如何在谷歌的服务器上免费托管个人网站
目前,每个人都在托管个人或作品集网站,以在网络上展示自己的信息。如果您希望托管自己的个人网站,但实际上又不需要为此做预算,那么这篇文章正合您意。
这个简单的教程将向您展示如何在 Google 的服务器上免费托管一个基本网站(使用 HTML 和 CSS 构建)。您可以在 1 到 3 小时内轻松完成此操作。
从技术上讲,Google 不提供免费托管解决方案,但他们确实提供了称为 Google App Engine (GAE) 的平台即服务 (PAAS)。本教程使用 App Engine 的“静态文件”功能在 GAE 的服务器上托管静态 HTML-CSS 网站。
如何使用 Google App Engine 创建您自己的代理
教育机构、组织,甚至互联网服务提供商 (ISP) 都尽力限制对许多网站的访问…… 阅读更多
在本教程结束时,您将在自定义子域地址处获得自己的个人网站,如下所示:<your-custom-name>.appspot.com。您可以将其作为您的联系页面,以与潜在客户联系或扩展
我在akapribot.appspot.com有一个,托管在 GAE 上。它只需要 7 个任务:
- 使用免费的 HTML-CSS 网站模板制作个人网站
- 下载并安装 Python 和 GAE SDK
- 注册 Google App Engine
- 在 Google App Engine 上创建应用程序
- 使用 GAE Python SDK 开发应用程序
- 将您的自定义应用程序部署/上传到 GAE 服务器
让我们开始吧。
任务 1:制作个人网站
从头开始构建网站可能既困难又棘手,特别是如果您不是铁杆网页设计师或在 html 中编写标记元素的专家。但是,您始终可以使用Web 模板并将其自定义为您自己的版本。这里只是一些不错的、易于编辑的和知识共享许可的网站模板:

要制作您自己的网站模板,请从上面给定的链接下载模板,解压缩文件并编辑 index.html 或其他 .html 文件。您可以使用任何文本编辑器来编辑这些文件,例如记事本或写字板,但强烈推荐使用Notepad++ 。添加您的信息,例如姓名、技能、工作、作品集、联系信息等,然后保存文件。
或者,如果您想在您的网站上做更多的事情,您可以尝试学习 HTML5 和 CSS。我们有大量HTML5/CSS 教程可供学习。一定要检查一下。
任务 2:获取 Python 和 GAE SDK
接下来,下载并安装以下软件,用于编辑应用程序并将其部署到 GAE 服务器。
注意:请使用默认选项和设置安装软件,否则您可能会遇到教程问题。
任务 3:注册 Google App Engine
第三,在 Google App Engine 上注册一个帐户。如果您已有 Gmail 帐户,只需登录即可。
- 转到appengine.google.com
- 如果您已经有 Gmail 帐户,请转到下一步,否则请按创建帐户链接并输入所需的详细信息以创建帐户。

- 输入您的帐户凭据并按登录按钮访问 GAE 仪表板。

- Google App Engine 将通过欢迎消息向您致意。
任务 4:在 Google App Engine 上创建应用程序
现在,您需要在 GAE 上创建一个应用程序。
- 单击创建应用程序按钮。
- 可能会要求您验证您的帐户。按照页面上的说明验证您的帐户。
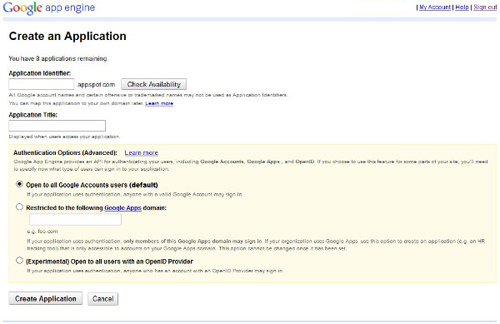
- 您将看到如下“创建应用程序”页面:

- 在Application Identifier中输入您想要的地址。此名称将成为您的子域地址,例如your-name .appspot.com。
- 一旦命名,应用程序标识符就不能更改。因此,请明智地选择您的应用程序标识符。
- 在第二个文本字段中输入应用程序标题。当人们在 GAE 上访问您的应用程序时,将显示此名称。
- 对于Authentication Options,将其保留在默认选项中(向所有 Google 帐户用户开放)。
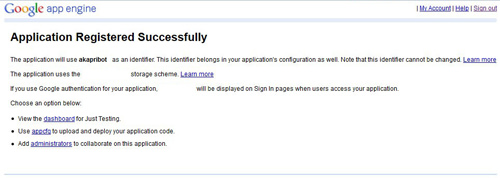
- 单击创建应用程序按钮。您将看到一个通知“应用程序注册成功”的页面,如下所示:

任务 5:使用 GAE Python SDK 开发应用程序
是时候使用Python和App Engine Python SDK在您的系统上开发您的 GAE 应用程序了。
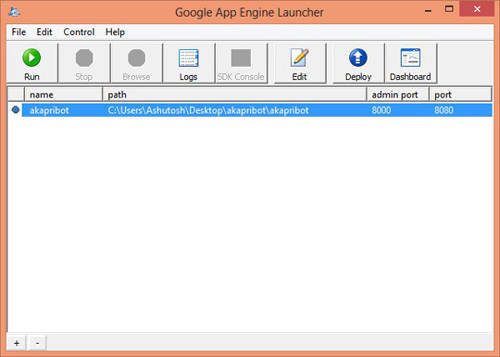
- 使用“开始”菜单或“开始”屏幕(如果您使用的是 Windows 8)打开系统上的Google App Engine Launcher应用程序。

- 打开文件菜单 > 创建新应用程序。或者,您可以按组合键Ctrl+N在 GAE Launcher 中创建一个新的应用程序。

- 在应用程序名称字段中输入您的应用程序标识符。
- 通过单击浏览按钮为您的应用程序选择本地父目录。您的应用程序目录将在此目录中创建。
- 将端口和管理端口保留为默认值。
- 单击创建按钮。
要编辑本地 GAE 应用程序的设置:
- 在 GAE Launcher 中选择您的应用程序。
- 单击编辑。
- 您应用的“app.yaml”文件将在写字板中打开。
- 用以下内容替换整个文本(删除旧文本并输入新文本):
应用程序:<您的应用程序名称> 版本:1 运行时间:python27 api_version: 1 线程安全:是的 处理程序:
- 网址:/ 静态文件:www/index.html 上传:www/index.html
- 网址:/ 静态目录:www 图书馆:
- 名称:webapp2 版本:“2.5.2”
- 将此文件第一行的<your-app-name-here>替换为您的应用程序标识符。
- 保存此文件并关闭写字板。
要将您个人网站的文件添加到本地 GAE 应用程序:
- 打开您的 GAE 应用程序的本地父目录。
- 打开您的应用目录。
- 删除此目录中存在的名为favicon.ico和main.py的文件。
- 在此目录中创建一个名为www的新目录(或文件夹) 。(如果要更改此目录的名称,则必须重命名此目录并替换app.yaml文件中新目录名称中的所有www 。)
- 将您网站的文件(其文件夹内的所有文件和子目录,例如 index.html)复制到此www目录。
如果一切顺利,那么您的应用目录将有两个文件(app.yaml和index.yaml)和一个子目录 (www)。子目录“www”将包含您网站的文件和文件夹。
任务 6:将您的自定义应用程序部署/上传到 GAE 服务器
您已经创建了本地 GAE 应用程序,现在您需要检查并将您的应用程序部署/上传到 GAE 服务器。
要检查您本地的 GAE 应用程序:
- 在 GAE Launcher 中选择您的应用程序。
- 单击运行。
- 您将在计算机上的网络浏览器中看到您的网站。(如果不这样做,请回溯并检查您是否正确遵循了教程中的说明。)
要部署您的 GAE 应用程序:
- 在 GAE Launcher 中选择您的应用程序。
- 单击部署。
- 您将被要求提供您的gmail id和密码。输入您帐户的凭据,然后按OK。
- 您将看到一个 Python 窗口,其中详细说明了上传操作的进度。根据您的互联网连接速度,上传您的应用程序需要一些时间。
全部做完!
如果您严格按照整个过程进行操作,那么到这个时候,您一定已经在网络上托管了自己的网站。您可以在 <your-app-name>.appspot.com 查看您的网站 如果您在 Google App Engine 上成功托管了您的网站,请不要忘记通过评论分享您的 App Engine 网站地址。
