60 多个最受欢迎的 WordPress 技巧和技巧(更新)
你有没有遇到过 WordPress 博客,看到你喜欢的东西,然后想到;他们是怎么做到的,是插件还是 hack?我在哪里可以获得那些很酷的模组?等等。好吧,你不是唯一一个这样想的人。大多数 WordPress 用户总是在寻找或一些新的方法来优化他们的体验。
牢记这一点,我们通过询问 WordPress 博客所有者他们经常寻找什么样的黑客和插件来在任何方面增强他们的博客来创建这篇文章。这是我们的结果 – 60 多个最需要的 WordPress 提示、技巧和调整,包括您可能甚至不知道要搜索的关键字的那些。让我们来看看内容。
你应该知道的有用的插件……
将插件或主题恢复到以前的版本(轻松)
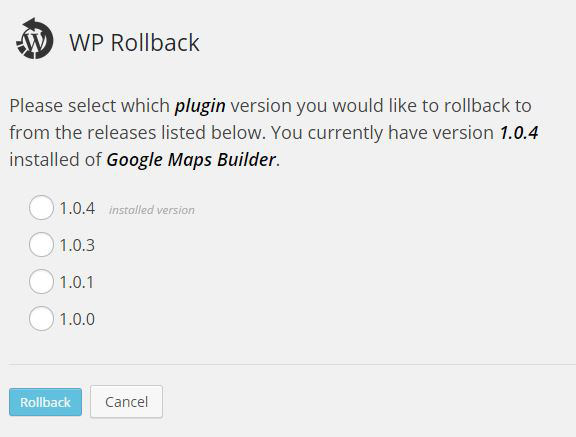
与任何其他系统更新一样,新插件或主题更新可能会意外搞砸您的网站。WordPress 不允许我们恢复到以前的版本,但您可以安装此插件WP-Rollback以获得该功能。激活后,它将在任何已安装的插件上添加一个“回滚”链接。

文本编辑器 SyntaxHighlighter
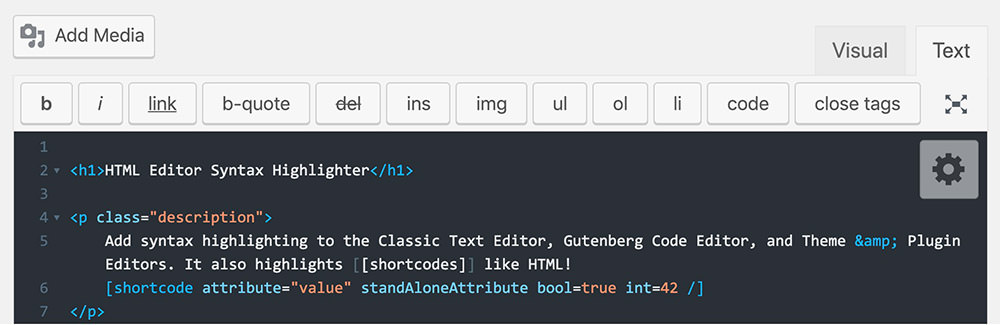
WordPress 文本模式编辑器非常简单。您可以通过安装HTML Editor SyntaxHighlighter使它更加用户友好,这是一个像在代码编辑器中一样添加语法着色的插件。它将使编辑更容易,特别是如果您使用文本模式编辑器比使用可视化 (WYSIWYG) 编辑器更频繁。

单击安装插件
如需更多插件管理,您可以安装WP-Core。这是一个使 WordPress 插件安装更加精简的插件。也可以做一个Collection,把几个插件放在一起,一键安装。

显示磁盘使用图表
安装此插件Disk Usage Sunburst以显示您网站磁盘空间使用情况的漂亮可视化,类似于DaisyDisk 。添加到您的网站的一个非常有用的实用程序。
为文章作者添加 Gravatar
显示头像是获得在线认可的一种方式。随着 Gravatar 成为 WordPress 核心的一部分,我们可以很容易地从您的 Gravatar 帐户轻松地在您的主题中显示头像。ThemeShaper 的这篇文章将向您展示如何操作。
使用自定义页面作为主页
WordPress 将在主页上显示帖子列表。但是你知道吗,你可以选择一个特定的页面来显示静态内容,并使用其他页面来显示帖子列表。
为每篇博文创建和显示缩略图
本文向您展示如何使用 WordPress 内置的帖子缩略图功能在您的帖子中显示特色图片。现在很容易做到这一点。不再使用像TimThumb这样的旧方法或使用自定义字段进行 hacknig。
创建和显示类别图像
尽管如此,现在您可以轻松地以 WordPress 方式显示分类图像。只需使用这个名为WP Term Images的插件。
保护任何 WordPress 主题的 CSS 模组
让我们了解如何在您的主题上添加自定义 CSS 而不必担心它会被覆盖。
默认在新窗口打开链接
默认情况下,在新窗口中打开外部站点的所有链接可能是个好主意。这将允许您的用户同时浏览您的网站和外部网站。换句话说,用户将在您的网站上停留更长时间。

WordPress缩略图大小限制
如果您对您的作者上传模糊或太小的特色图片感到沮丧,那么这是您的完美插件。使用这个插件来设置最小高度,他们应该上传。
将评论与 Trackbacks/Pingbacks 分开
WordPress 按发布时间的顺序显示评论、引用和 pingback。让我们通过将它们分开在不同的部分来整理它们。
创建存档索引
了解如何在 WordPress 中创建一个特殊页面,显示指向您以前按年或月顺序排列的所有帖子的链接。
自定义登录页面
使用此插件创建漂亮的 WordPress 登录页面变得非常容易。您可以选择颜色、背景及其位置。它可以正常工作,无需编码。
发布文本和图像计数
一种聪明的方法来计算帖子中的图像,但保留默认的 WordPress 笑脸(从技术上讲,这也是图像),并显示数字。
仅在 RSS 提要中放置内容
将附加内容放在 RSS 提要中,但不要放在网站本身的内容中。例如,您可以使用它在您的内容上放置版权声明。
向内容添加标签
使用此插件通过选项卡组织您的内容。使用 Tab 是在非常小或有限的空间内显示更多内容的完美方式。
带有动态内容的边栏
侧边栏通常很无聊,因为它们在每个页面中看起来都一样。让我们学习如何在侧边栏中显示不同的内容。
适用于 WordPress 的 Google 语法荧光笔
使用此插件,您可以为内容中的代码块添加适当的语法颜色,让您的用户轻松复制代码。
将面包屑添加到您的 WordPress 博客
面包屑导航对 SEO 和您的用户都有好处。使用此插件在您的网站上添加一个。
给我买啤酒
在您的网站上添加一个 Paypal 按钮,让您的用户发送捐款。该插件可以非常轻松地在您网站的任何位置添加按钮,并根据您的喜好更改按钮的样式。
检测 Adblocker 并显示替代品
使用 AdBlocker 向用户显示通知。一个方便的插件,可以优化您网站上基于广告的收入。
显示日期的替代方法
在易于阅读和理解的帖子或评论上设置时间戳格式。例如,我们可以显示 Yesterday 或 2 Days Ago 而不是 2019 年 8 月 17 日。
检查损坏的链接
破损会很烦人。使用此插件检查您网站上每个帖子上的损坏链接。
显示相关帖子的缩略图
有没有想过如何在主要内容之后添加相关帖子?在 WordPress 中,使用此插件可以轻松添加相关帖子以及图像缩略图。
WordPress插件下载计数器
您是否在 WordPress.org 存储库中发布了插件?如果您想显示插件的下载次数,请使用以下脚本。
这里有更多……
禁用全高编辑器
WordPress 4.0 在编辑器中添加了细微的用户体验更改。如果您正在滚动或编写一段较长的段落,编辑器的高度将与屏幕的高度相匹配,从而消除了编辑器内的滚动条。
要到达位于编辑器下方的摘录和自定义字段等面板,您需要一直向下滚动到段落末尾。如果您不想这样做,请在“屏幕选项”面板中勾选该选项。
注意:如果您启用块编辑器又名古腾堡,则此提示不再适用,因为 WordPress 已更改整个编辑器界面。
在菜单中添加图标
按照此提示在您的网站菜单项旁边添加图标,使您的菜单导航更具视觉吸引力。
通过 Github 安装 WordPress 插件
您是否在 Github 中找到了想要安装到您的网站中的 WordPress 插件?遵循此提示,了解如何通过单击几下方便地安装插件。请小心安装插件,因为插件不受审核。恶意代码可能会渗入您的网站。
最后……
除了这一点之外,还有一些高级提示和技巧适用于那些喜欢探索的人,以及那些喜欢亲自动手编写代码的人。但是,以下许多提示可能会使您的网站无法使用,因此在执行这些提示时应多加注意并格外小心。
WordPress 输出调试文件
此代码段将告诉 WordPress 将调试日志错误保存在.log文件中,而不是在前端显示。一个方便的片段,用于在实时站点中启用 WordPress 调试。
|
1个
2个
3个
|
define('WP_DEBUG', true);define('WP_DEBUG_LOG', true);define('WP_DEBUG_DISPLAY', false); |
使用 Jetpack 模块 – 离线
离线运行并启用所有Jetpack 模块,包括实际需要您连接到 WordPress.com 才能工作的模块;如果您正在开发 Jetpack 模块并将其集成到您的主题中,这是一个有用的提示。
禁用自我 ping / 自我引用
这个技巧可以防止 WordPress 自我 ping,如果您交叉链接您自己网站的页面或帖子,就会发生这种情况。
|
1个
2个
3个
4个
5个
6个
7
|
function no_self_ping( &$links ) { $home = get_option( 'home' ); foreach ( $links as $l => $link ) if ( 0 === strpos( $link, $home ) ) unset($links[$l]);}add_action( 'pre_ping', 'no_self_ping' ); |
您可以使用的另一种方法是安装Disabler插件。它是一个插件,允许您打开或关闭某些 WordPress 功能,包括禁用 self-ping。
预填充内容
如果您想在每次创建新帖子、页面或自定义帖子类型内容时添加默认内容,此技巧非常有用;这个想法类似于在创建新电子邮件时添加标准签名。
帖子的自定义类
以下技巧彻底探讨了WordPress Post Classpost_class的一些定制。如果您想更具体地说明您的帖子样式,这将很有帮助。
加载替代模板
WordPress 用于single.php显示帖子内容。如果您想将其更改为,也许,post.php本技巧将向您展示如何正确覆盖默认的 WordPress 模板。
从零开始的 WordPress 主题定制器
WordPress 3.4 添加了一个名为 Customizer 的新 API,它允许您构建控件来自定义主题并实时查看结果。不过,Customizer API 可能会让一些人不知所措,因为它涉及多学科代码集,包括 PHP、JavaScript、Ajax 和 jQuery。
尽管如此,Theme Foundation 还是编写了WordPress Customizer的完整指南。您将学习如何添加自定义菜单、构建部分、设置、输入控件和面板,并一起学习它们的功能——从内到外。WordPress 主题开发人员的重要参考。
在 WordPress 中使用 Vagrant
Vagrant 是创建虚拟环境和运行 WordPress 开发测试以确保主题和插件在不同实例中工作的好工具。在接下来的技巧中,Daniel Pataki 将带您了解如何使用 Vagrant 启动和运行您的 WordPress 网站。
检索 WordPress Gravatar URL
WordPressget_avatar()是获取用户头像的便捷功能;该函数随元素一起检索图像img。但有时我只想获取图像 URL,以便我可以自由轻松地向图像添加自定义类或 ID。
如果您考虑到这一点,请在您的代码中添加以下代码functions.php:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
|
function get_avatar_img_url() { $user_email = get_the_author_meta( 'user_email' ); $url = 'http://gravatar.com/avatar/' . md5( $user_email ); $url = add_query_arg( array( 's' => 80, 'd' => 'mm', ), $url ); return esc_url_raw( $url );} |
然后在另一个文件的某处——也许single.php——page.php使用下面的代码来显示图像。
|
1个
2个
|
$avatar_url = get_avatar_img_url();echo '<img src=" ' . $avatar_url . ' ">'; |
这是一篇更详细的帖子,可以为您分解。
从菜单中删除类
默认情况下,WordPress 添加了一堆类。虽然这对于允许进行广泛的自定义是件好事,但菜单 HTML 标记看起来确实很混乱。整理它并使用下面的代码片段仅添加您需要的类。
在 WordPress 多站点中应用 SSL
SSL,不仅可以保护您的网站,还可以提高 Google 搜索结果中的排名。在下面的技巧中,Jenni McKinnon 介绍了如何在可能使用多个子域的WordPress 多站点中部署 SSL 。
自定义 WordPress 内容编辑器
向编辑器添加样式将改善 WordPress 编辑器中的书写体验。您可以将后端的排版样式与前端相匹配,这样您就可以在编写时看到最终版本(或尽可能接近最终版本)。这将减少编辑器和内容输出之间的来回切换。
|
1个
2个
3个
4个
|
function my_editor_styles() { add_editor_style( 'editor-style.css' );}add_action( 'admin_init', 'my_editor_styles' ); |
创建插件欢迎屏幕
如果您刚刚更新了 WordPress,您将被重定向到一个特殊的屏幕,显示您刚刚安装的最新版本的详细信息、贡献者、添加的内容以及在幕后所做的所有更改。Daniel Pataki为您的 WordPress 插件创建欢迎屏幕的技巧将指导您完成如何为您自己的插件构建欢迎屏幕。
自定义 Jetpack 手机主题
Jetpack 带有移动主题。这是在移动设备上查看网站时使用的特殊主题。和任何其他主题一样,我们可以自定义它。这是 Jetpack 开发人员之一 Jeremy 关于如何自定义 Jetpack Mobile Theme 的操作方法。这是代替响应式网页设计的一个很好的选择。
将特色图片添加到类别
想要为类别添加特色图片并将其显示在您的主题中?WordPress 缺少此功能,这实际上对主题开发人员很有用。
显示隐藏的“所有设置”
一个 WordPress 彩蛋,此代码片段会将WordPress 数据库中的所有设置添加到一个页面中。
删除更新通知
默认情况下,WordPress 会在所有用户级别登录后端时显示更新通知。添加以下代码以隐藏 WordPress 更新通知,具有管理权限的用户除外。
在帖子/页面编辑列表中添加缩略图
此代码将显示您指定要在“发布”列中发布的特色图片。一个有用的技巧,可以查看哪些帖子有缩略图,哪些没有。请注意,您的主题应支持帖子缩略图。
锐化图像
老实说,我不知道我们可以在上传图片时在 WordPress 中锐化图片。方法如下,但请记住,它仅适用于 JPG 图像。
删除头部的多余信息
WordPress 在 WordPress 版本、RSD 链接和 Shortlink 中添加了一堆东西<head>,这些信息并不是那么有用。要删除这些信息,请使用:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
|
function remove_header_info() { remove_action( 'wp_head', 'rsd_link' ); remove_action( 'wp_head', 'wlwmanifest_link' ); remove_action( 'wp_head', 'wp_generator' ); remove_action( 'wp_head', 'start_post_rel_link' ); remove_action( 'wp_head', 'index_rel_link' ); remove_action( 'wp_head', 'adjacent_posts_rel_link' ); // for WordPress < 3.0 remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head' ); // for WordPress >= 3.0}add_action( 'init', 'remove_header_info' ); |
remove_action从上面的片段中删除您要保留的任何一个。
智能 WP_Debug
理想情况下,您不应在实时站点中启用 WP_Debug,因为它会暴露关键信息。但是如果你需要一个技巧来安全地这样做,这里是:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
|
if ( isset($_GET['debug']) && $_GET['debug'] == '1' ) { // enable the reporting of notices during development - E_ALL define('WP_DEBUG', true);} elseif ( isset($_GET['debug']) && $_GET['debug'] == '2' ) { // must be true for WP_DEBUG_DISPLAY to work define('WP_DEBUG', true); // force the display of errors define('WP_DEBUG_DISPLAY', true);} elseif ( isset($_GET['debug']) && $_GET['debug'] == '3' ) { // must be true for WP_DEBUG_LOG to work define('WP_DEBUG', true); // log errors to debug.log in the wp-content directory define('WP_DEBUG_LOG', true);} |
添加上述代码后,您可以通过在网址末尾添加?debug=2, ?debug=1,来进行调试,以查看您的网站出现的错误。?debug=3
在小部件中启用简码
如果您想使用短代码将 Youtube 或 SoundCloud 嵌入小部件区域,以下是一段有用的代码。
设置默认编辑器(视觉/文本)
设置您的用户可以使用的默认编辑器类型。将 either更改$editor为html或tinymce。当然,用户仍然可以选择退出默认设置。
延长自动注销
WordPress 允许一个人保持登录状态 48 小时,如果我们在登录时选中“记住我”选项,则可以延长 14 天。但是,如果您确定您的计算机不会被第二方或第三方破坏,您可以添加此代码以使自己保持登录状态长达一年。每年只会提示您登录一次。
始终使用图
WordPress 将img用p标签包装。如果您是 HTML 语义纯粹主义者,您可以添加此代码以强制 WordPress用元素包装图像figure。
更改默认角色名称
“管理员”、“作者”和“订阅者”是在管理级别为 WordPress 用户提供的名称。要将这些默认名称更改为听起来更适合您网站的名称,请添加以下代码,然后将名称更改为您喜欢的名称:
默认附件设置
这是一个片段,可让您指定默认大小、对齐方式以及要嵌入编辑器中的图像的链接。
媒体上传器中的自定义图像大小
add_image_size是允许我们裁剪和显示自定义图像大小的 WordPress 功能。如果要允许用户在此自定义尺寸内添加图像,请添加以下代码以在 WordPress 媒体上传器中显示“自定义图像尺寸”选项。
仅在存在特定短代码时才加载脚本
在之前的帖子中,我们向您展示了如何创建自定义简码。如果您的短代码需要 JavaScript 函数,请遵循Silviu-Cristian Burcă(著名的 Scribu)的The Jedi Master way以确保仅在应用短代码时加载 JavaScript。
菜单说明
当您通过Appearance > Menu添加菜单时,您将看到添加“Description”的输入。但是你不会在前端的任何地方找到它,因为我们必须自定义 WordPress 默认菜单模板以包含描述。
这是一种优雅的方法。
使用 Dashicons
您现在可以使用 WordPress 自己制作的字体图标 Dashicons,将图标添加到 wp-admin 菜单。查看我们关于如何开始使用 Dashicons 的教程。
自定义“你好”消息
按照我们之前的教程将出现在管理栏上的 WordPress 无意义的“你好”消息更改为更个性化的内容。
从 Jetpack 流行小部件中排除帖子
Jetpack 附带一个小部件,可让您显示查看次数最多或最受欢迎的帖子和页面。但有时您最受欢迎的页面可能是主页或您不想包含在查看次数最多的页面中的页面。
添加以下代码以删除该页面或帖子:
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
function jeherve_remove_post_top_posts( $posts, $post_ids, $count ) { foreach ( $posts as $k => $post ) { if ( '1215' == $post['post_id'] ) { unset( $posts[$k] ); } } return $posts;}add_filter( 'jetpack_widget_get_top_posts', 'jeherve_remove_post_top_posts', 10, 3 ); |
将代码段中显示的 ID 替换为您要删除的帖子或页面的 ID。
截断帖子标题
以下代码段控制最大标题长度。在functions.php. 然后使用模板中的函数customTitle()输出标题代替WordPressthe_title()方法。
|
1个
2个
3个
4个
5个
6个
7
|
function customTitle($limit) { $title = get_the_title($post->ID); if(strlen($title) > $limit) { $title = substr($title, 0, $limit) . '...'; } echo $title;} |
如果您使用平铺布局构建WordPress 主题,其中平铺高度必须相等,您可能需要指定标题长度的限制。在这种情况下,这段代码应该派上用场。
删除 WordPress 徽标
WordPress 3.1 添加了一个管理栏,其中包括一些链接和 WordPress 徽标。如果您要将网站分发给客户并且您希望它没有品牌,这里是删除 WordPress 徽标的功能。
带有文章链接的二维码
使用 QR 码提高移动设备的网站可访问性。此代码允许您显示带有指向文章的链接的二维码。使用二维码扫描仪的移动用户可以获得文章链接,以便在他们的移动设备上快速查看。
|
1个
2个
3个
4个
|
<img src="http://api.qrserver.com/v1/create-qr-code/?size=500x500&data="<?php the_permalink() ?>" alt="QR Code for<?php the_title_attribute(); ?> |
ext-930x620.jpg)