使用 Cliplets 轻松创建 Cinemagraphs
您可能已经查看了我们关于cinemagraphs的帖子,现在想知道如何创建自己的。好吧,让我们告诉你一个秘密;这不是很难做到。
看看这张我们在不到 5 分钟内完成的滑板轮图片!虽然它不是最令人兴奋的画面,但它确实有很酷的效果。

今天,我们将通过几个步骤来了解如何在 Cliplets 的帮助下使用易于理解的程序制作您自己的动态图片。
Cliplet 的工作原理
Cliplets 的工作原理是“暂停”背景,同时仅循环“播放”视频的选定区域。


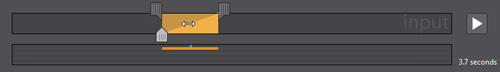
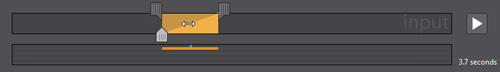
因此,在上图中,绿色区域是循环“播放”的选定区域;而背景在某个时候“暂停”。
入门
要开始使用 Cliplet,请单击此处下载适用于 64 位版本的 32 位版本。请注意,它目前仅适用于 Windows 7。
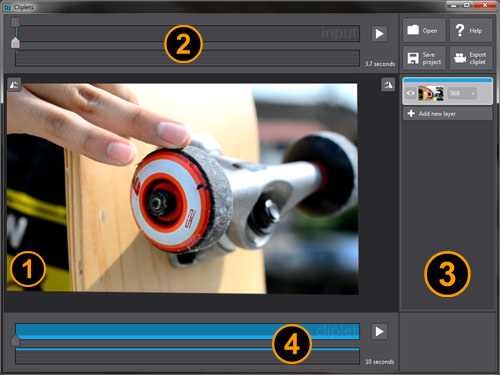
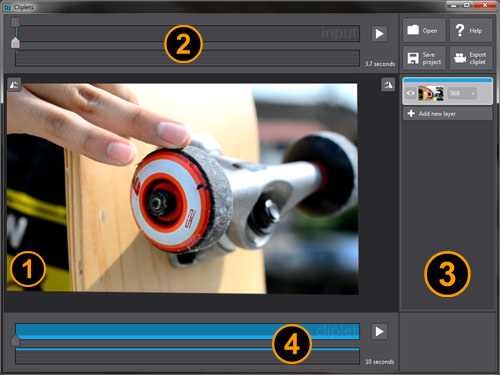
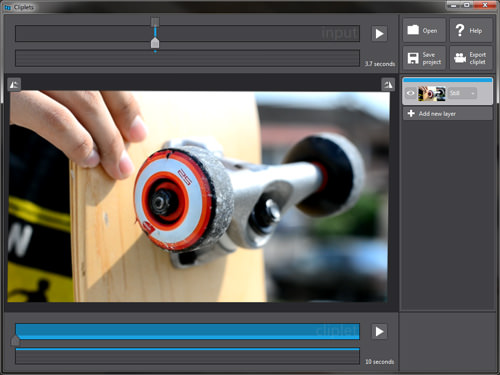
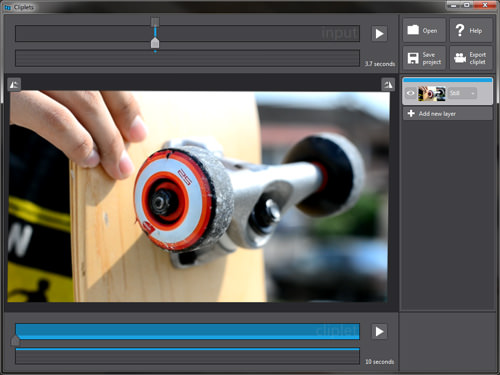
我们先来看看Cliplets软件的用户界面(编号方便):
- 您在其中查看视频播放的查看区域。
- 控制导入视频的时间轴。
- 用于编辑的图层面板。
- 带有播放按钮的最终项目时间线,用于查看最终效果。


创建 Cinemagraph
接下来,获取您想要转换为电影图片的内容的短片。确保视频是用稳定的手录制的,并且不会太不稳定。现在,继续将您的短片拖到项目查看区域。
尝试点击顶部的播放按钮。您会注意到您的视频很稳定,几乎没有抖动。不要担心边缘移动,而不是“保持不动”,因为这些是稳定视频的效果。
1. 选择静态背景框
因此,第一步是选择“暂停”背景。您可以通过沿时间轴滑动顶部方块来选择背景。


你会想要选择一个你想要“动画化”的对象不会移动太多的背景。此处选择(和显示)的背景是在手转动轮子并搁在板上之后。滚轮稳定地围绕着屏幕的中心。


2. 选择“动画”时间轴
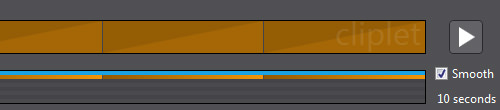
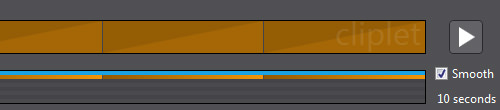
接下来你要做的是点击右侧图层面板上的添加新图层。将创建一个名为“loop”的新层。选择带有您想要展示的动画的片段的一小部分。移动导入的剪辑时间轴上的橙色区域以指示“循环”的开始和结束位置。.


请记住,“动画”区域是循环播放的。在这个例子中,我们选择了让车轮转动一整圈。循环应该覆盖多长时间或多短没有限制,但为了确保效果的流畅性,您可能需要多次调整以获得恰到好处的效果。
3. 概述“动画”区域
一旦你这样做了,在你想要“动画”的区域周围画画。


请注意,您的光标现在看起来像一支笔;以绿色突出显示。这是为了让您绘制要“动画化”的区域的轮廓。在这种情况下,它就是您在下面看到的旋转轮。


点击底部的播放按钮,查看效果是否正常。如果您对结果不满意,请尝试微调步骤 2;通过向“动画”选择添加或删除一个或两个帧。
如果它看起来仍然不完美,这里有一个小提示。启用位于项目时间轴“播放”按钮下方的“平滑”。当点击“播放”按钮时,您会注意到过渡更加平滑。


4. 导出你的 Cinemagraph
一旦您对您的 cinemagraph 感到满意,请点击“导出 Cliplet”按钮,您将看到三种可导出的文件格式:.gif、.mp4 和 .wmv。我们的示例是 .gif 文件格式。



结论
Microsoft Research 团队创造了一些简单的东西,每个人都可以用它来制作动态图片。如果您有兴趣了解更多,他们有一些您可以查看的更高级的教程,以及令人赞叹的工作动态图画廊。
有关创建您自己独特的电影图片的一些想法,请查看这些惊人的示例。
我们希望您的 cinemagraph 如您所愿,尽情享受吧!
