提高 WordPress 加载速度的 7 种可靠方法
用户对您网站的第一体验,甚至在设计或内容之前,就是它的加载速度。典型的 Web用户希望页面加载时间在 500 毫秒(快速)到 2 秒(慢,但可以接受)之间。如果您检查您网站的加载时间,结果超过 2 秒,请考虑您的网站有被用户跳过或关闭的风险。
由于现在大多数网站都是建立在 WordPress 上的,因此为了提高网站的速度和性能,建议了解 WordPress 页面加载速度的动态变化,并学习能够加快您的网站速度的技巧和窍门。 WordPress 网站。让我告诉你其中最好的。
另请阅读: 12 个可加速您的 WordPress 网站的插件
利用轻量级框架和主题
总是,WordPress 主题带有相当多的膨胀,这会降低您网站的页面加载速度。这种膨胀与大量库存图像、低效和长代码等有关。
最好的办法是在主题的视觉吸引力和页面加载速度之间找到合适的结合点。在寻找 WordPress 主题时,请记住以下几点:
- 检查主题的评论,并专门寻求有关性能的信息。
- 对主题的演示页面进行性能测试。
- 寻找默认的 WordPress 主题,它们在代码上是轻量级的,因此表现良好。
- 查看以性能着称的基于 Genesis 和 Thesis Framework 的主题。
受益于缓存的力量
缓存是一种将网页保存为静态页面并在不向服务器发送 HTTP 请求的情况下将它们提供给用户的技术。这有助于加快 WordPress 网站的速度。您可以做什么来利用此选项?

首先,确定一个有用的 WordPress 缓存插件,阅读其文档,并使用它来缓存您网站的某些页面。WP Rocket和W3 Total Cache是著名的。
您可以通过使用过期标头来实现浏览器缓存,它向 Web 浏览器指示要从服务器请求哪些文件,以及它可以从浏览器的缓存中选择哪些文件。通过减少 HTTP 请求,页面加载速度会提高。为此,您需要将此代码添加到 .htaccess 文件中。
|
1个
2个
3个
4个
5个
6个
7
8个
9
10
11
12
13
14
15
16
17
|
<IfModule mod_expires.c># enabling expirationsExpiresActive On# The default directiveExpiresDefault "access plus 3 months"# Your faviconExpiresByType image/x-icon "access plus 1 year"# PhotosExpiresByType image/gif "access plus 3 months"ExpiresByType image/png "access plus 3 months"ExpiresByType image/jpg "access plus 3 months"ExpiresByType image/jpeg "access plus 3 months"# CSSExpiresByType text/css "access plus 3 months"# JavascriptExpiresByType application/javascript "access plus 1 year"</IfModule> |
预取域,一种鲜为人知的策略
预取域是一个类似于缓存的选项,您可以在其中有效地通知网络浏览器提前获取域,以便在页面加载时不会执行“获取”操作,从而提高站点速度。
要启用此功能,您可以将预取域代码添加到 header.php 文件中。以下是常用预取域代码的示例。
对于谷歌字体:
|
1个
|
<link rel="dns-prefetch" href="//fonts.googleapis.com"> |
对于谷歌分析:
|
1个
|
<link rel="dns-prefetch" href="//www.google-analytics.com"> |
剔除不必要的和繁重的插件
WordPress 插件很有用,但是插件太多意味着服务器上的请求太多,导致页面加载缓慢。其他相关问题包括安全威胁和内存问题。最佳做法是只部署您的网站离不开的插件。
您可以使用Plugin Performance Profiler(插件本身)来识别 WordPress 上性能最差的插件,并用更好的替代品替换它们。
另请阅读: 此工具可让您在不安装的情况下测试 WordPress 插件
此外,还有一些您每月使用的插件很少超过两次(例如缩略图生成器等)。最好停用它们,并在使用时激活它们。您还可以检查哪些插件可以卸载,并改用一些在线工具。
使用 CDN 以获得更好的页面加载速度
听说过 CDN(内容分发网络)吗?这是一种从地理位置最近的数据中心向用户提供内容的方案,从而提高了交付速度。这是因为较短的传输时间、减少的跨防火墙和路由器的跃点以及其他参数会导致地理上分散的受众更快地加载页面。
评价最高的 CDN 服务提供 WordPress 集成插件,可帮助您快速设置和配置您的网站以利用 CDN 的优势。从长远来看,这也有助于您更好地管理主机迁移,因为大部分重负载(图像)将托管在 Web 主机的服务器之外,这只会让主题迁移。
CDN Enabler是一款非常棒的免费插件,您可以在几秒钟内完成安装。在决定您可以从 CDN 加载什么时,不要矫枉过正。甚至可以通过 CDN 加载网站图标。只需将它放在 WordPress 的根文件夹中,然后将以下代码添加到 header.php 文件中:
|
1个
2个
|
<link rel="shortcut icon" href="https://cdn.domain.com/favicon.ico"type="image/x-icon" /> |
压缩大量图像
客观地说,这是一个事实。一个简单的 WordPress 主题需要将近 30 MB 的存储空间,而一个视觉密集型网站(例如电子商店)需要几 GB 的空间来存储图像。如果您可以将图像文件大小减少50% 以上且质量差异微乎其微,会怎样?
您可以在上传图像之前在基于操作系统的压缩工具中调整和压缩图像,或者使用SmushIt等 WP 插件来减小 WordPress 网站图像的文件大小。
另请阅读: 无需 Photoshop 即可在线裁剪和调整图像大小的 30 种工具
优化 SSL 握手
SSL 或安全套接字层/传输层安全性是Web 服务器和客户端加密和保护所有流量的方法。这已成为安全 HTTP 交易和互联网上其他流量的标准。
加密流量的一个缺点是当客户端和服务器建立连接时存在一些开销和延迟。
您可以通过使用 CDN 优化 SSL 握手来加速安全连接。CDN为您完成开销,从而减少建立初始 SSL 会话所花费的时间,并保持安全连接有效。
这也为您提供了确保 A 级证书的额外好处,即使您自己的服务器或服务提供商仅使用较低级别的证书也是如此。重要的是您的最终用户的浏览器以及 Google 等搜索引擎会看到 CDN 提供的顶级 SSL 证书。
从数据库中删除旧修订
从我这里拿走,如果你不照顾数据库并保持它干净,你的 WordPress 会变慢。您可以通过限制后期修订的数量来做到这一点。
WordPress实际上在你写锅的时候创建了太多的修改,而且都占用空间。您可以禁用修订,或设置修订的最大数量限制。要禁用,请将以下代码添加到 wp-config.php 文件。
|
1个
2个
|
define('AUTOSAVE_INTERVAL', 300); // secondsdefine('WP_POST_REVISIONS', false); |
此代码将自动保存间隔更改为 5 分钟(从 60 秒)。或者,您可以使用Disable Post Revision插件(记得在工作完成后停用它)。
要限制最大修订号,请在 wp-config.php 文件中使用以下代码。
|
1个
2个
|
define('AUTOSAVE_INTERVAL', 300); // secondsdefine('WP_POST_REVISIONS', 5); |
在这里,我们将最大修订号设置为 5。
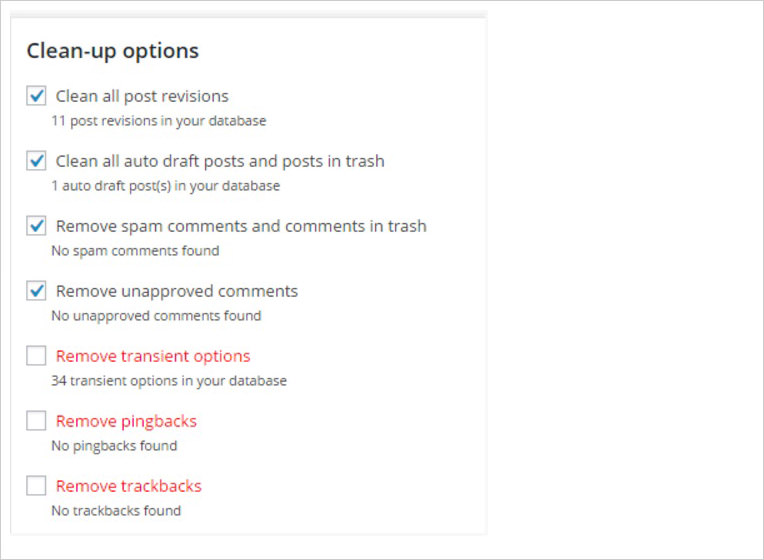
要删除与数百个早期修订相对应的所有数据库条目,您还可以使用WP Optimize插件。

试试 GZip 压缩
我们谈到了图像压缩;但您也可以在服务器级别压缩 CSS、Javascript 和网页,从而减少将数据传输到浏览器的时间。以下是您的操作方法:
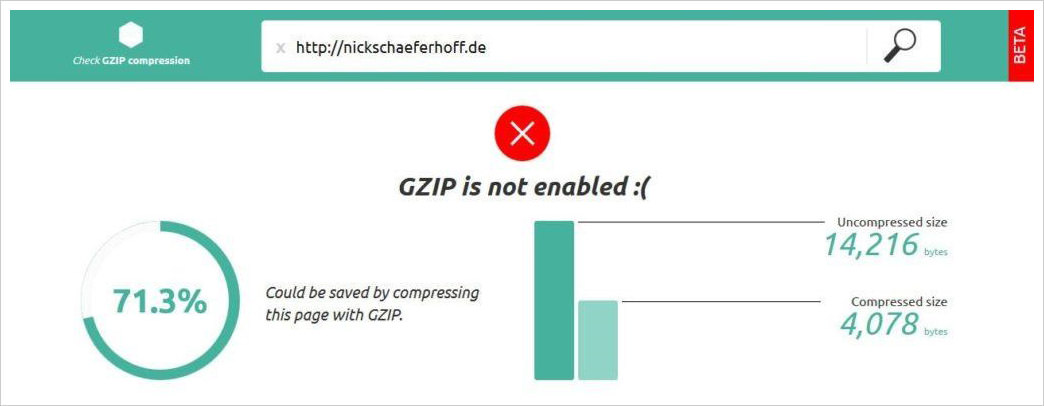
- 转到checkgzipcompression并输入您的网站。
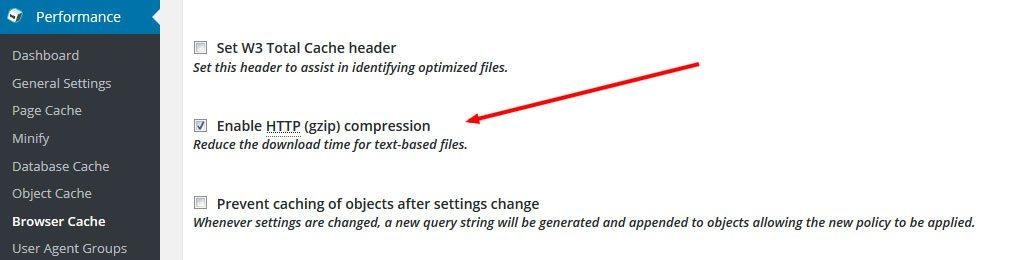
- 选择您的缓存插件,转到浏览器缓存设置,然后勾选启用 HTTP 压缩框。


结论
一个性能良好的 WordPress 意味着一个性能良好的网站。如果您不希望您的用户对您网站的速度感到沮丧,请尝试我在这篇文章中提到的这些不同的提示和技巧,您可以利用它们来提高您的 WordPress 网站性能,并提高页面加载速度。
请让我们知道您是如何设法提高 WordPress 的速度的,我的提示是否对您有所帮助。快乐的实验。
