40 个移动应用程序入门设计为您提供灵感
如今,用户在下载应用程序时首先看到的是引导屏幕。入门屏幕就像一个演练,旨在向用户介绍应用程序的功能,当然还有如何使用它。这是最简单的描述方式。然而,设计它是完全不同的事情。
引导屏幕需要以尽可能简单、热情和用户友好的方式设计。入职屏幕,例如为通知和教育用户而创建的空状态页面。并不是每个应用程序都需要引导屏幕,尽管我认为引导屏幕可以让用户免于不得不自己弄清楚他们正在尝试的新应用程序的挫败感。
但是让我们来看看这 40 个来自世界各地的创意人员的引导屏幕设计示例,然后您可以在评论中告诉我您是否接受引导屏幕的想法。
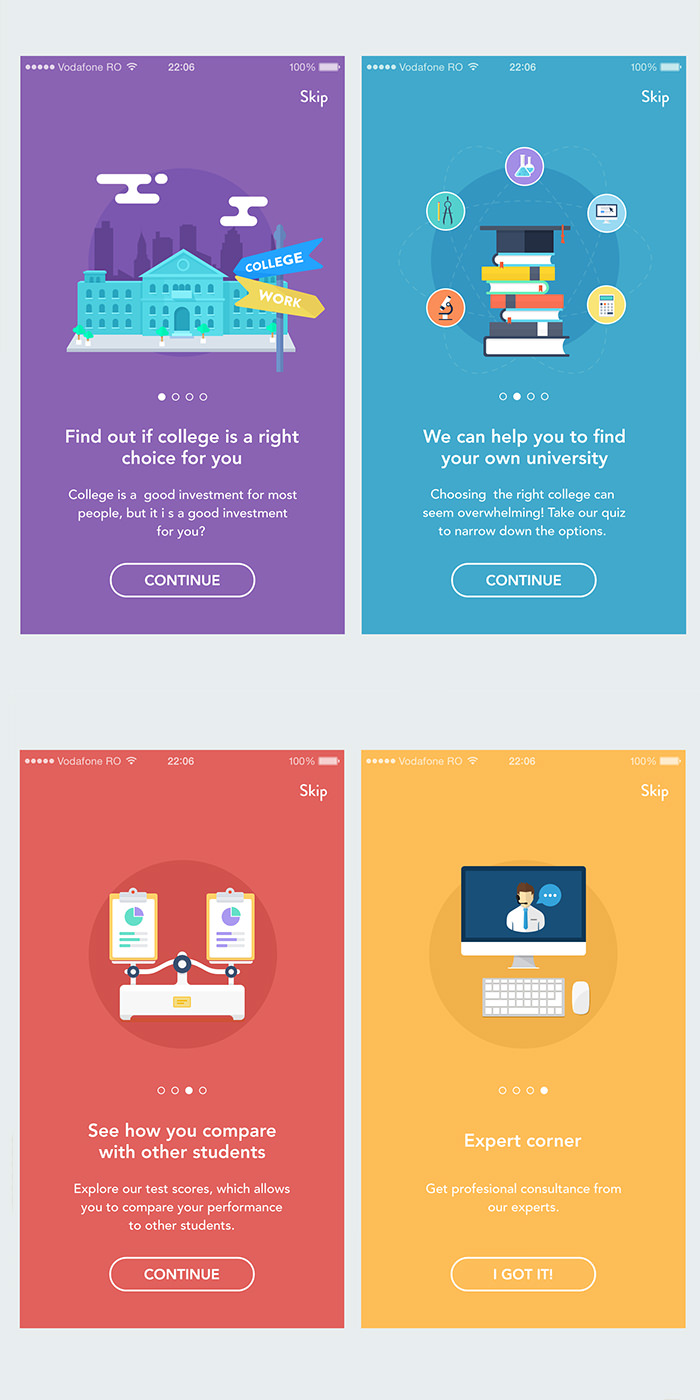
看看Virgil Pana的这些流畅的插图和动画的入职屏幕来寻找灵感。它的设计考虑了教育机构。

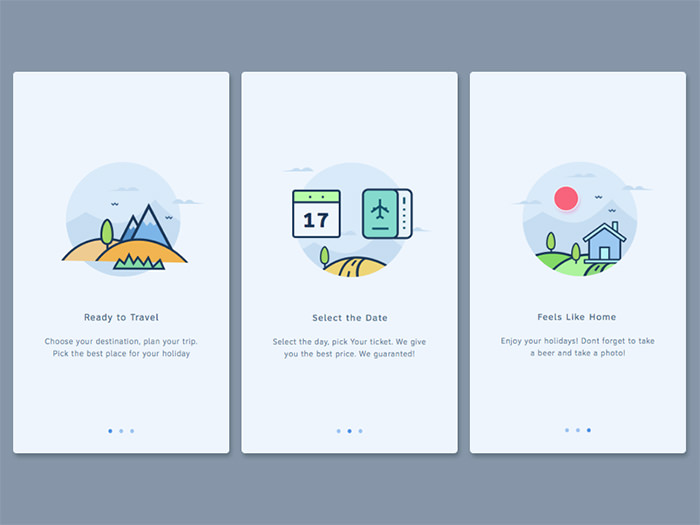
似乎是一款旅游应用程序的入门插图以相同的圆形山区背景为特色。设计师Anggit Yuniar Pradito在他的作品集中有更多的入职设计理念。

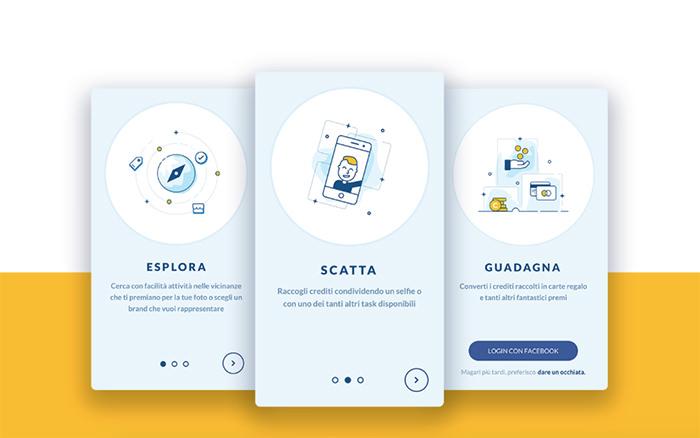
这个入门设计是一款名为 Bemyspot 的应用程序演示文稿的一部分,该应用程序似乎是一款购物应用程序,可以奖励您自拍、发现新地点和社交分享。它由Rosario Sarracino 和 Ivan Paudice设计。

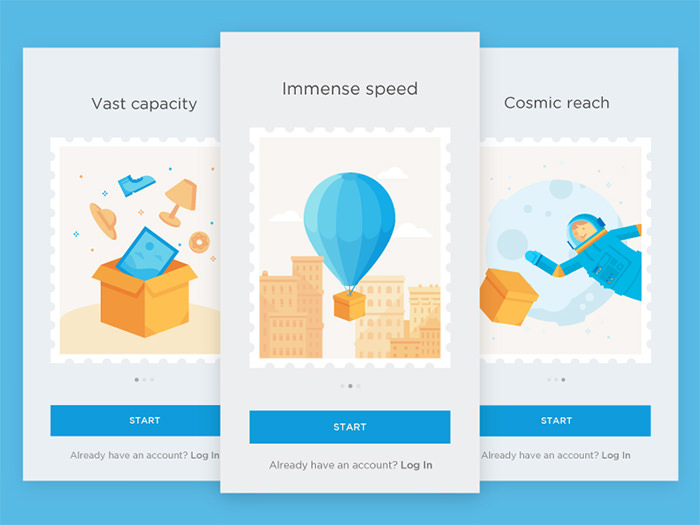
这些屏幕上的每个图像都被放入邮票中,暗指它提供的服务:交付。Anastasiia Andriichuk明白幽默大有裨益,正如宇航员和热气球送货所展示的那样。

Sasha Gorosh制作了一个引人入胜且有趣的入职屏幕,灵感来自太空旅行。插图很简单,可以让您立即“上船”。
“愿原力与你同在!” 行星进行改造的入职屏幕;灵感来自星球大战,由Anton Chandra创作。
在几行插图中,Aika解释了您可以使用这个旅行应用程序做什么。您可以滑动屏幕或使用 X 关闭它们。
这个设计中的布局、渐变、插图和颜色的使用是惊人的。CTA 按钮以橙色突出显示,在深蓝色背景下看起来非常棒。Murat Gursoy的漂亮设计。
这些可爱的小人物被吸引来向您展示应用程序的可能性和功能。他们看起来很可爱,在严肃的工作模式下,但仍然很可爱。
这是在演练屏幕上巧妙使用图标的方法。带有灰色部分的插图上的绿色高光看起来很棒。由Nitesh Chandora设计。
这是另一个入门屏幕,带有令人惊叹的简约插图和绿色生态主题。为方便起见,导航按钮位于屏幕底部。由Martin Strba设计。
这些插图展示了世界各地的不同景点。它看起来像是旅行指南应用程序的入门概念。对地点的简要描述增加了吸引力。Anton Chandra的另一部伟大作品。
插图上的聊天气泡和地球仪绘制得非常详细。我可以想象它在任何发现应用程序中作为动画看起来会有多棒。Ghani Pradita的出色工作。
这些插图类似于 Ghani Pradita 的轨道样式,但在所有入职设计中均采用。这些设计由Faiz Al-Qurni设计。
Ivy Mukherjee的这些插图有趣且富有创意,但是,文字有点小且难以阅读。然而,这是一个完美的例子,可以说明为什么做得好的插图在入职体验中起着重要作用。
这些入职屏幕是我的最爱。我喜欢这里使用插图和配色方案。它们看起来简约、超然,但仍然有意义。由Mariusz Onichowski设计。
这是Anton Chandra创建的另一种入职屏幕设计。安东在他的设计中有一个空间灵感的东西,包括这个。
入门屏幕描述了一个快速、移动且友好的应用程序,并使用适当的插图来传达信息。由Wayne Baryshev设计。
这些入职屏幕是为海运应用程序制作的。我认为设计中的白天和黑夜表明这家运输公司 24/7 全天候工作。Material Design 对他的影响很大,作者是Ivan Bjelajac。
我们终于看到了电子商务的引导屏幕设计,这个行业可能最需要这种设计。这些是由Katya Dihich创建的,用于帮助购物过程。
由 Anggit Yuniar Pradito 设计的问候屏幕,显示预订成功并且不惧怕使用不止一种或两种颜色。简单而简约。
说到颜色,这些由Dux Nguyen设计的入门屏幕非常明亮多彩。它们清楚地表明您可以与朋友一起玩游戏并使用此应用聊天。
这些是经济型酒店应用程序的入门屏幕。蓝色和白色似乎是一种安全但仍然适合酒店预订应用程序的颜色组合。这是由Muhammad Watsik Dzawinnuha设计的。
这些俏皮的插图肯定会让入职体验更加愉快。您可能已经猜到,这些屏幕是为花店应用程序制作的。Jocelyn Crankshaw的漂亮配色方案和设计。
这是一个锁定屏幕的入门设计,但也适用于天气或旅行应用程序。色彩的巧妙运用。设计师秀媛在她的作品集中有更多的东方设计。
这些入职屏幕似乎有自己的个性。每个屏幕都以不同的颜色和以人为中心的插图突出显示。设计师Min对这个项目很感兴趣。
George Gao选择灰色作为这些入职设计的主色调。吉祥物是一个很好的接触,它出现在每个设计中以保持连续性。
Anwar Hossain Rubel为一款旅游应用设计的干净有趣的引导屏幕。我喜欢背景上的水彩云彩和彩色圆点,它们为设计增添了魔力。
Ray Martin为社交应用程序创建了这些。为名为 Vue 的应用程序使用渐变引导屏幕会产生惊人的效果。有时我们只需要勇敢地选择颜色。
这些是Ivy Mukherjee为国际电话应用程序设计的入门级设计。明亮的绿色配色方案让我想起了 WhatsApp。
由Anandu Sivan绘制和设计,以下是应用程序教程屏幕上的一些有趣且富有创意的插图。它没有说明它是什么类型的应用程序,但插图值得一提。
这些有趣的屏幕鼓励您寻找食物。我喜欢插图在两个屏幕上逐步连接的方式。这是由Syafrizal Wardhana设计的。
Jinyi Fu向您展示了如何搭配颜色和大胆的插图。它可能仍在进行中,因为它缺少赋予图画意义的文字。
我喜欢Wenhui Yu在这里使用轮廓按钮。尽管通常使用鲜艳的色彩和巧妙的插图,但这些设计看起来轻盈简约。
余文辉的另一幅作品,这幅作品用照片代替了插图。这是一款面向青少年的有趣时尚应用程序,设计师成功了。
一款充满乐趣的食谱应用程序,此处由Eva Hoefer创建的入门设计真正让人们了解如何使用此应用程序。
我喜欢Melvin Johnson在这个入职应用程序中使用的人物插图和不同的背景颜色。正如设计师所提到的,这可能会保留一个概念,因为它对于最初的目的来说太有趣了。
有时,插图在传递指令方面可以起到次要作用,例如卡洛斯·拉莫斯 (Carlos Ramos) 的做法。这些图纸较小,但仍然很详细。
应用程序的演练屏幕,可在您的计算机和手机上找到相同的照片并将其删除。这个由 Tetiana Zahorska 创作的作品在大胆的背景颜色方法上使用了白色。
ModMom 应用程序的这些彩色屏幕几乎是这篇文章中所有设计中最受欢迎的。有趣的背景插图也有帮助。Staci Carpenter的惊人作品。
