如何从您的应用程序向 Slack 发送自定义消息
Slack是许多团队使用的流行消息应用程序。它带有许多服务和一个 API,供开发人员将其与他们的应用程序集成。在今天的帖子中,我们将看到如何使用它的一项名为Incoming Webhooks 的服务,从外部应用程序向 slack 发送数据。
这样我们就可以轻松地从我们已有的任何应用程序向 Slack 发送消息;我们可以发送报告、更新、新闻、通知等。对于这篇文章,我在示例中使用了 JavaScript。首先,登录您团队的 Slack 帐户。
1. 设置集成
您首先必须设置传入的 webhook 集成。转到yourteam.slack.com/apps/build/custom-integration并单击Incoming Webhooks,然后选择要将消息发布到的频道或用户(稍后可以在代码中覆盖此选择)。
完成后,您将看到传入的 webhook 集成的配置页面。
向下滚动,将有一个格式为https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token. 将该 URL 保存在某处,我们稍后需要它。您可以在此页面本身中进一步更改集成的图标和名称,但我们将在代码中执行此操作。
2. 创建消息
假设您已经创建了一个 Web 应用程序,用于查找热门网站中的情人节促销活动以及促销期间使用的优惠代码,出于某种原因,您希望与 Slack 团队成员分享此结果。
我们现在要做的就是使用在上一步中创建的 webhook URL,并从您的应用程序向它发送一个带有 JSON 数据的请求,这将编造销售报价消息。
让我们首先将要转换为 Slack 消息的 JSON 字符串放在一起。携带 JSON 数据的参数称为负载,因此 JSON 字符串应如下所示:
|
1个
|
var myJSONStr = 'payload= {"username": "SALE BOT", "icon_url": "example.com/img/icon.jpg", "channel": "#general"}' |
icon_url是将显示为个人资料图片的图像的 URL,您也可以使用它来将icon_emoji表情符号显示为个人资料图片,例如"icon_emoji": ":gift:"。"channel"指定将看到您消息的频道或用户名。对于 username 使用语法"@username",对于 channel "#channelname"。
现在是实际消息;您可以添加"text"属性并将您的消息作为其值写入并完成它,或者使用调用的属性"attachment"添加格式丰富的文本,这就是我们现在要做的。
"attachment"的属性是payload这样的:
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
|
"attachments": [{ "fallback": "The attachement isn't supported.", "title": "VALENTINE'S DAY OFFER", "color": "#9C1A22", "pretext": "Today's list of awesome offers picked for you", "author_name": "Preethi", "author_link": "https://www.hongkiat.com/blog/author/preethi/", "author_icon": "https://assets.hongkiat.com/uploads/author/preethi.jpg", "mrkdwn_in": ["text","fields"], "text": "Just click the site names and start buying. Get *extra reduction with the offer code*, if provided.", "thumb_url": "http://example.com/thumbnail.jpg"}] |
"fallback"是在不支持消息附件的应用程序(如移动通知)中查看 Slack 消息时显示的替代文本。
"color"是消息的左边框颜色。
"pretext"是显示在主要内容之前的文本。
"author_link"是作者姓名中超链接的 URL(如果提供)。
"mrkdwn_in"是一组属性名称,其值在消息中显示为格式化 – 基于降价语法,如 (*) 表示粗体和 (_) 表示斜体。的三个可能值"mrkdwn_in"是“text”、“pretext”和“fields”
"thumb_url"是缩略图的 URL。
到目前为止,消息的外观如下。

现在让我们将字段添加到附件数组,这将在两列中显示站点和报价代码。
|
1个
2个
3个
4个
5个
6个
7
8个
9
|
"fields": [{ "title": "Sites", "value": "_<https://www.amazon.com/|Amazon>_\n_<http://www.ebay.com|Ebay>_", "short": true}, { "title": "Offer Code", "value": "UI90O22\n-", "short": true}], |
用于\n添加换行符和<link|link name>添加超链接的语法。
下划线用于将文本格式化为斜体。
shorttrue如果值要并排显示(比如它很短),则设置为。放在一起,JSONString 将如下所示(在实际工作代码中将字符串保持在一行中)
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var myJSONStr = 'payload= { "username": "SALE BOT", "icon_url": "example.com/img/icon.jpg", "attachments": [{ "fallback": "This attachement isn't supported.", "title": "VALENTINE'S DAY OFFER", "color": "#9C1A22", "pretext": "Today's list of awesome offers picked for you", "author_name": "Preethi", "author_link": "https://www.hongkiat.com/blog/author/preethi/", "author_icon": "https://assets.hongkiat.com/uploads/author/preethi.jpg", "fields": [{ "title": "Sites", "value": "_<https://www.amazon.com/|Amazon>_\n_<http://www.ebay.com|Ebay>_", "short": true }, { "title": "Offer Code", "value": "UI90O22\n-", "short": true }], "mrkdwn_in": ["text", "fields"], "text": "Just click the site names and start buying. Get *extra reduction with the offer code*, if provided.", "thumb_url": "http://example.com/thumbnail.jpg" }]}'; |
3.发布请求
现在要在 JavaScript 中发出 post 请求,请使用以下函数:
|
1个
2个
3个
4个
5个
6个
7
8个
|
function postMessageToSlack(){ var xmlhttp = new XMLHttpRequest(), webhook_url = url-you-saved-from-before, myJSONStr= json-string-from-above; xmlhttp.open('POST', webhook_url, false); xmlhttp.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xmlhttp.send(myJSONStr);} |
将此功能添加到按钮单击或页面加载以查看其工作情况。
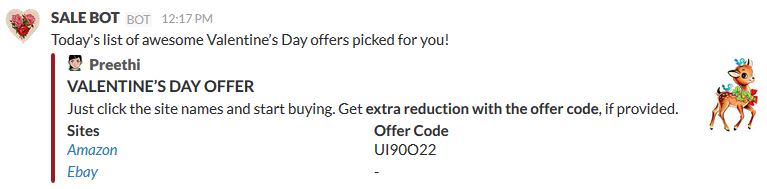
最终输出将如下所示: