
8个
|
// Using it straightforwardly$footer_text = get_theme_mod( "footer_text", "" );$footer_text = captial_p_dangit( $footer_text ); // Any WordPress text is turned with capital P.// Or, using it in a WordPress Filter.add_filter( "the_excerpt", function( $text ) { return captial_p_dangit( $text );} ); |
自定义标志
在 4.5 中,WordPress 引入了通过 Customizer 为主题上传徽标的功能。此新功能需要主题支持:通过添加add_theme_support( 'site-logo' ),徽标将出现在定制器中。
此功能导致使用一些新的模板标签,这些标签可以处理主题上的徽标图像输出,即:has_custom_logo()、get_custom_logo()和the_custom_logo()。
从: 4.5.0
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
|
// 1. Output includes the image logo and the link back to home.the_custom_logo();// 2. Get the custom logo output "string".$logo = get_custom_logo();// 3. Conditionalif ( has_custom_logo() ) { $logo = get_custom_logo();}// 4. Using the 'get_custom_logo' to wrap the logo with a div;add_filter( "get_custom_logo", function( $html ) { return '<div class="site-logo">'. $html .'</div>';} ); |
缩略图网址
WordPress 有一个长期集成的本地实用程序来添加缩略图或特色图片。模板标签the_post_thumbnail()显示图像标签及其属性。
但是,如果您想通过 CSS 将图像缩略图显示为背景怎么办?使用模板标签,get_the_post_thumbnail_url().
从: 4.4.0
示例:
|
1个
2个
3个
|
<?php echo get_the_post_thumbnail_url(); // e.g. "http://example.com/path/to/image/thumbnail.jpg"?><div class="image-thumbnail" style="background-image; url(<?php echo get_the_post_thumbnail_url() ?>)"></div> |
生成随机数
此模板标签将根据指定范围为您提供一个随机数。WordPress 在内部使用此功能来生成随机密码。您或许可以使用它为您的 WooCommerce 网站生成随机优惠券编号。
从: 2.6.2
示例:
// 生成一个从 1 到 200 的数字 $rand_number = wp_rand( 1, 200 ); // 输出不会低于 0 或高于 201。
评论分页
大多数主题目前都使用the_comments_navigation()将提供“下一个”和“上一个”类型的导航链接。如果您想显示带编号的导航(分页),请将标签替换为the_comments_pagination()。
请记住,模板标签仅适用于 WordPress 4.4.0 以上版本。确保在部署之前运行检查。
从: 4.4.0
示例:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
|
<?php// Replace the `the_comments_navigation()`if ( function_exists( 'the_comments_pagination' ) ) { the_comments_pagination();} else { the_comments_navigation();}<ol class="comment-list"> <?php wp_list_comments( array( 'style' => 'ol', 'short_ping' => true, 'avatar_size' => 42, ) ); ?></ol><!-- .comment-list --> |
缩短网址
此模板标记将缩短 url 长度。如此长的 URL 不会在正文内容中换行。您可以采取 2 个选项:添加overflow-wrap: break-word;CSS,或使用模板标记修剪 URL 的长度url_shorten()。
从: 1.2.0
示例:
|
1个
2个
3个
|
$link = get_the_permalink();$url_text = url_shorten( $link ); // e.g. www.hongkiat.com/blog/css...echo '<a href="'. $link .'">'. $url_text .'</a>'; |
添加内联脚本
我们一直使用wp_enqueue_script来注册、加载脚本及其依赖项。然而,在引入此模板标签之前,加载内部脚本并不是很简单。wp_add_inline_script
添加内联脚本需要一个已知的排队脚本,它将附加到该脚本。此处理程序作为类似于函数的脚本的第一个参数传递wp_localize_script()。第二个参数应该传递脚本的内容。第三个参数指定内联是否应该输出 ‘before’ 或 ‘after’ 。
从: 4.5.0
示例:
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
function enqueue_script() { wp_enqueue_script( 'twentysixteen-script', get_template_directory_uri() . '/js/functions.js', array( 'jquery' ), '20160412', true ); wp_add_inline_script( 'twentysixteen-script', 'window.hkdc = {}', 'before' );}add_action( 'wp_enqueue_scripts', 'enqueue_script' );// Output:// <script type='text/javascript'>window.hkdc = {}</script>// <script type='text/javascript' src='http://local.wordpress.dev/wp-content/themes/twentysixteen/js/functions.js?ver=20160412'></script> |
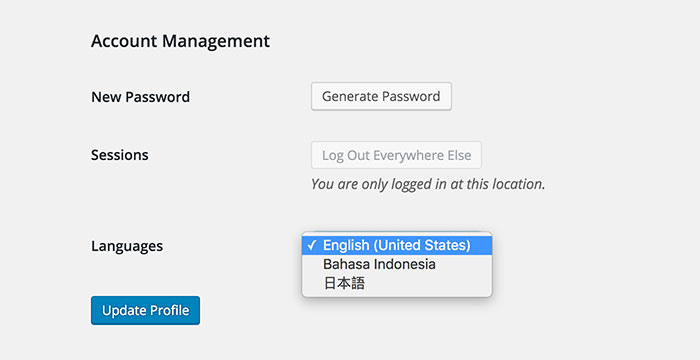
下拉语言
模板标签wp_dropdown_languages将输出一个 HTML 选项,显示您的 WordPress 站点中的语言列表。如果您需要本地化您的网站,您会发现此模板标签很有用。您可以使用它在用户编辑器屏幕或网站前端显示您的语言选项,以允许用户选择他们的语言偏好。

从: 4.0.0
示例:
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
wp_dropdown_languages( array( 'id' => 'lang_options', 'name' => 'lang_options', 'languages' => get_available_languages(), 'translations' => array( 'id_ID', 'ja' ), // Indonesia, and Japan 'selected' => 'en_US', 'show_available_translations' => false, )); |
获取头像图片地址
顾名思义,此模板标签get_avatar_url()将检索用户头像的图像路径。它允许您以任何您喜欢的方式显示和塑造头像,而不是简单地通过 HTML 图像标签来显示它。
从: 4.2.0
示例:
|
1个
2个
3个
|
$avatar = get_avatar_url( 'admin@domain.com' );<div class="avatar-url" style="background-image: url(<?php echo $avatar; ?>)"></div> |
获取主题
此函数检索包含当前活动主题信息的对象。此信息包括主题 Slug、名称、版本、文本域、作者等。
在下面的代码片段中,我们使用它来检索版本并将其作为脚本版本传递。
从: 3.4.0
示例:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
|
$theme = wp_get_theme();define( 'THEME_SLUG', $theme->template ); //twentysixteendefine( 'THEME_NAME', $theme->get( 'Name' ) ); // Twenty Sixteendefine( 'THEME_VERSION', $theme->get( 'Version' ) ); //1.2function load_scripts() { wp_enqueue_script( 'script-ie', $templateuri .'js/ie.js', array( "jquery" ), THEME_VERSION ); wp_script_add_data( 'script-ie', 'conditional', 'lt IE 9' );}add_action( 'wp_enqueue_scripts', 'load_scripts' ); |
