如何为 WordPress 开发设置暂存环境
通常我们会在本地服务器上开始开发网站。然后,我们将它上传到暂存站点,确认一切无误后,我们将网站推送到实时服务器。听起来很简单,开发网站可能是一个非常漫长的过程。
在这篇文章中,我们将了解如何在使用名为WP Local Toolbox的便捷插件为 WordPress 开发时有效地部署和配置这些阶段。
一旦插件被激活,它就会公开一些PHP 常量。仅举几例,这些常量会让我们知道我们当前是在实时站点还是在本地站点,确保某些阶段不需要的插件保持停用状态,并在实时站点中添加新内容时通知我们。
发展阶段
这就是我们的起点。我们在本地主机中构建我们的网站:在我们的计算机中运行的网络服务器。如果您使用的是 OS X,则可以轻松地使用 MAMP 进行设置。Windows 用户还有更多选择,例如 MAMP(适用于 Windows)、WAMP 和 XAMPP。
在此阶段,您可以使用Codekit和Grunt 或 Gulp等开发工具。您可以使用 Git 版本控制与您的同事一起工作;您还可以自由地进行一些实验,并在此过程中安全地犯错。
在开发期间,我鼓励您启用WP_DEBUG并安装一些 WordPress 插件,例如Query Monitor、RTL Tester和User Switching除了我们将在实时站点中部署的插件之外。这几个额外的插件旨在促进开发和测试过程。也就是说,我们不会在临时站点或实时站点上激活这些插件。
打开wp-config.php,并在 之后添加以下行define('WP_DEBUG', true);。
|
1个
2个
|
define('WP_DEBUG', true);define('WPLT_SERVER', 'dev'); |
此行将我们在本地主机中的 WordPress 安装标记为“开发”。当您登录到 WordPress 仪表板时,您会注意到默认情况下,管理栏现在返回绿色,服务器显示为DEV SERVER。
设置它dev会启用“阻止搜索引擎索引此站点”选项,以防止该站点意外地在搜索引擎中被索引,尽管它只能在我们的计算机上访问。

如果您不喜欢默认的绿色,您可以随时通过定义来更改它WPLT_COLOR。颜色可以用颜色关键字或十六进制格式定义,如下所示。
|
1个
|
define('WPLT_COLOR', '#7ab800'); |
此外,您可能还想强制停用一些在开发过程中不需要的插件,例如缓存插件、备份插件和Akismet。
为此,请在一个数组中指定每个插件WPLT_DISABLED_PLUGINS。
|
1个
2个
3个
4个
5个
6个
|
define('WPLT_DISABLED_PLUGINS', serialize( array( 'w3-total-cache/w3-total-cache.php', 'akismet/akismet.php', )));Â |
“登台”阶段
“暂存”站点是我们测试站点的地方。理想情况下,它应该在一个与实时站点(内容、服务器规范等)非常相似的环境中,以便捕获我们在开发阶段可能遗漏的错误和错误。
该网站通常应该只供包括客户在内的某些人访问,以向他们展示网站的最终版本。
有些插件最好停用,例如我们在开发阶段使用的插件、缓存插件和备份插件。登台站点可以设置在子域中,例如,staging.coolsite.com或在单独的域中,如coolsitestaging.com.
我们定义暂存站点如下wp-config.php。
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
|
define('WP_DEBUG', true);define('WPLT_SERVER', 'testing');define('WPLT_DISABLED_PLUGINS', serialize( array( 'w3-total-cache/w3-total-cache.php', 'akismet/akismet.php', 'debug-bar/debug-bar.php', 'debug-bar-extender/debug-bar-extender.php', 'debug-bar-console/debug-bar-console.php', 'simply-show-ids/simply-show-ids.php', 'monster-widget/monster-widget.php', 'theme-check/theme-check.php', 'wordpress-beta-tester/wp-beta-tester.php', ))); |
我们现在将服务器设置为staging或testing。管理栏颜色现在应该变成橙色。
在此阶段,我们还可以停用一些用于开发的插件。我们保持激活和启用其他一些开发插件,WP_DEBUG因为我们需要在登台服务器中进行测试时捕获错误。

现场舞台
这是我们在实时服务器上发布网站并让所有人和任何人都能看到该网站的最后阶段。在这个阶段,我们还应该停用所有用于开发的插件,最后激活缓存和备份插件等。
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
|
define('WP_DEBUG', false);define('WPLT_SERVER', 'live');define('WPLT_DISABLED_PLUGINS', serialize( array( 'developer/developer.php', 'debug-bar/debug-bar.php', 'debug-bar-extender/debug-bar-extender.php', 'debug-bar-console/debug-bar-console.php', 'simply-show-ids/simply-show-ids.php', 'regenerate-thumbnails/regenerate-thumbnails.php', 'rewrite-rules-inspector/rewrite-rules-inspector.php', 'rtl-tester/rtl-tester.php', 'user-switching/user-switching.php', 'monster-widget/monster-widget.php', 'theme-check/theme-check.php', 'query-monitor/query-monitor.php', 'wordpress-beta-tester/wp-beta-tester.php', ))); |
现场舞台管理栏默认为红色(可以更改)。密切关注实时服务器中的新内容,使测试服务器数据库与实时服务器中的新内容保持更新;使测试更加准确,保证新内容正常显示。
wp-config.php为此,在实时服务器中添加以下行。
|
1个
|
define('WPLT_NOTIFY','me@outlook.com'); |
设置后,当我们的客户在实时服务器中添加新内容(帖子和页面)时,我们将通过电子邮件收到通知。当他们这样做时,从实时复制内容数据库。
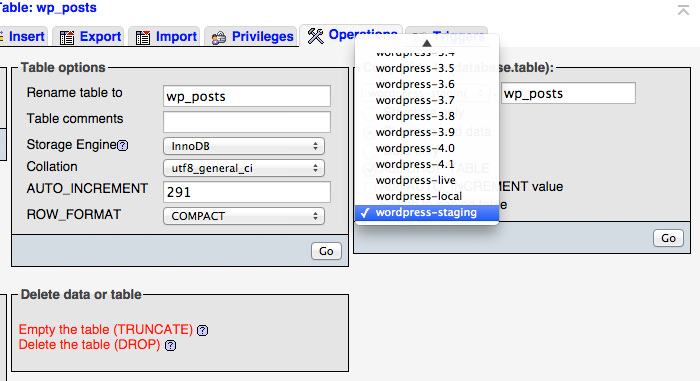
如果您testing和live服务器托管在同一台服务器上,请转到 phpMyAdmin。然后,选择wp_posts数据库并选择Operations选项卡。在Copy table to (database.table)框中,选择暂存站点数据库并确保选中Add DROP TABLE选项,以便它将覆盖现有数据库。

就是这样,我们现在已经很好地组织了开发 WordPress 网站的阶段。我知道你们中的许多人都有自己的工作流程风格,因此请随时分享您在处理“分期”时的最佳工作流程以及您使用的工具。
