动态图像替换:实用技术和工具
注意:本文最初发布于 2009 年 9 月 11 日。
在网页设计方面,设计的创造力不应该被我们称为网络安全字体的受支持网络字体的有限选择所阻碍。设计师应该可以在标题和内容上自由使用他们喜欢的任何字体。
2005 年,动态图像替换因一种称为可缩放 Inman Flash 替换 (sIFR)的技术而流行起来。由Shaun Inman开发的sIFR 利用 Javascript 和 Adobe Flash 允许网页设计师在网站上使用他们喜欢的任何自定义字体,并且仍然保持对那些没有该字体的人的可见性。随着网络的不断发展,今天我们有更多使用各种技术的替代解决方案,以防您不太喜欢 Flash。
事不宜迟,让我们来看看实现动态图像替换的一些技巧。
常用技术
以下是一些最常用的动态图像替换技术。
可扩展的 Inman 闪存替换 (sIFR)

sIFR是在网站上嵌入自定义字体的最流行方法之一。它使用 Javascript 和 Flash 为您的网站生成自定义字体,并允许选择转换后的字体。除此之外,转换后的字体在源代码中保留为文本,因此搜索引擎仍然可以抓取它们。
sIFR 2(推荐)是当前的稳定版本,但是如果您正在考虑实施 sIFR,您还应该知道siFR 3 beta 也可以下载。它可能有点问题,但至少它解决了sIFR 2的字体扩展问题。
可能派上用场的 sIFR 工具:
- sIFRvault sIFRvault 是一个可以下载的 sIFR 字体库。

- sIFR Generator在线工具,您只需点击几下鼠标即可创建 sIFR .swf 文件。只需上传您要转换、预览和下载的字体的 TTF 字体。
精简版
原来的 sIFR 是 22k,所以Dave决定使用更面向对象的方法重新设计它,结果呢?3.7k 时小 3 倍。
PHP + CSS 动态文本替换(P+C DTR)

顾名思义,这是一种使用 PHP 和 CSS 的文本替换方法,这些方法利用了Steward Rosenberger描述的原始方法。它也是对R. Marie Cox开发的不支持文本换行和内部标签的先前版本的增强。P+C DTR 的另一个很酷的地方是,图像文本可以使用 CSS 标签进行自定义。
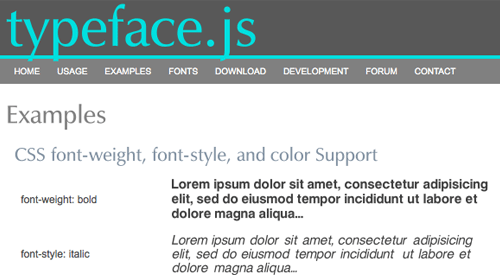
字体.js
typeface.js的特别之处在于它们仅使用 Javascript 嵌入自定义字体,并且可以使用 HTML 和 CSS 进一步自定义样式;不需要闪光灯。它是开源的,支持我们现在使用的大多数浏览器,无论是 Safari、Firefox、IE(6 及以上)。
就个人而言,在对 typeface.js 进行了一些实验之后,我们认为可能存在一些潜在的改进空间。首先,字体在不同的浏览器中呈现略有不同。如果您使用的是 typeface.js,我们建议您在假设您在 Firefox 中看到的内容与在 Safari 中看到的内容之前进行跨浏览器检查。使用 typeface.js 也无法选择文本。
typeface.js 中的自定义字体未编译;这意味着用户可以下载字体。这可能会导致版权问题。建议您彻底检查以确保您使用的字体可以重新分发。
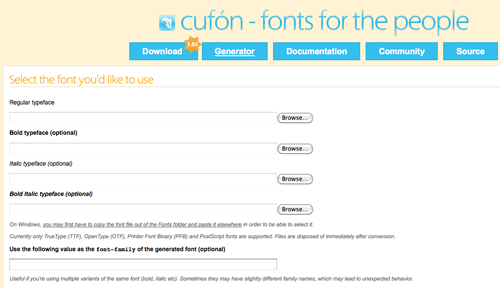
库丰
无需 Flash,Cufon是 sIFR 的绝佳替代品,而且实施起来非常简单。首先,您使用Cufon 生成器生成和自定义您想要的字体,然后在您的源代码中插入 Cufon Javascript,并告诉脚本您希望自定义字体的选择器。
Cufon 最大的问题是在线使用这些自定义字体的法律问题。由于它嵌入在 Javascript 中,任何查看源代码的人都可以轻松破解它。无法选择 Cufon 自定义字体;那是另一个关闭。
整容

也称为Facelift Image Replacement (FLIR),它是另一种不需要 Flash 的 sIFR 的好方法。看起来其他替代方案正在解决 sIFR 的 Flash 问题。
Facelift 使用 PHP 和 PHP 的 GD 库。他们继承了自定义字体替换的遗留问题——无法选择文本。除此之外,我们认为它也很棒。
更多方法
上面的技术可能会被更广泛地使用,但我们也注意到一些其他方法也可以将您的文本转换为漂亮的自定义字体。
类型选择
TypeSelect利用 typeface.js、jQuery、canvas、toDataURL、CSS 背景属性和真实的叠加文本在您的网站上提供自定义字体。文本选择适用于 Firefox、Safari 甚至 Chrome,但不适用于 IE。
Swf 图像替换 (swfIR)

swfIR使您能够将各种视觉效果应用于您网站上的任何或所有图像。例如,您可以在您的网站上添加任何图像,swfIR 会添加更圆的边框、旋转定位甚至添加阴影。
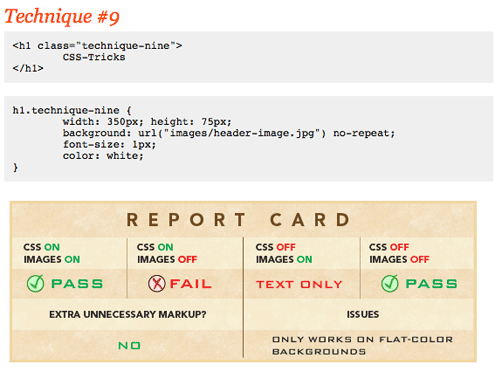
CSS图片替换九大技巧
这些不是动态文本替换,但Chris Coyier演示了多达九种不同的 CSS 技术来用图像替换文本;每个都有一张报告卡,其中列出了以下情况——如果图像打开/关闭,CSS 打开/关闭怎么办。
字体刻录机
Font Burner利用 Scalable Inman Flash Replacement (sIFR) 将您的标题更改为自定义字体。您需要做的就是找到字体,选择它并将代码插入标题,您的标题将立即更改。
WordPress + 动态图像替换
如果您是 WordPress 用户,正在为博客的标题甚至内容寻找动态图像替换解决方案,那么很可能有适合他们的插件。这里有一些我们已经知道的文本替换插件。
sIFR WordPress 插件 – WP sIFR WP sIFR的创建是为了消除在 WordPress 网站上获取自定义字体的复杂性。使用 WP sIFR,您只需将 SWF 字体文件上传到插件目录,然后登录、激活它,并在“设置”面板中配置其样式。
Cufon WordPress 插件 – WP-Cufon您唯一需要做的就是转换您的字体文件并将它们上传到插件目录中。您可以在 WordPress 的管理菜单中启用要替换的对象。
Facelift Image Replacement (FLIR) WordPress 插件FLIR for WordPress 对 SEO 友好,并且仅在启用 JavaScript 的情况下才在浏览器中呈现图像。您的 HTML/XHTML 代码保持不变,使您的 head 标签可被搜索引擎读取,而页面可被没有 JavaScript 的人读取。
Font Burner 控制面板Font Burner控制面板插件允许您轻松地将Font Burner 网站上提供的 1000 多种免费字体中的任何一种添加到您的 WordPress 主题中。