使用帖子编辑器创建“关于我”侧边栏小部件 [WordPress 教程]
大型博客充分利用“关于我”页面。为了让用户到达那里,99% 的情况下,他们会在博客侧边栏中包含一个简短、有趣的“关于我”部分。在这篇文章中,我将向您展示如何创建该部分。这就像写一篇新文章一样简单。事实上,我们将使用 WordPress 中的新帖子编辑器来创建它。
帖子编辑器是 WordPress 中最通用的工具之一,几乎没有人知道它。我要向您展示的是一个聪明的小设计技巧,一个被忽视的技巧,甚至没有包含在Hongkiat.com 的 40 个 WordPress 技巧列表中。
如果您刚刚开始,这个技巧对于学习一些基本的 HTML 和 CSS 也非常有用。
推荐读物: WordPress 插件开发初学者指南
创建您的消息
本教程只需要您的“关于我”页面、一张您自己的照片和一些文字。你的“关于我”页面应该关注你在博客方面的成就,用一些问题吸引读者,并包括你写博客的照片。这个页面已经做好了吗?完美的。
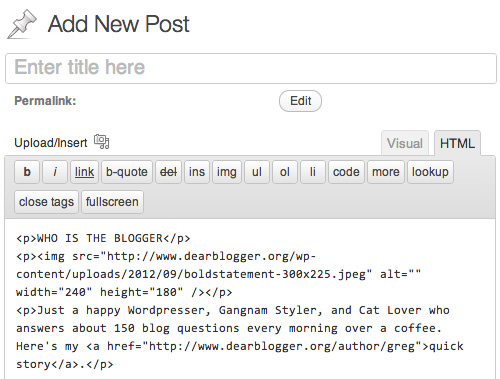
现在,我们将把所有这些都交给WordPress 新的帖子编辑器。打开它,然后上传您的图像。我们将从HTML 选项卡中完成大部分工作。当您上传图片时,WordPress 会自动为其生成 HTML 代码。转到 HTML 选项卡,并在图像上方创建一个空格(按 Enter)。然后,在这里写一个小钩子消息,比如“谁是这个网站的幕后黑手?” 甚至只是“关于我”。要有创意。

添加简短的 3-4 句描述,以引起读者的兴趣。在此文本块的末尾,写下类似“在此处查找更多信息”的句子,并链接到您的实际“关于”页面。
风格你的消息
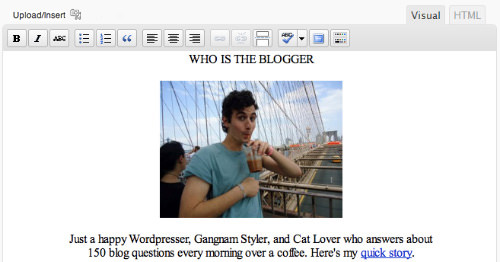
现在转到视觉选项卡。将您的文字居中。当您返回 HTML 时,您会注意到 WordPress 以“p 样式”的形式为您编写了一些代码。这就是在新的帖子编辑器中创建小部件的美妙之处;WordPress 为您自动编写代码!然后你只需添加一些基本的 CSS!
创建这样的东西:
<p style="text-align: center; font-size: 16px; font-family: georgia, arial, verdana;"> 你的信息 </p>
确保用 a 关闭 p 样式</p>。
并添加您能想到或需要的任何其他 CSS。不懂 CSS?只需谷歌搜索“____ 的 CSS 代码”,然后在空白处输入您要执行的操作。然后复制并粘贴 p 样式。将它放在图像下方的文本块消息周围。根据您的喜好设计样式,然后将其关闭。如果你忘记关闭 ap 样式,这没什么大不了的。样式将应用于您想要的更多文本,但每个人都至少犯过一次这个错误。

使用代码将文本<em>设为斜体和<strong>加粗,并记得将它们也关闭。
现在我们已经完成了创建,是时候开始玩乐了。
将您的作品放在边栏中
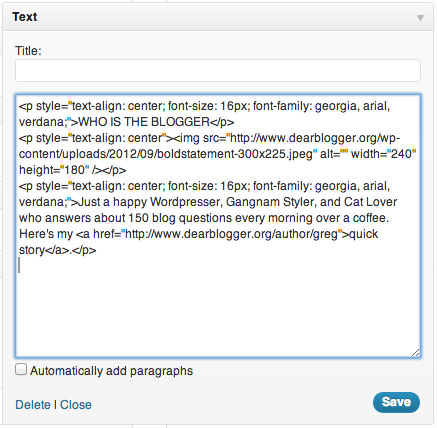
在 HTML 选项卡中,复制并粘贴您创建的所有内容。转到外观、小部件选项卡,然后将空白文本小部件拖到侧边栏中。粘贴您的代码。然后点击保存,然后点击您博客的主页。它看起来如何?

您几乎可以肯定想要在这里进行一些修改。图像可能尺寸过大,或者字体可能不像您想象的那样显示,但不用担心,您可以直接在文本小部件中编辑所有这些,或者更好的是,在您可以预览更改的新帖子编辑器中更容易。

有趣的造型功能和其他附加功能
CSS 真的是一个有趣的游戏。这里有一些方法可以让“关于我”部分真正流行起来。
- 使用异国情调的颜色。
- 使用虚线或彩色边框。
- 在您的文本正下方放置一个“选择加入”表单。我用Aweber做这些。
- 添加指向您的作品被推荐的地方的链接。
- 开个玩笑,或者保持神秘。
视频教程
您还可以在下面或在 YouTube 上观看这篇文章的视频教程。
下一步是什么?
现在您已经有了一个基本的“关于我”部分和“关于我”页面,请浏览其他博客,看看哪些策略和设计适合他们。做一些笔记。然后,对你自己的读者做更多的研究。
根据读者的需求量身定制关于我的内容,您最终会开始看到更多的读者、评论者和忠实订阅者。将自己放在侧边栏中,最终还是值得的。
