使用 Be Theme 可以轻松跟随最新的设计趋势
免责声明:此品牌内容来自BeTheme WordPress 和 WooCommerce 主题,最初发布于 2018 年 5 月 30 日。
设计趋势来来去去。有些只是一时兴起,有些经久不衰,有些则成为常青树。无论是哪种情况,网页设计师都必须跟上这些趋势。否则,他们将面临输给竞争对手的风险。
掌握趋势并不总是那么容易,尤其是当有多个趋势需要应对时。事实上,一些最具创新性和创造性的网站就是这些趋势的结合。它们是网页设计师融合多种趋势的能力的结果。
幸运的是,有一个 WordPress 主题可以养成紧跟最新趋势的习惯。它将它们纳入了 330 多个预建网站的选择中。
以下示例向您展示 BeTheme 的功能。BeTheme 已将 8 种最新和最流行的趋势融入到他们的设计中。就这样,他们在这个过程中从你的肩上卸下了巨大的负担。
8 种流行且有效的设计趋势
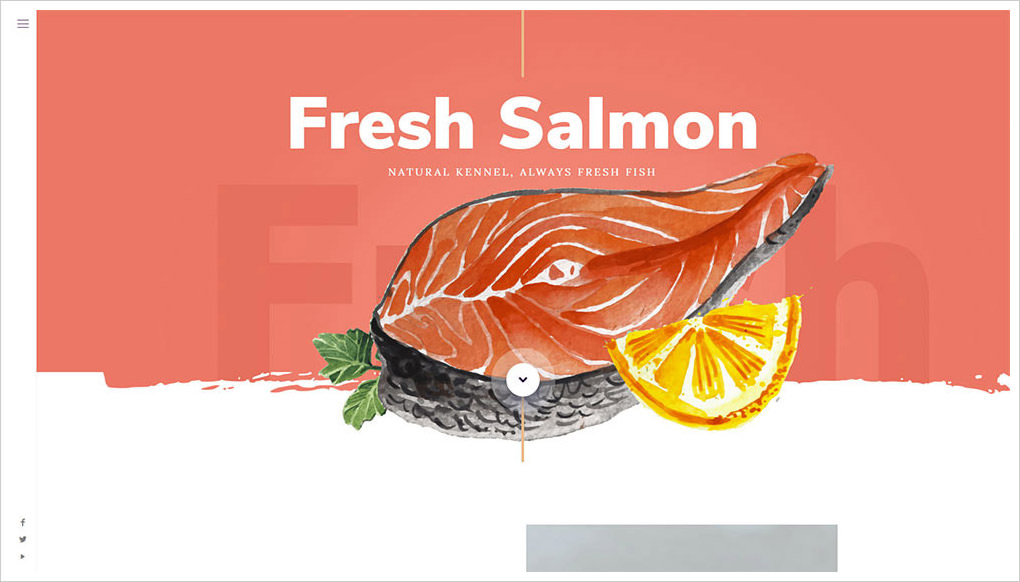
设计趋势 #1:插图与图形艺术
定制艺术是网页设计中公认的赢家,而且它可能会持续一段时间。作为一种次趋势,复古水彩插图的使用。


注意粗体字体的影响。粗体字体在不影响图像的情况下吸引注意力。另外,请注意衬线字体也非常有风格。
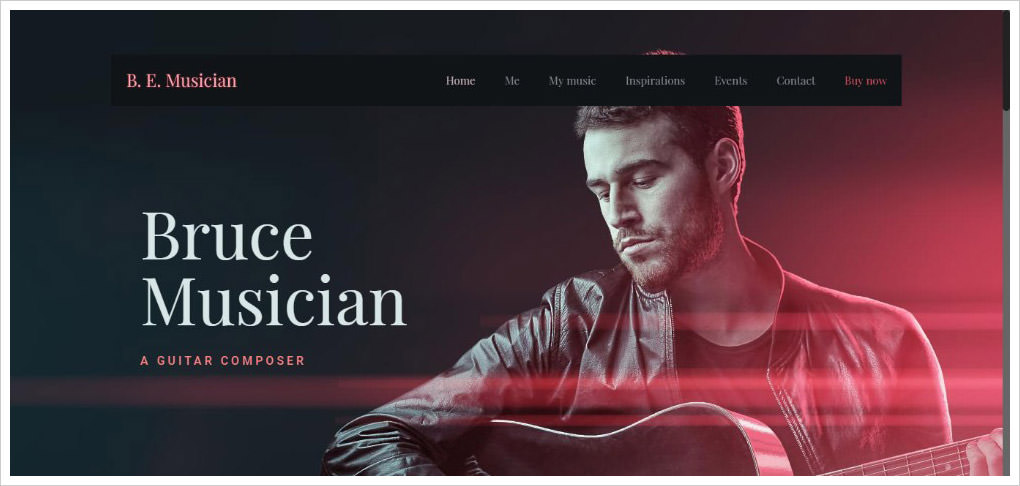
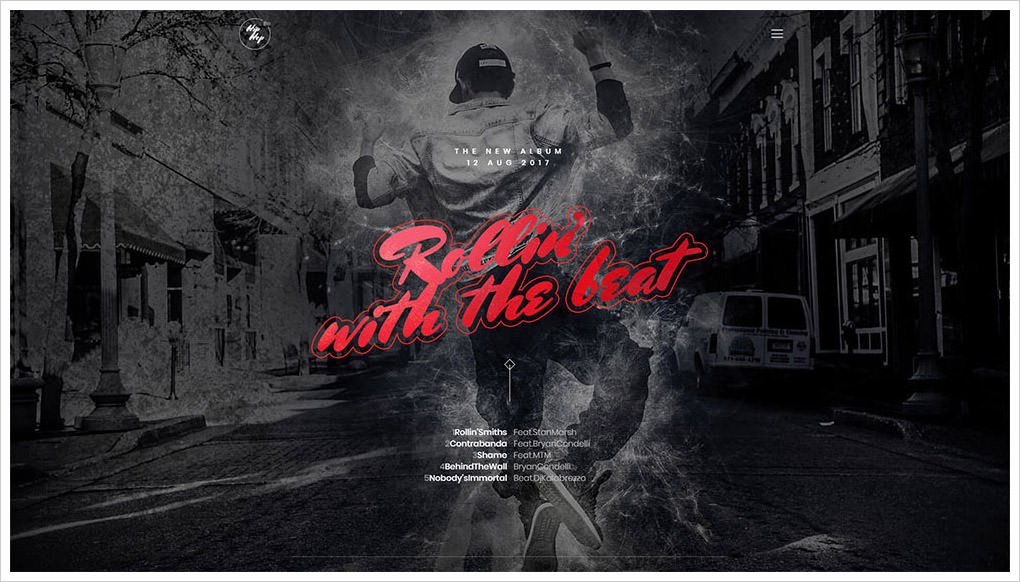
设计趋势 #2:光、影和烟
玩转光影可以产生微妙的效果和动态效果。在等式中添加烟雾通常会产生一波怀旧或情绪。这些音乐和舞蹈行业的例子证明了这一点。

烟雾还可以帮助做出动态声明……

或者是撩人与优雅的完美结合……
设计趋势#3:渐变的多功能性——又名颜色过渡
大胆的颜色曾经是最热门的新趋势。渐变和颜色过渡甚至更热。这些过渡可以与大胆的颜色一起使用。当与粉彩结合使用时,它们真的很炫耀它们的东西。
尝试将渐变与其他趋势相结合,例如极简主义几何和艺术肖像。您可能会想出一些惊人的惊喜。
设计趋势#4:3D“移动”剧照的力量
动画很酷,但运动的幻觉更能吸引眼球。剧照的设计可能性几乎是无限的。例如,您可以创造一种流动的错觉。
或者,扩展之一。
添加您想要的任何纹理或玩转光影。您可以合并烟雾或颜色过渡。将 3D 运动幻觉与几乎任何其他趋势相结合,打造出真正独特的设计。
设计趋势#5:2018 静物——永远流行
尽管如此,作为一种趋势,生活本质上是常青的。它一直很受欢迎,而且可能永远都是。最新的升级涉及 3D。
这里有两个 3D 静物与空白空间完美结合的例子。
设计趋势#6:金属光泽
金属光泽几乎可以为任何东西增添一丝魅力,在许多情况下不仅仅是一点点。这种广受欢迎的趋势已经进入了广泛的行业领域和商业领域。
金属光泽可以应用于图像、背景、排版——随你便。
设计趋势#7:尝试混乱的排版
一封有点不合时宜的信脱颖而出。有时这是无意的,换句话说,是一个错误。有时它是故意引起注意的。随着混乱的设计趋势,几乎没有任何东西排队;至少不完美。
尝试一下您如何排序字母和数字。您可以尝试创造吸引注意力的体验。
但是,这样做时请牢记用户体验和页面目标。您不希望您的用户费力地解码您的消息。
设计趋势#8:在你的脸上粗野主义又回来了
柔软的?优雅的?浪漫的?这种趋势不过是。在你的脸上更像是它。大胆的做法;粗野主义也倾向于简单化;这使得它对这么多人如此有吸引力。这种趋势可能并不适合所有人。对于某些利基市场来说,这将是一种很好的设计方法,但对其他人来说可能不是那么好。你是法官。
总结与结论
这些就是 2018 年的 8 大最新趋势,并附有如何在您的项目中发挥最大作用的示例。
- 通过插图和自定义图形艺术获得创意
- 通过尝试光线、阴影和烟雾给自己(和其他人)一个惊喜
- 将渐变(即颜色过渡)应用于您最喜欢的趋势
- 通过“移动静止图像”充分利用 3D 比动画更有效
- 通过巧妙的摄影和明智地使用空白来创建 3D 静物
- 尽可能在您的设计中添加金属元素(和魅力)
- 使用粗野主义尽可能清晰和直接地传达您的信息
- 奖励你自己!使用 BeTheme 的预建网站了解所有 8 种趋势
